动态添加导航栏时,addRoutes不生效解觉
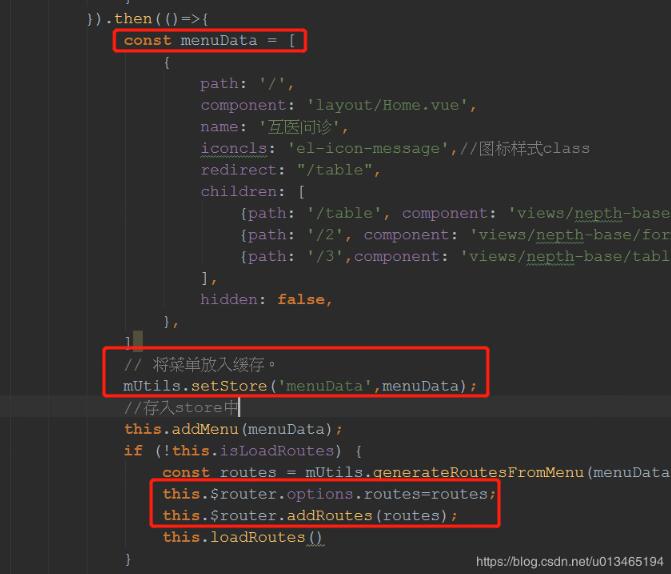
1、在addroutes前,使用router.options.routes=XXXXX的方法手动添加
2、使用作者的方法,在store里维护一个routes对象,然后使用这个对象遍历生成侧面导航栏

补充知识:vue-router 动态添加路由 router.addRoutes(routes)遇到的二次登陆路由冲突问题解决
起因
在当前项目中使用的iview-admin,路由要根据权限动态生成,是在登录后获取当前用户权限内的路由使用 vue-router 的 addRoutes() 方法动态添加到路由表中
遇到的问题
项目目录
... router index.js // 路由主配置,路由守卫等 routers.js // 存放页面整体布局和无需权限的路由 store modules app.js // 项目通用vuex状态、mutation action等模块 user.js // 用户模块的 index.js // vuex store的主入口
在router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import routers from './routers' // 导出了路由配置数组项
Vue.use(Router)
const router = new Router({
routers,
mode: 'history'
})
export default router
store/modules/app.js
import router from '@/router' // @ 是src目录, 拿到路由对象 .... router.addRoutes(routes) // routes 为登录后后台接口返回的动态路由 ```
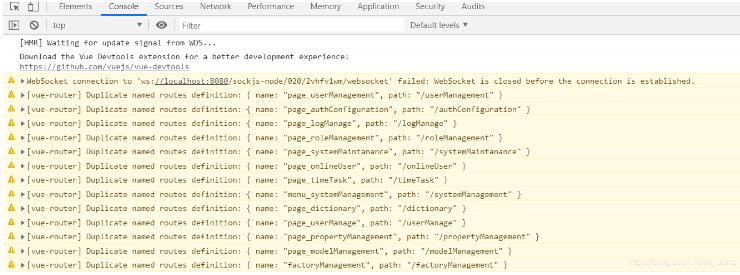
此时,如上配置动态路由已经配置完成, 项目也能跑起来,控制台也不会报错和警告,感觉everything is so perfect. 但是在退出登录后,重新登录,打开控制台, 满满的黄色警告 如图

意思就是路由发生了冲突, 这是因为addRoutes 给路由表中添加路由,当退出登录的时候vue实例并木有重新初始化,但是却重新又addRoutes了一次,如果登录的用户相同或者不同用户有同样的权限路由, 那么就会被直接在原来路由表基础上添加,那么自然就会发生路由冲突了,而此时如果刷新页面,vue实例重新初始化就没有这些警告,
问题来了
vue-router 只提供了addRoutes方法 却并没有提供 removeRoutes方法,那么该如何解决这个冲突呢?
解决方式
经过一番搜索与实践,找到了一种方式 , 重置router的matcher
首先修改router/idnex.js
// 原来的
const router = new Router({
routes,
mode: 'history'
})
export router
// 修改为
export const createRouter = (routers) => new Router({
routers,
mode: 'history'
})
const router = createRouter(routers)
export router
其次修改store/modules/app.js
// 原来的
import router from '@/router'
....
router.addRoutes(routes) // routes 为登录后后台接口返回的动态路由
// 修改为
import router, { createRouter } from '@/router'
import routers from '@/router/routers' // 无需配置的那些路由
...
router.matcher = createRouter(routers).matcher
router.addRoutes(routes) // routes 为登录后后台接口返回的动态路由, 在更新菜单menuList前调用
```
如此按照以上的方式即可解决这个问题
以上这篇解决vue addRoutes不生效问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
