项目搭建时间:2020-06-29 本章节:讲述基于vue/cli,项目的基础搭建。 本主题讲述了: 1、跨域配置 2、axios请求封装 3、eslint配置 4、环境dev,test,pro(开发,测试,线上),run自动调用对
项目搭建时间:2020-06-29
本章节:讲述基于vue/cli,项目的基础搭建。
本主题讲述了:
1、跨域配置
2、axios请求封装
3、eslint配置
4、环境dev,test,pro(开发,测试,线上),run自动调用对应的接口(proxy多代理配置)
vue+element-ui JYAdmin后台管理系统模板-集成方案从零到一的手写搭建全过程。
该项目不仅是一个持续完善、高效简洁的后台管理系统模板,还是一套企业级后台系统开发集成方案,致力于打造一个与时俱进、高效易懂、高复用、易维护扩展的应用方案。
1、安装axios
cnpm i axios --save
2、axios封装,调用以及api资源管理
serve/axiosResquest.js(axios封装)
import axios from 'axios';
axios.interceptors.response.use(
response => {
return response
},
error => {
if (error && error.response) {
const ERR_CODE_LIST = { //常见错误码列表
[400]: "请求错误",
[401]: "登录失效或在其他地方已登录",
[403]: "拒绝访问",
[404]: "请求地址出错",
[408]: "请求超时",
[500]: "服务器内部错误",
[501]: "服务未实现",
[502]: "网关错误",
[503]: "服务不可用",
[504]: "网关超时",
[505]: "HTTP版本不受支持"
}
const errMsg = ERR_CODE_LIST[error.response.status]
alert("[" + error.response.status + "]" + errMsg || '服务器异常')
return Promise.reject(false)
}
}
)
let axiosResquest = (url, config) => {
let {
data = {},
isAlert = false,
contentType = 'application/json',
method = 'POST'
} = { ...config }
return new Promise((resolve) => {
axios({
url: url,
method:method,
data: data,
header: {
'content-type': contentType,
'Cookie': '' // 全局变量中获取 cookie
},
transformRequest(data) {
if (contentType == 'application/x-www-form-urlencoded; charset=UTF-8') {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
} else {
return data
}
}
}).then((res) => {
if (isAlert) {
}
resolve(res.data);
}).catch(function () {
resolve(false);
});
})
}
export default axiosResquest;
@/api/api.js(api资源模块管理)
import axiosResquest from '@/serve/axiosResquest.js';
let host = ""
if(process.env.VUE_APP_CURENV == 'development'){
host = '/api'
}else if(process.env.VUE_APP_CURENV == 'test'){
host = '/test'
}else if(process.env.VUE_APP_CURENV == 'production'){
host = '/pro'
}
export function axiosSuccessApi(data) {
return axiosResquest(host+'/index-1.php?m=home&c=WebZuDetails&a=Details', data || {})
}
export function axiosResquestEeorApi(data) {
return axiosResquest(host+'/index-1.php?m=home&c=WebZuDetails', data || {})
}
export function axiosSuccessApiAwait(data) {
return axiosResquest(host+'/index-1.php?m=home&c=WebZuDetails&a=Details', data || {})
}
@/pages/jsDemo/jsDemo.js(组件调用)
import { axiosSuccessApi } from '@/api/api.js'
const config = {
data: {
id: '102'
},
contentType: 'application/x-www-form-urlencoded; charset=UTF-8',
isAlert: true,
}
axiosSuccessApi(config).then(res => {
if (res) {
if (res.status) {
console.log(res)
config.data.id = res.status
axiosSuccessApi(config).then(res => {
if (res) {
console.log(res)
}
})
}
}
})
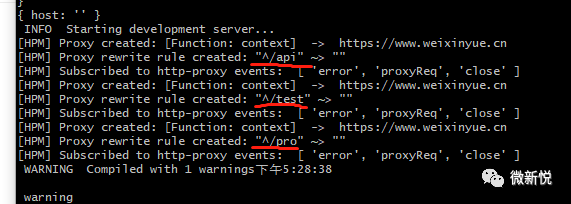
2、vue.config.js 代理配置
devServer: {
//跨域
port: 9528, // 端口号
open: true, //配置自动启动浏览器
proxy: {
// 配置跨域处理 可以设置多个
'^/api': {
target: 'https://www.weixinyue.cn',
changeOrigin: true,
pathRewrite: {
'^/api': '' // 规定请求地址以什么作为开头
},
logLevel:'debug'
},
'^/test': {
target: 'https://www.weixinyue.cn',
changeOrigin: true,
pathRewrite: {
'^/test': '' // 规定请求地址以什么作为开头
},
logLevel:'debug'
},
'^/pro': {
target: 'https://www.weixinyue.cn',
changeOrigin: true,
pathRewrite: {
'^/pro': '' // 规定请求地址以什么作为开头
},
logLevel:'debug'
}
}
}

3、package.json 配置
"scripts": {
"dev": "npm run serve",
"serve": "vue-cli-service serve --mode development",
"test": "vue-cli-service serve --mode test",
"pro": "vue-cli-service serve --mode production",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
4、.eslintrc.js 配置
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/essential'
// '@vue/standard'
],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'space-before-function-paren': 0
// 'eqeqeq': false,
// 'vue/valid-template-root': false,
// 'spaced-comment': false,
// 'quotes': false,
// 'eol-last': false,
// 'key-spacing': false,
// 'vue/valid-v-for':false,
// 'vue/no-unused-vars':false,
// 'vue/no-parsing-error':false
}
}
本章节总结:
讲述基于vue/cli,项目的基础搭建。
1、跨域配置
2、axios请求封装
3、eslint配置
4、环境dev,test,pro(开发,测试,线上),run自动调用对应的接口(proxy多代理配置)
到此这篇关于vue+element-ui JYAdmin后台管理系统模板解析的文章就介绍到这了,更多相关vue+element-ui JYAdmin后台管理系统模板内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
