组件之间事件触发
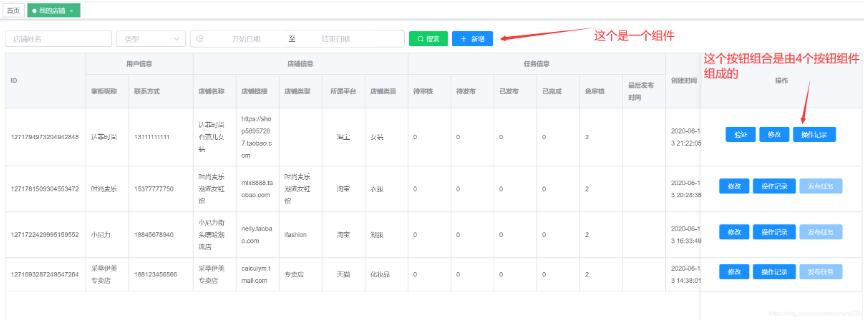
之前使用组件,并不是很频繁,是水平的问题,目前工作中,公司大佬带着我手写过一个组件,再此很感谢他的指导。目前简单的组件已经有了自己的逻辑思维,正在从低级码农向中级码农蜕变。废话不多说。上图看看组件情况。

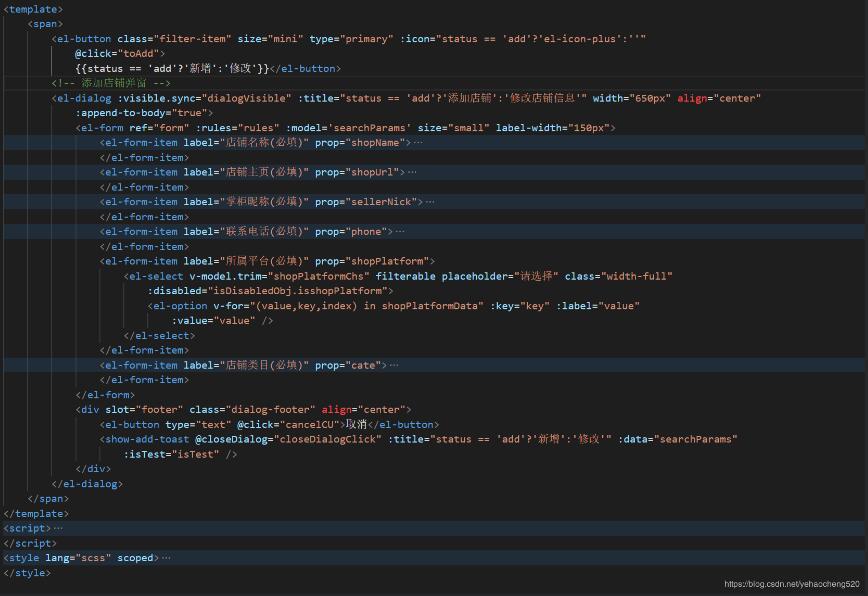
新增按钮组件:

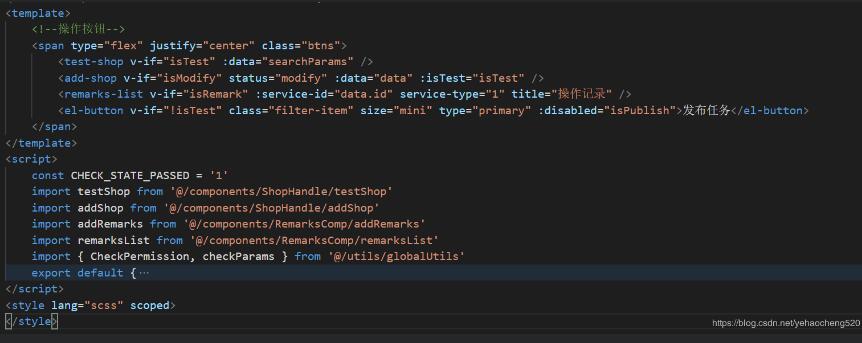
操作按钮组合组件:

此时有个需求就是,无论是哪个按钮,如果改变了列表中的数据,列表需要实时更新数据。
此时就需要用到组件间的事件触发。
父子组件之间事件触发可以使用$emit
$emit的使用方法如下:
在子组件中,写一个click点击事件。比如:
cancelCU() {
this.dialogVisible = false;
this.$emit('closeAdd')
}
然后在父组件中子组件上,添加一个 @closeAdd="closeAddClick",closeAddClick函数就是执行了。
新增按钮可以使用这种方式。但是操作按钮组合中的组件,就属于孙子组件了,孙子组件执行click事件,列表数据需要刷新,此时通过孙子组件触发父组件事件,父组件触发爷爷组件,就比较麻烦了,此时可以通过event bus实现跨组件的事件触发了。
具体使用方法如下:
第一步:
新建一个js文件,来创建出我们的eventBus,我们把它命名为bus.js
内容如下:
import Vue from 'vue';
export default new Vue();
第二步:
在孙子组件和爷爷组件中,都需要引入这个bus.js
import Bus from 'common/js/bus.js';
孙子组件执行方法如下:
addCart(event) {
//如果传递参数的话,可以如下这样写
Bus.$emit('getTarget', event.target);
//如果不传递参数可以如下;
Bus.$emit('getTarget');
}
这里我们在click组件中每次点击,都会在bus中触发这个名为'getTarget'的事件,并将点击事件的event.target顺着事件传递出去。
接着,我们要在show组件中的created()钩子中调用bus监听这个事件,并接收参数:
created() {
//如果传递参数的话,爷爷组件需要这样接收
Bus.$on('getTarget', target => {
console.log(target);
});
//如果不传递参数的话,则可以如下处理
Bus.$on('getTarget',()=>{
//此处执行对应的函数操作
})
}
这样,在每次click组件的点击事件中,就会把event.target传递到show中,并console出来。
所以eventBus的使用还是非常便捷的,但是如果是中大型项目,通信比较复杂,还是建议大家直接使用vuex。
补充知识:vue 2 使用Bus.js进行兄弟(非父子)组件通信 简单案例
vue2中废弃了$dispatch和$broadcast广播和分发事件的方法。父子组件中可以用props和$emit()。如何实现非父子组件间的通信,可以通过实例一个vue实例Bus作为媒介,要相互通信的兄弟组件之中,都引入Bus,之后通过分别调用Bus事件触发和监听来实现组件之间的通信和参数传递。
首先需要在任意地方添加一个bus.js

在bus.js里面 写入下面信息
import Vue from 'vue'
export default new Vue;

在需要通信的组件都引入Bus.js
如果你的bus.js是自定义一个bus的文件那from后面就改成你的所放的位置
import Bus from './bus.js'

接下来就是要组件通信了
添加一个 触发 #emit的事件按钮
<template>
<div id="emit">
<button @click="bus">按钮</button>
</div>
</template>
import Bus from './bus.js'
export default {
data() {
return {
message: ''"
}
},
methods: {
bus () {
Bus.$emit('msg', '我要传给兄弟组件们,你收到没有')
}
}
}
打开要和$emit通信的另外一个组件 添加

在钩子函数中监听msg事件
<template>
<div id="on">
<p>{{message}}</p>
</div>
</template>
import Bus from './bus.js'
export default {
data() {
return {
message: ''
}
},
mounted() {
let self = this
Bus.$on('msg', (e) => {
self.message = e
console.log(`传来的数据是:${e}`)
})
}
}
最后p会显示来自$emit传来的信息
以上这篇vue 组件之间事件触发($emit)与event Bus($on)的用法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
