一:js引入 首先要从Echart下载 选择你想要的图表后,滑到最下面的下载 将下载好的文件放入 然后引入HTML中 script src="echarts.min.js"/script 二:maven引入 首先将maven依赖导入 !-- https://mvnre
一:js引入
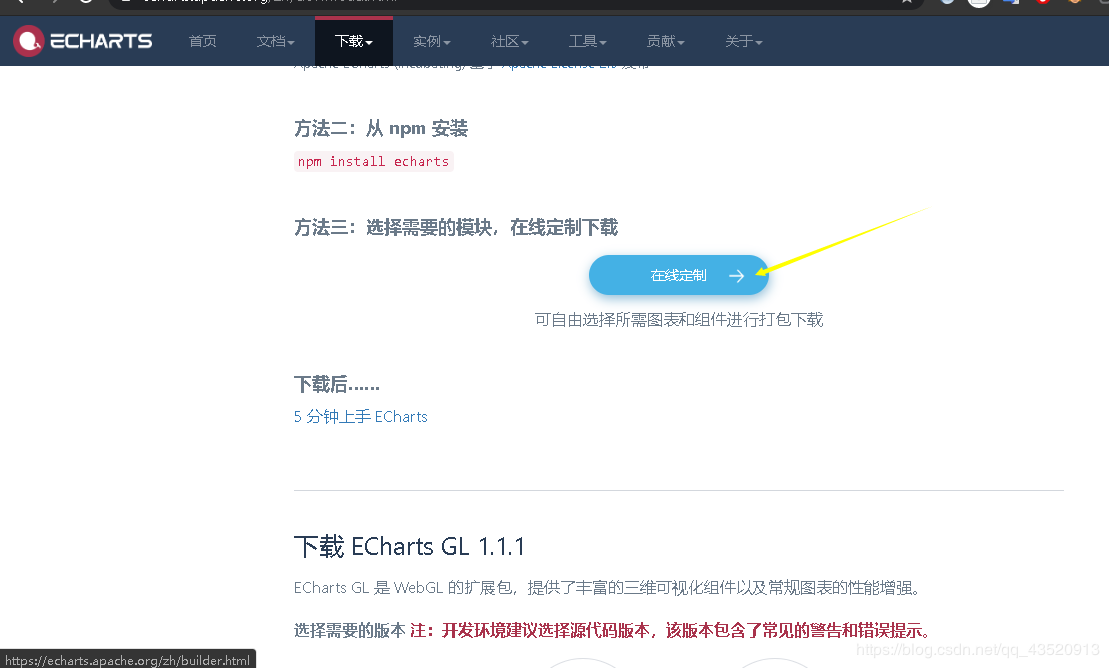
首先要从Echart下载

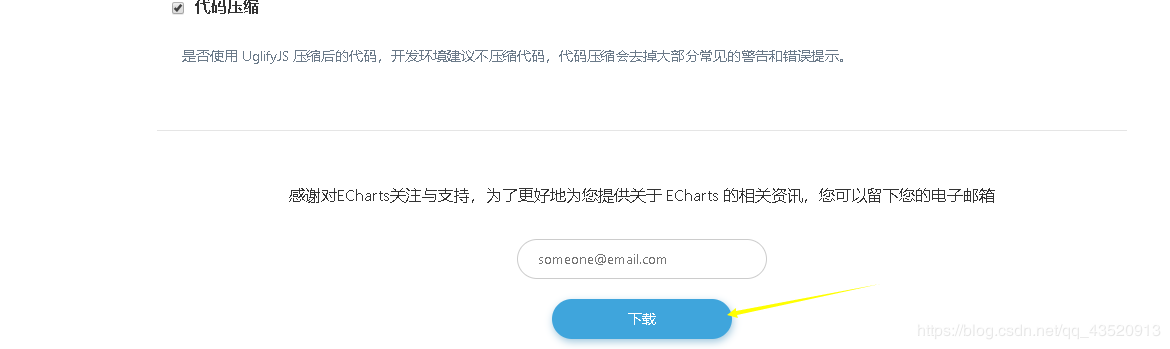
选择你想要的图表后,滑到最下面的下载

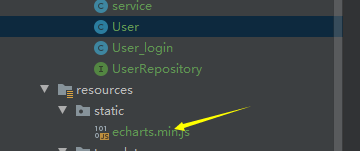
将下载好的文件放入

然后引入HTML中
<script src="echarts.min.js"></script>

二:maven引入
首先将maven依赖导入
<!-- https://mvnrepository.com/artifact/org.webjars.bower/echarts --> <dependency> <groupId>org.webjars.bower</groupId> <artifactId>echarts</artifactId> <version>4.7.0</version> </dependency>
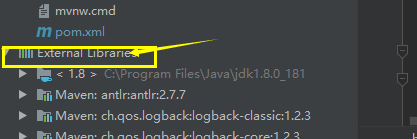
然后在HTML导入,路径在下面,找到包的路径引入

到此这篇关于在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入)的文章就介绍到这了,更多相关idea 将Echarts引入web内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
