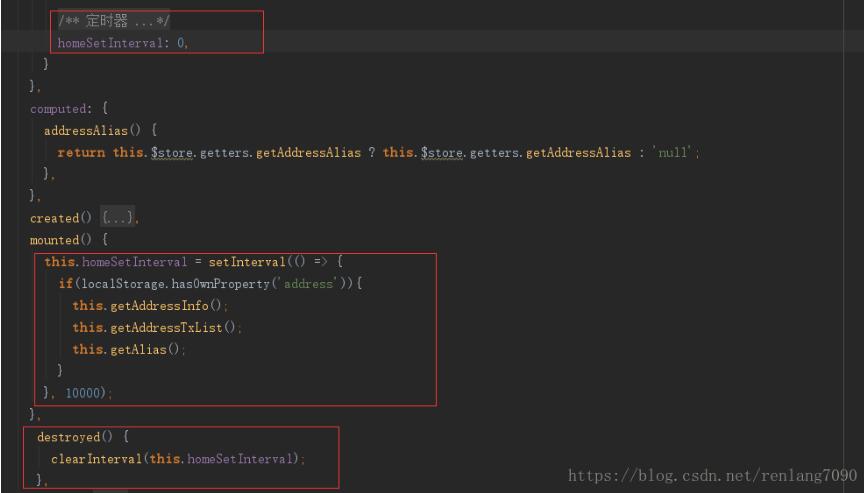
正常情况下,在data里定义homeSetInterval 保存定时器的ID值 ,在销毁组件是使用clearInterval方法是可行的 但在使用了如下的keep缓存模式在使用销毁模式不行了 应该使用离开路由器前方法
正常情况下,在data里定义homeSetInterval 保存定时器的ID值 ,在销毁组件是使用clearInterval方法是可行的

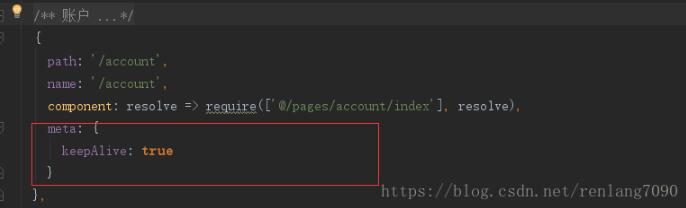
但在使用了如下的keep缓存模式在使用销毁模式不行了

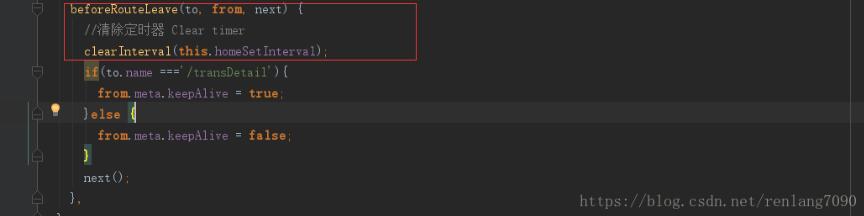
应该使用离开路由器前方法beforeRouteLeave

补充知识:vue中使用定时器的坑
我们在使用vue的脚手架去搭建开发环境的时候,在A页面写入一个定时器去定时请求一个接口,但是我们去B页面,C页面的时候都会有这个接口定时请求的现象,那么怎样处理呢?
第一步:
首先我在data函数里面进行定义定时器名称:
data() {
return {
timer: null // 定时器名称
}
},
第二步:
在要用的方法中使用定时器
this.timer = (() => {
// 某些操作
}, 1000)
第三步:
beforeDestroy()生命周期内清除定时器
beforeDestroy() {
clearInterval(this.timer);
this.timer = null;
}
以上这篇vue setInterval 定时器失效的解决方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
