高亮显示菜单是很常见的一个场景 首先,在router-link标签上绑定对应的路径 然后在css里面设置router-link-active类的样式即可切换路径的时候高亮对应的菜单 也可以在router路由数组里面设
高亮显示菜单是很常见的一个场景
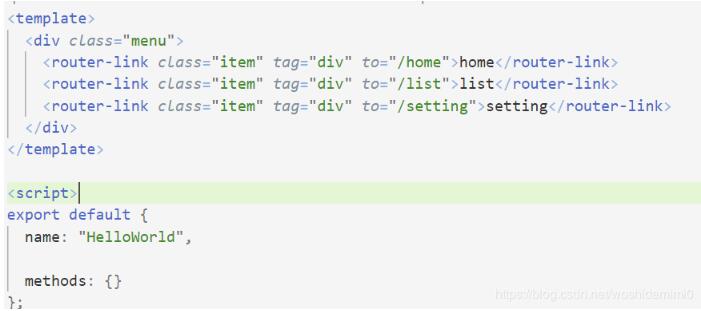
首先,在router-link标签上绑定对应的路径

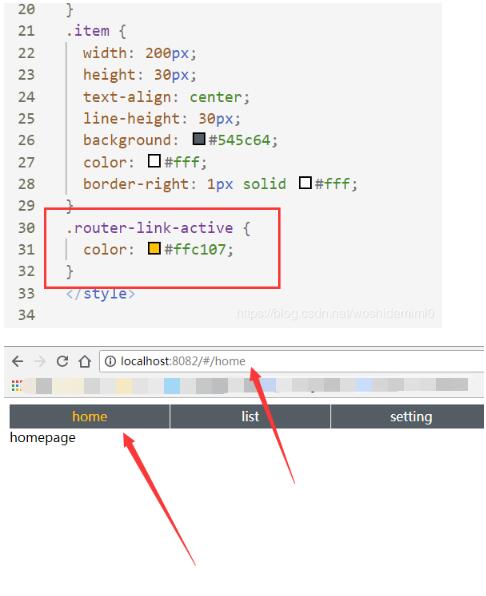
然后在css里面设置router-link-active类的样式即可切换路径的时候高亮对应的菜单

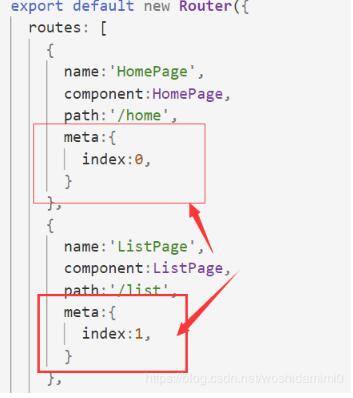
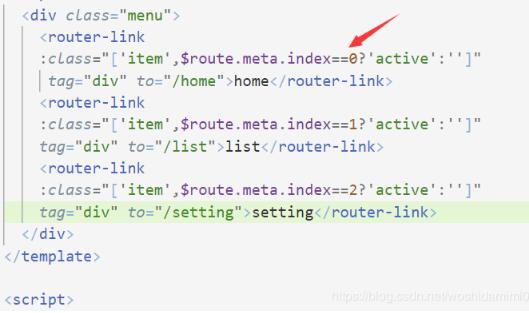
也可以在router路由数组里面设置meta信息,然后根据这个信息来判断是否高亮(这里可以循环生成菜单,不过我没有写)只是说一下思路


这样即可根据路由实现对应的菜单高亮了,我个人认为第二种比较灵活,如果菜单嵌套很多可以用第二种
补充知识:vuecli项目怎样使用jsx
有时候用jsx写页面可能更灵活,当然在vue中写jsx需要插件的支持
我用了一些官方给出的,感觉不怎么好用,推荐安装这个
安装babel-plugin-transform-vue-jsx插件
GitHub地址
看文档安装配置吧
这个配置起来更简单方便
然后在vue文件组件里面写
以下就是简单的jsx语法,不熟悉的可以去看看react的一些基础,当然,大多数时候模板也是很好用的
而且vue中的方法自动绑定了this,感觉混用也不错
<script>
export default {
name: "MyJsx",
data () {
return {
msg: 'hello vue-jsx'
};
},
methods: {
handleClick () {
console.log(this);
}
},
render () {
return (
<div on-click={this.handleClick}>{this.msg}</div>
)
}
};
</script>
以上这篇vue项目实现设置根据路由高亮对应的菜单项操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
