今天在将使用Vue-cli编写的前端项目部署到Nginx的时候发生了一件很困扰的问题: Vue-cli项目在本地 使用 npm run dev的时候,页面样式是可以正常加载出来的,但是我将Vue-cli项目通过npm r
今天在将使用Vue-cli编写的前端项目部署到Nginx的时候发生了一件很困扰的问题:
Vue-cli项目在本地 使用 npm run dev的时候,页面样式是可以正常加载出来的,但是我将Vue-cli项目通过npm run build 打包生成的 dist 目录部署到Nginx之后,通过访问是无法加载出来样式的。
于是乎,在网上开始寻找资料,发现大部分前辈的解决方案都是在,config的文件夹中的index.js
assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './',
把assetsPUblicPath修改为 ./
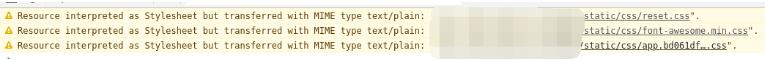
但是,我修改完毕之后呢,还是重新打包前端文件,重启Nginx服务器,但是还是显示不出来样式,不经意的看了一眼浏览器调试工具中的Console,发现:

哎呀,这不是前端文件在被浏览器进行渲染的时候,是当做普通文本内容来进行渲染了,并不是按照js、css来进行渲染,是类型的错误,于是乎,翻阅资料,是Nginx配置的问题,只需要在Nginx配置文件中加上以下两行就搞定了问题:
include mime.types;
default_type application/octet-stream;
重启Nginx服务,嗯哼哼,css样式出来了,完事,~~~~~
以上这篇Vue打包部署到Nginx时,css样式不生效的解决方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
