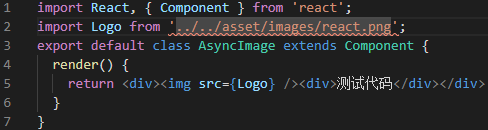
在tsx中引用图片,在文件文本编辑器中提示错误引用: typescript无法识别非代码文件(js是可以的)。如果需要在ts中识别此文件资源,可以先声明文件类型。 新建一个ts文件,比如global.
在tsx中引用图片,在文件文本编辑器中提示错误引用:

typescript无法识别非代码文件(js是可以的)。如果需要在ts中识别此文件资源,可以先声明文件类型。
新建一个ts文件,比如global.d.ts(.d.ts是typescript declaration file的简称),并放在主要代码文件夹下。

在ts文件中,添加各种文件类型的声明,比如:
declare module '*.svg' {
interface Svg {
content: string;
id: string;
viewBox: string;
node: any;
}
const svg: Svg;
export default svg;
}
declare module '*.png' {
const png: string;
export default png;
}
declare module '*.mp3' {
const mp3: string;
export default mp3;
}
declare module '*.gif' {
const png: string;
export default png;
}
也可以简略为declaremodule'*.png';
项目编译时,会自动读取文件内容。然后就能识别资源文件了
到此这篇关于TypeScript 引用资源文件后提示找不到的异常处理的文章就介绍到这了,更多相关TypeScript 引用资源文件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
