效果图: HTML部分: 首先设置几个盒子,用来构建这个页面的大致框架。 给盒子相应的类名以及id,方便css的布局以及JQuery的获取。 在盒子内放入文字。 引用JQuery插件。 CSS部分: 1.设置
效果图:

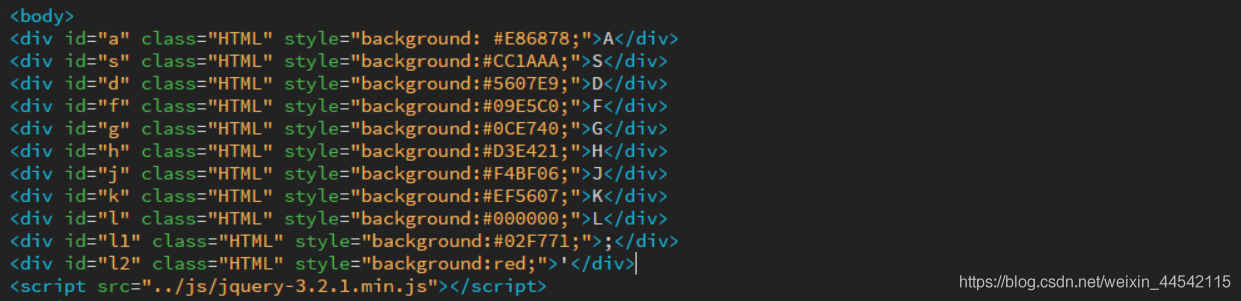
HTML部分:
- 首先设置几个盒子,用来构建这个页面的大致框架。
- 给盒子相应的类名以及id,方便css的布局以及JQuery的获取。
- 在盒子内放入文字。
- 引用JQuery插件。

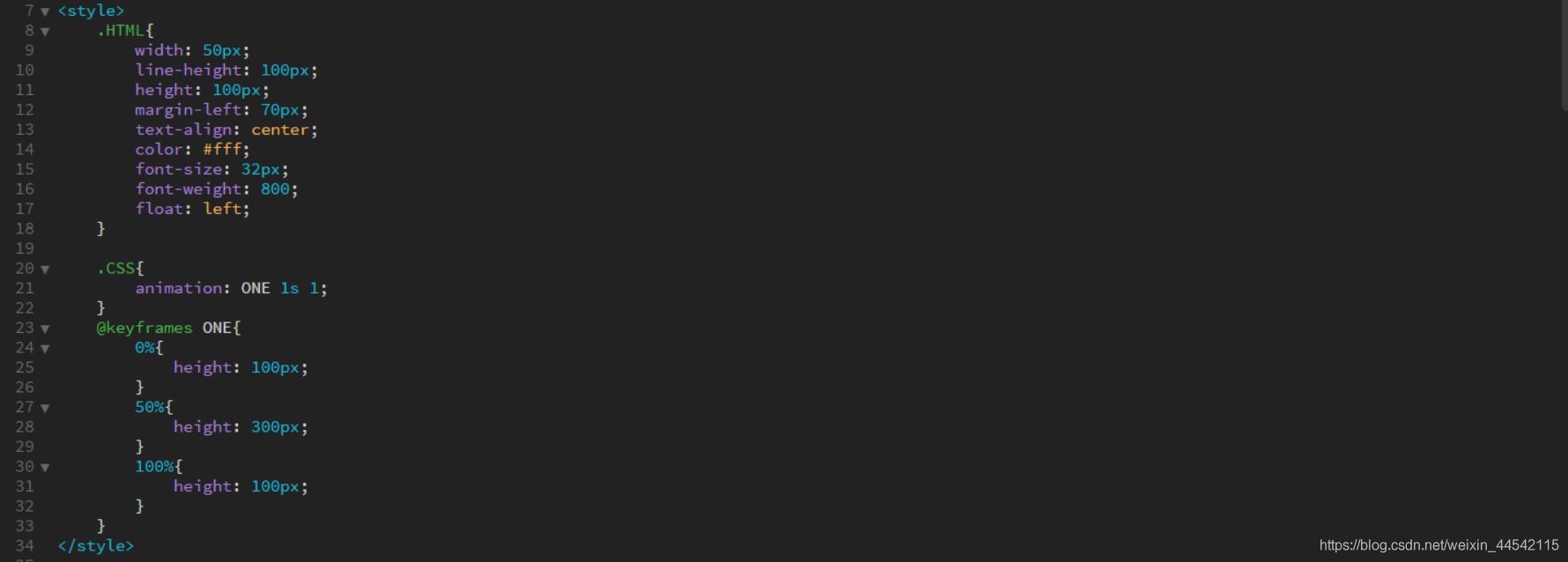
CSS部分:
1.设置一个公共的类(HTML),在里面写公共的样式,并且放入HTML的盒子中。
2.设置关键帧的值,添加一些CSS3的动画效果。
3.把引用关键帧的的函数封装在一个类(CSS)中。

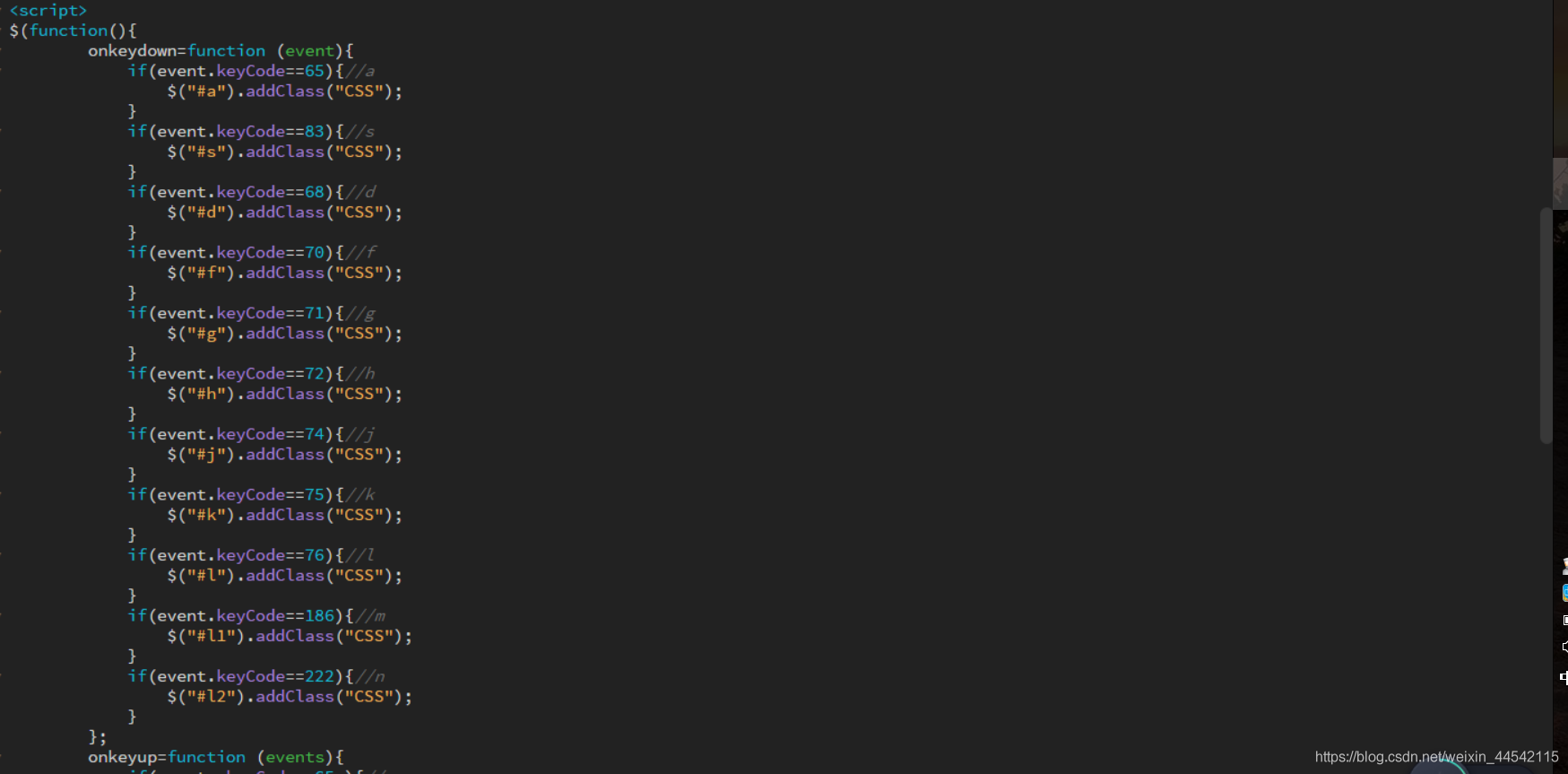
JQuery部分:
1.先设置键盘按下事件(onkeydown)。
2.if判断中输入相应的键码值,确定你所按下的键盘。
3.获取对应的ID,然后用JQuery代码给HTML布局添加封装着关键帧动画函数的类。

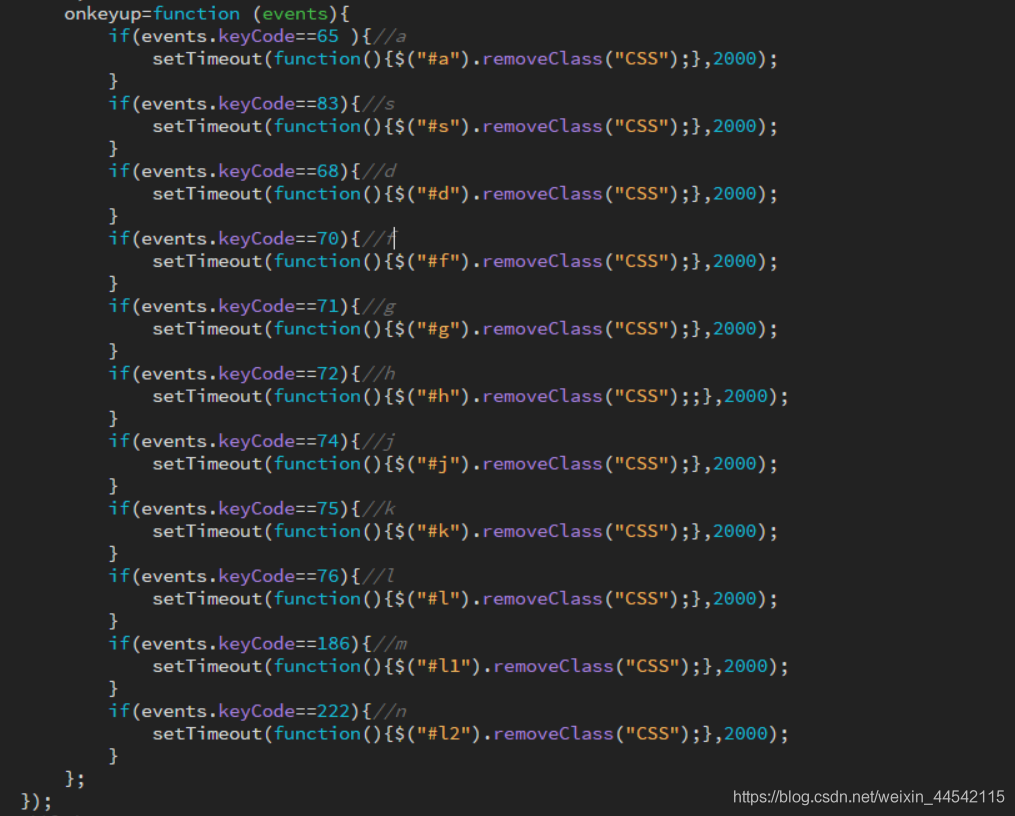
4.设置键盘松开事件(onkeyup)。
5.键码值要与(onkeydown)中对应的键码一致。
5.设置一次性定时器,在定时器的函数体中写入代码块。
6.通过定时器,规定每过多长时间就会把封装着关键帧动画函数的类移除,以实现可以多次按下键盘的效果。

到此这篇关于JQuery通过键盘控制键盘按下与松开触发事件的文章就介绍到这了,更多相关JQuery键盘按下与松开事件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
