一共8个阶段
1、beforeCreate(创建前)
2、created(创建后)
3、beforeMount(载入前)
4、mounted(载入后)
5、beforeUpdate(更新前)
6、updated(更新后)
7、beforeDestroy(销毁前)
8、destroyed(销毁后)
vue第一次页面加载会触发哪几个钩子函数?
beforeCreate、created、beforeMount、mounted
DOM 渲染在哪个周期中就已经完成?
mounted
补充知识:记录一次vue数据不同步的排查
今天我遇到了一个vue异步获取数据后视图没有更新的问题,排查了很久很久,最后才发现自己踩在了一个自己万万没有想到的坑上,所以记录一下。
常见的解决方案
关于vue数据不同步的排查已经有很多类似的博客了,一般而言,原因有一下几点:
数据没有设置成功
设置的数据不是响应式的
设置的数据和视图上的变量不是同一个,可能设置错了变量
既然写到类似话题,我也罗列一下相关的解决方案:
使用this.$set(),
可以尝试类似this.data=JSON.parse(JSON.stringify(data))去排查是不是数据劫持的问题。
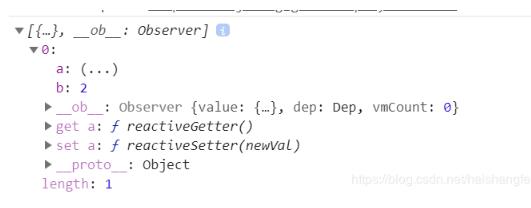
这个我一个同事遇到过一次,他发现他的变量里面部分属性没有设置get/set(就是没有被vue监听到,所以无法响应式),原因大概是他在原变量上加了新属性,但是没有被vue监听到。这是一个很有迷惑性的例子,大家可以看看下面的代码:
这里其实是希望属性b可以被监听到的,所以尝试重新给this.data赋值,但是很遗憾,const data的引用和this.data是同一个,this.data = data并不能实现变量的覆盖(因为vue只有变量和之前不同才会对变量里面的所有属性做劫持,同一个引用,vue不会对新属性进行监听)
// 例子
// 假设已经有一个data
{
data(){
return {
data:[{a:1}]
}
},
created(){
/* 在这里其实我们是希望将变量覆盖的 */
const data = this.data
data[0].b = 1
this.data = data
}
}
可以看大以下输出,可以看到a属性是有get和set的,即他们已经是响应式的了,但是b却没有get/set。使用this.data=JSON.parse(JSON.stringify(data))的原理实际上就是为了创建一个新的对象重新赋值。

如果还是不行,要仔细检查变量有没有设置成功,可以通过vue的Devtools工具查看,或者直接输出到控制台里面查看。有可能是this等的指向不对或者是拼写错误导致变量赋值失败
还要看看视图里面的变量和你所希望更新的变量是不是同一个,会不会是视图里面的变量写错了
其他的方法还包括:重启以下浏览器,看看是不是浏览器本身异常了等。
接下来,就是我个人的比较独特的问题了,如果你还没有解决,或者好奇我遇到的是一个怎样的问题,你也可以往下读。
问题描述
在chrome浏览器上开发vue项目,结果突然发现异步获取数据后视图没有更新。
排查
这个问题很奇怪,因为之前在公司的时候,代码明明是没有问题的,当时我以为可能是自己不小心改了什么代码,出bug了。当然我心里一点都不慌,数据没有更新嘛,一般原因有以下几点:
数据没有设置成功
设置的数据不是响应式的
设置的数据和视图上的变量不是同一个,可能设置错了变量
结果!!!竟然不是这些原因,我通过vue的Devtools工具查看,发现数据正确设置了,而且是响应式的,可以动态更新。我不放心,又通过debugger打断点,并输出了相应的data到控制台上,结果确认我所希望使用的变量确实已经被vue进行了劫持(vue2的响应式其实就是通过Object.defineProperty对数据进行监听)
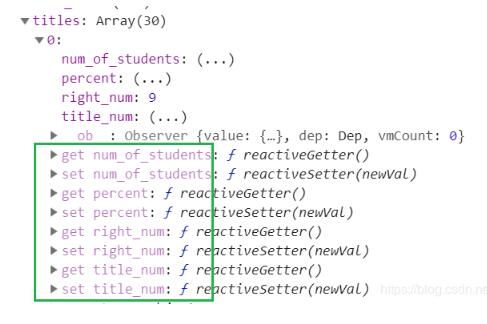
我随便mock了一个数据截图如下:如果一个变量属性是响应式的,那它应该会多出了下图中框住的get/set。

由此我确认了我的数据是响应式的,我又再三确认了视图的变量没有问题。这时,我开始慌了,感觉自己可能掉进了一个不好排查的坑里面出不来了。果然,我尝试了各种办法,却始终无法解决这个问题。期间我也试了各种各样的手段去搜索,始终一无所获。
直到我试着在360浏览器上打开这个页面,发现页面的数据竟然可以动态刷新!!!这时我反应过来,难道是浏览器的兼容问题,或者是浏览器本身异常?
我又试着重启chrome浏览器,发现还是不行。
难道真的是兼容问题吗?但是没有理由的呀,之前在公司明明是正常的,难道还和浏览器版本有关系?这时我开始想这个数据和普通的数据有什么不同,一个明显的不同是这个数据嵌套比较深?不会吧,数据嵌套太深会导致数据无法同步的吗?
说实话,我纠结了很久,最后是真的无意间发现了真相:
真相
导致我数据无法同步的真凶竟然是Google 翻译这个插件。。。
真相是这样的,我对页面头部写了<html lang="en">结果浏览器插件就帮我对页面进行了翻译,当然我的页面本身就是中文,我并没有看出异常。但是这个时候的页面已经是翻译的页面了,我dom的变化这个翻译的页面是不会同步的。所以就导致了我所看到的数据没有刷新的问题。
发现真相的时候我的内心是崩溃的,搞了这么就原因竟然是这个。
以上这篇浅谈vue生命周期共有几个阶段?分别是什么?就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
