按比例适应布局 大家有没有过一个烦恼,就是让某个view的高度或者宽度扩大点,而且是要按比例适应不同的手机,遇到这类问题应该怎么办? 下面就为大家讲解怎么做一个能够自动适
按比例适应布局
大家有没有过一个烦恼,就是让某个view的高度或者宽度扩大点,而且是要按比例适应不同的手机,遇到这类问题应该怎么办?
下面就为大家讲解怎么做一个能够自动适应不同手机的布局
1、像素单位 rpx
首先,我们来说说像素单位rpx,rpx是官方为小程序出的尺寸单位rpx(responsive pixel),它可以根据屏幕宽度进行自适应。规定屏幕宽度为750rpx。所以平常我们应该尽量使用rpx来代替px
2、容器view的宽高使用百分百的方式
其次,我们来说说容器view的宽高应该尽量使用百分比的方式来写,下面我们来看看以下的示例:
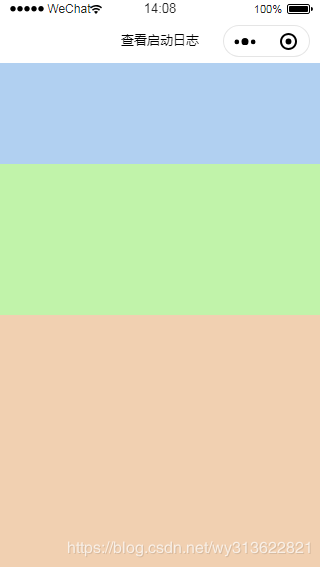
首先来张显示图

注意:这里的满屏显示设置高度100%,会有什么都不显示的情况,下面会讲解到
下面,你们要的重点来了,上代码:
代码
wxml
<view class="view_contain"> <view class="view_1"> </view> <view class="view_2"> </view> <view class="view_3"> </view> </view>
wxss
/* 使用page就是为了保证 满屏 */
page{
width: 100%;
height: 100%;
}
.view_contain {
width: 100%;
height: 100%;
}
.view_1 {
width: 100%;
height: 20%;
background: #b1d0f1;
}
.view_2 {
width: 100%;
height: 30%;
background: #c1f3aa;
}
.view_3 {
width: 100%;
height: 50%;
background: #f1d0b1;
}
到此这篇关于微信小程序整个页面的自动适应布局的实现的文章就介绍到这了,更多相关小程序自动适应布局内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
