一、问题描述 在使用 Element 的 InfiniteScroll 无限滚动时候出现以下错误: TypeError: Failed to execute 'observe' on 'MutationObserver': parameter 1 is not of type 'Node' InfiniteScroll 的更多用法element官网 二、
一、问题描述
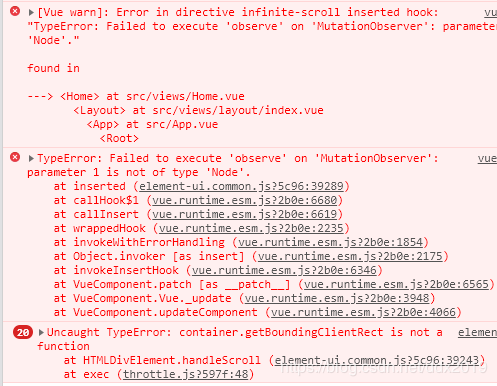
在使用Element的InfiniteScroll 无限滚动时候出现以下错误:
TypeError: Failed to execute 'observe' on 'MutationObserver': parameter 1 is not of type 'Node'

InfiniteScroll的更多用法element官网
二、解决办法
给需要使用 InfiniteScroll 的元素或者它的父级元素加上 overflow:auto; 属性即可。
<template>
<div class="home">
<div v-infinite-scroll="loadMore" v-for="i in count" class="infinite-list" :key="i">{{ i+1 }}</div>
</div>
</template>
<script>
export default {
data() {
return {
count:5
}
},
methods: {
loadMore() {
// this.count+=1;
console.log('加载...')
}
}
};
</script>
<style lang="scss">
.home {
.infinite-list{
width: 500px;
height: 40px;
line-height: 40px;
background: lightblue;
margin:10px;
overflow:auto; // 加上该属性即可。由浏览器定夺,如果内容被修剪,浏览器就会显示滚动条以便查看其余内容
}
}
</style>
三、注意事项
InfiniteScroll 无限滚动组件, 滚动至底部时,加载更多数据。据官网描述其基础用法:
给实现滚动加载的元素(会出现滚动条的元素)添加 v-infinite-scroll属性,属性值是相应的加载方法名,如loadMore,即可实现滚动到底部时触发该loadMore 方法
注意属性和css样式的设置:
- 给设置了 v-infinite-scroll的元素或者其父元素设置高度如
height:200px;,并让其超出高度显示滚动条overflow:auto; infinite-scroll-disabled="disabled",这里的disabled是computed里面的属性,利用其控制是否继续加载。当disabled为true的时候,该加载函数loadMore函数将不再被触发。infinite-scroll-immediate默认为 true,即 立即执行加载方法loadMore,以防初始状态下内容无法撑满容器。即loadMore会先执行一次,这里设置false,是让其初始不执行,等滚动到底部时,再执行该loadMore方法。
<template>
<div class="infinite-list-wrapper">
<ul class="list" v-infinite-scroll="loadMore" infinite-scroll-disabled="disabled" infinite-scroll-immediate="false">
<li v-for="i in count" class="list-item" :key="i">{{ i }}</li>
</ul>
<p v-if="loading">加载中...</p>
<p v-if="noMore">没有更多了</p>
</div>
</template>
<script>
export default {
data() {
return {
count:5,
loading: false
};
},
computed: {
noMore() {
return this.count >= 20;
},
disabled() {
return this.loading || this.noMore;
}
},
methods: {
loadMore() {
console.log("加载...")
this.loading = true;
setTimeout(() => {
this.count += 2;
this.loading = false;
}, 2000);
}
}
};
</script>
<style lang="scss">
.home {
.infinite-list-wrapper{
height:200px; // 1. 指定高度
overflow: auto; // 2. 内容超过指定高度 出现滚动条
width: 500px;
border:1px solid green;
margin-top:120px;
.list-item{
background: lightblue;
margin:10px;
height:30px;
line-height: 30px;
}
}
}
</style>



到此这篇关于使用Element的InfiniteScroll 无限滚动组件报错的解决的文章就介绍到这了,更多相关Element InfiniteScroll无限滚动报错内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
