组件—计数器 基础用法 template el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="描述文字"/el-input-number/templatescript export default { data() { return { num: 1 }; }, methods: { handleChange(val
组件—计数器
基础用法

<template>
<el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="描述文字"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
</script>
禁用状态

<template>
<el-input-number v-model="num" :disabled="true"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
}
}
};
</script>
步数

<template>
<el-input-number v-model="num" :step="2"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 5
}
}
};
</script>
严格步数

<template>
<el-input-number v-model="num" :step="2" step-strictly></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 2
}
}
};
</script>
精度

<template>
<el-input-number v-model="num" :precision="2" :step="0.1" :max="10"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
}
}
};
</script>
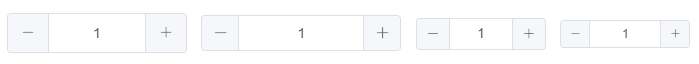
尺寸

<template>
<el-input-number v-model="num" :precision="2" :step="0.1" :max="10"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
}
}
};
</script>
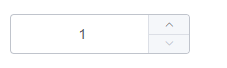
按钮位置

<template>
<el-input-number v-model="num" controls-position="right" @change="handleChange" :min="1" :max="10"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
</script>
Attributes
 Events
Events
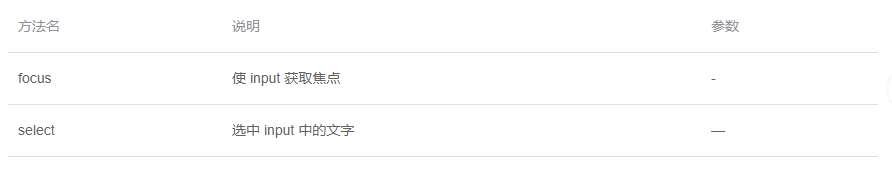
 Methods
Methods

在使用InputNumber 计数器时遇到的问题
自己遇到的坑:
InputNumber 计数器的change事件定义时如果不传入参数value,会产生this.num不同步的问题
<template>
<el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="描述文字"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
</script>
到此这篇关于Element InputNumber计数器的使用方法的文章就介绍到这了,更多相关Element InputNumber计数器内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
