bus总线是vue中路由跳转传递数据的常用方法,适用于传递数据不多的情况,但是在使用的过程中发现,bus总线在第一次路由跳转的时候总是不能够成功传递需要传递的数据。检查bus的配置以及调用方法,均没有出错,错就错在没有理解Vue的生命周期!!!
我们知道bus的$on的监听应该位于$emit之前,如果在emit之前没有创建监听事件,那么肯定是得不到需要的数据。因此,我通过两个页面来了解路由跳转时两个页面的生命周期,下面给出其中一个页面的部分代码:
//页面1
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 创建前状态===============组件1》')
},
created () {
console.group('%c%s', 'color:red', 'created 创建完毕状态===============组件1》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 挂载前状态===============组件1》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 挂载状态===============组件1》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前状态===============组件1》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新状态===============组件1》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前状态===============组件1》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破坏状态===============组件1》')
}
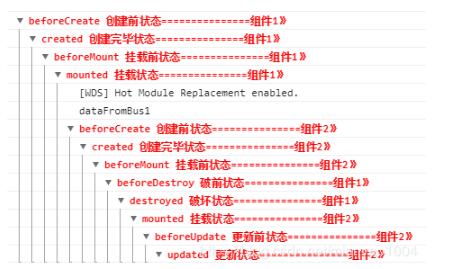
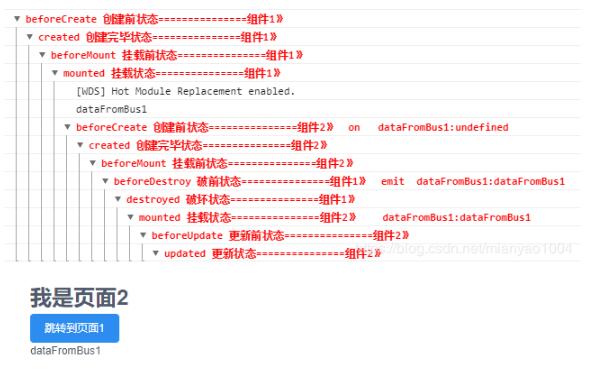
当从页面1跳转到页面2的时候,控制台的打印情况如下:

从上图便可以发现,bus第一次使用无法传递的原因:
在页面1通过$emit方法传递数据然后跳转路由的时候,其实页面2的$on监听还没有建立,因此无法得到数据!
基于上述原因,提出的解决办法如下:
在页面1的beforeDestroy或者destroyed钩子函数中emit数据,在页面2的beforeCreate、created或者beforeMount钩子函数中建立$on监听事件,然后在页面2的mounted钩子函数中$on得到的数据赋值给页面2的变量中。
//页面1
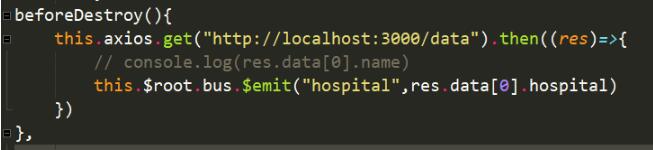
beforeDestroy () {
bus.$emit('dataFromBus1',this.dataFromBus1);
},
//页面2
beforeCreate () {
bus.$on('dataFromBus1',function(url){
bus.dataFromBus1 = url
});
},
mounted () {
this.dataFromBus1 = bus.dataFromBus1;
},

可以发现,第一次跳转的时候页面2就能够得到传递的数据!!!
这个坑应该是使用bus必须会 踩到的,希望下次使用的时候能够留个心眼!!!
补充知识:vue非父子组件传值(bus)遇到的坑


控制台可以打印出传递过来的值,但就是不会渲染到页面上那么重点来了!!!

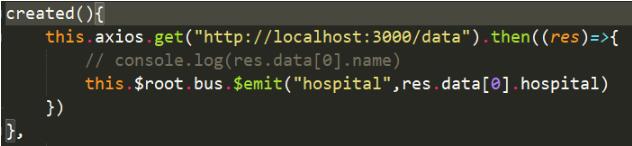
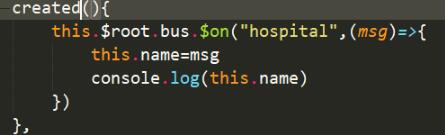
在A销毁之前,B组件的beforeCreate ,created,和beforeMount这三个钩子函数先触发,之后才是A组件的销毁钩子的触发,因为总线Bus要求要先有监听在触发,才能成功监听,所以我们只能在A组件的beforeDestroy或者destroyed这两个生命周期钩子中触发函数emit,同理也只能在B组中的beforeCreate,created,和beforeMount这三个钩子函数中监听 emit,同理也只能在B组中的beforeCreate ,created,和beforeMount这三个钩子函数中监听emit,同理也只能在B组中的beforeCreate,created,和beforeMount这三个钩子函数中监听on。


页面渲染的值如下图所示

还是有之前重复触发的问题,还是会随着切换次数的增加而使监听函数触发的次数增加,解决这个问题就简单了。在我们用总线传值的时候要记得关闭监听,在B组件中的destroyed钩子中增加EventBus.$off方法即可,至此就没问题了。
以上这篇解决Vue使用bus总线时,第一次路由跳转时数据没成功传递问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
