1,html中 ion-item div class="middle-content-order" div class="middle-order-icon" ion-icon name="chevron-up-outline" class="up-gray" item-right *ngIf="!isShow" (click)="isShow=!isShow" /ion-icon ion-icon name="chevron-down-outline" class=
1,html中
<ion-item>
<div class="middle-content-order">
<div class="middle-order-icon">
<ion-icon name="chevron-up-outline" class="up-gray" item-right *ngIf="!isShow" (click)="isShow=!isShow">
</ion-icon>
<ion-icon name="chevron-down-outline" class="down-gray" item-right *ngIf="isShow" (click)="isShow=!isShow">
</ion-icon>
</div>
<div class="middle-order-title"><span>复印纸</span></div>
<div class="middle-order-null"></div>
<div class="middle-order-detail"><span>查看全部</span></div>
</div>
</ion-item>
<ion-list *ngIf="!isShow">
<div class="order-alert">
<div class='item-small'>
<span> A3复印纸</span>
</div>
<div class='item-small'>
<span> A3复印纸</span>
</div>
<div class='item-small'>
<span> A3复印纸</span>
</div>
<div class='item-small'>
<span> A3复印纸</span>
</div>
<div class='item-small'>
<span> A3复印纸</span>
</div>
<div class='item-small'>
<span> A3复印纸</span>
</div>
</div>
</ion-list>
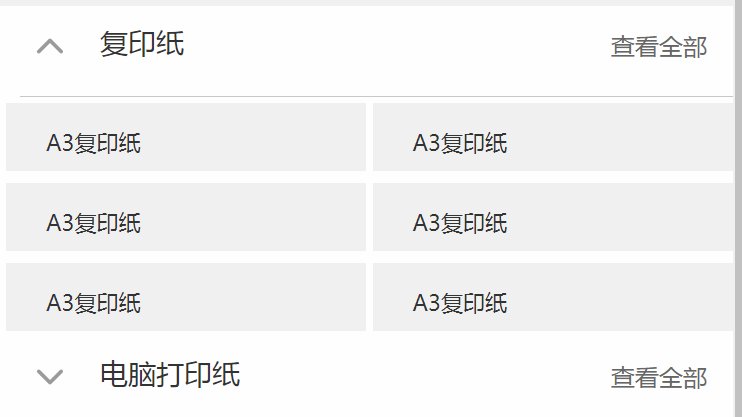
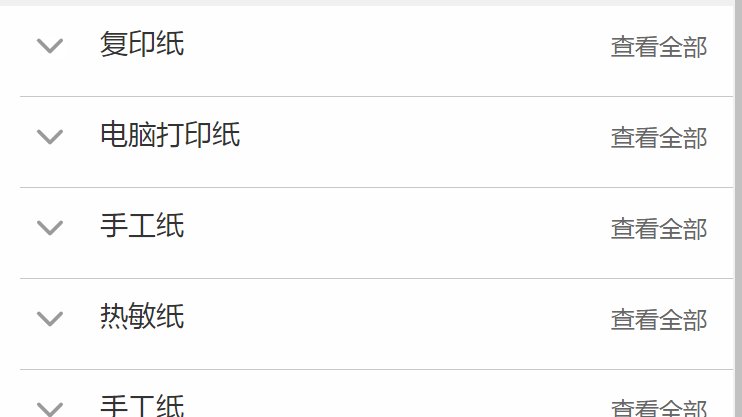
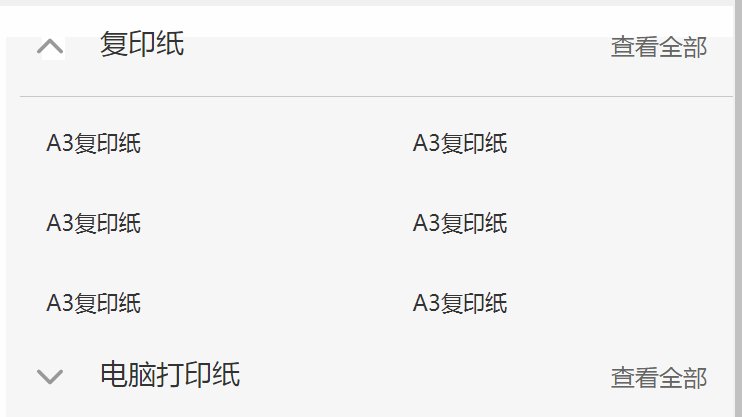
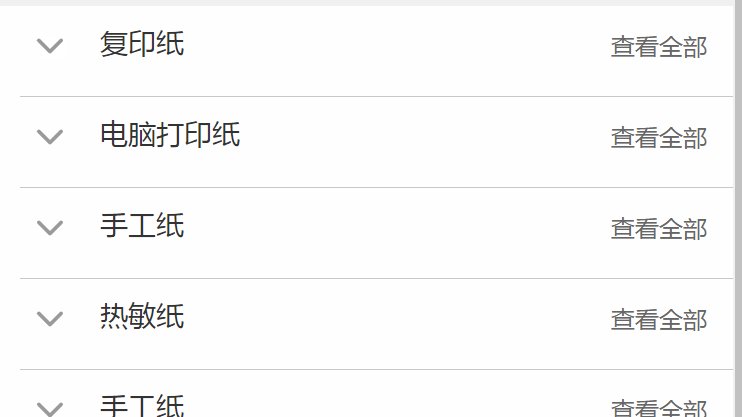
效果图

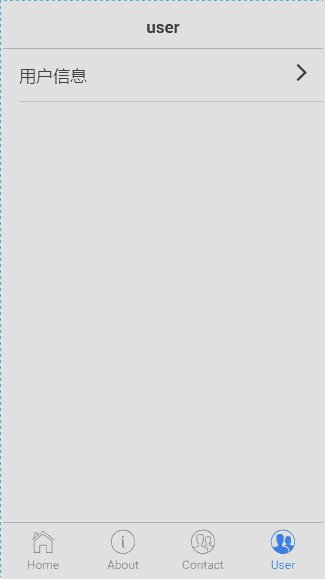
下面看下ionic3 模拟下拉 展开/收缩效果

<ion-header>
<ion-navbar>
<ion-title>user</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-item>
用户信息
<ion-icon name="ios-arrow-down" item-right *ngIf="isShow" (click)="isShow=!isShow"></ion-icon>
<ion-icon name="ios-arrow-forward" item-right *ngIf="!isShow" (click)="isShow=!isShow"></ion-icon>
</ion-item>
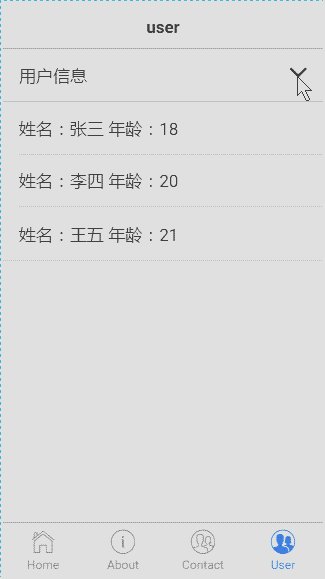
<ion-list *ngIf="isShow">
<ion-item *ngFor="let item of items" >
姓名:{{item.name}} 年龄:{{item.age}}
</ion-item>
</ion-list>
</ion-content>
到此这篇关于Angular+ionic实现折叠展开效果的示例代码的文章就介绍到这了,更多相关Angular+ionic实现折叠展开内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
