sass-loader报错:
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schem
a.
- options has an unknown property 'data'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (D:\webzhijieProjects\ylvisible\node_modules\schema-utils\dist\validate.js:85:11)
at Object.loader (D:\webzhijieProjects\ylvisible\node_modules\sass-loader\dist\index.js:36:28)@ ./node_modules/vue-style-loader??ref--8-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref--8-oneOf-1-1!./node_modules/vue-loa
der/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--8-oneOf-1-2!./node_modules/sass-loader/dist/cjs.js??ref-
-8-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/b
ase/chart-interaction/chart-interaction.vue?vue&type=style&index=0&lang=scss& 4:14-484 14:3-18:5 15:22-492
@ ./src/components/base/chart-interaction/chart-interaction.vue?vue&type=style&index=0&lang=scss&
@ ./src/components/base/chart-interaction/chart-interaction.vue
@ ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref-
-0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/layout/rightSideBar/RightSideBar.vue?vue&type=script&lang=j
s&
@ ./src/components/layout/rightSideBar/RightSideBar.vue?vue&type=script&lang=js&
@ ./src/components/layout/rightSideBar/RightSideBar.vue
@ ./src/components/layout/index.js
@ ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref-
-0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/home/Home.vue?vue&type=script&lang=js&
@ ./src/views/home/Home.vue?vue&type=script&lang=js&
@ ./src/views/home/Home.vue
修改方法:
vue.config.js
css: {
loaderOptions: {
sass: {
data: '@import "@/assets/styles/share.scss";'
}
}
},
修改成
css: {
loaderOptions: {
sass: {
prependData: '@import "@/assets/styles/share.scss";'
}
}
},
data改成prependData
补充知识:Vue项目中使用jquery插件
1、引入jquery,并且在vue.config.js里配置
config.plugin('provide')
.use(webpack.ProvidePlugin,
[{
$: 'jquery',
jquery: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
}])
2、下载hquery插件,放到public中

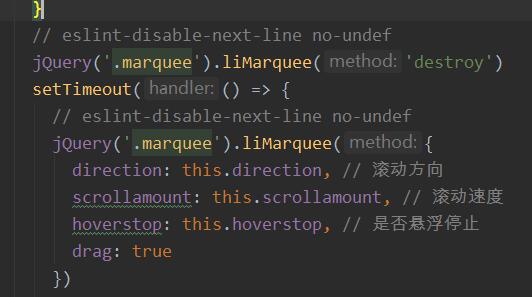
3、直接在组件里使用

备注:在vue里使用jquery改变样式的时候,一定要在setTimeout里调用
以上这篇解决vue cli4升级sass-loader(v8)后报错问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
