组件— 通知 基础用法 el-steps :active="active" finish-status="success" el-step title="步骤 1"/el-step el-step title="步骤 2"/el-step el-step title="步骤 3"/el-step/el-stepsel-button style="margin-top: 12px;" @click="next"下一
组件— 通知
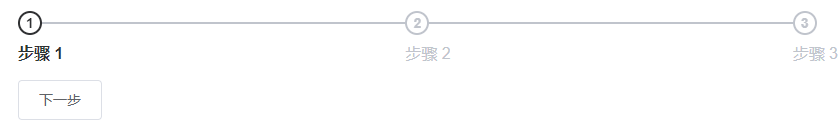
基础用法

<el-steps :active="active" finish-status="success">
<el-step title="步骤 1"></el-step>
<el-step title="步骤 2"></el-step>
<el-step title="步骤 3"></el-step>
</el-steps>
<el-button style="margin-top: 12px;" @click="next">下一步</el-button>
<script>
export default {
data() {
return {
active: 0
};
},
methods: {
next() {
if (this.active++ > 2) this.active = 0;
}
}
}
</script>
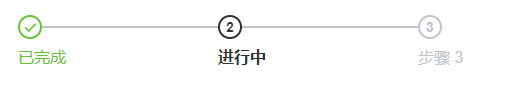
含状态步骤条

<el-steps :space="200" :active="1" finish-status="success"> <el-step title="已完成"></el-step> <el-step title="进行中"></el-step> <el-step title="步骤 3"></el-step> </el-steps>
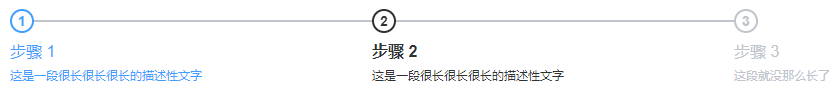
有描述的步骤条

<el-steps :active="1"> <el-step title="步骤 1" description="这是一段很长很长很长的描述性文字"></el-step> <el-step title="步骤 2" description="这是一段很长很长很长的描述性文字"></el-step> <el-step title="步骤 3" description="这段就没那么长了"></el-step> </el-steps>
居中的步骤条

<el-steps :active="1"> <el-step title="步骤 1" icon="el-icon-edit"></el-step> <el-step title="步骤 2" icon="el-icon-upload"></el-step> <el-step title="步骤 3" icon="el-icon-picture"></el-step> </el-steps>
带图标的步骤条

<el-steps :active="1"> <el-step title="步骤 1" icon="el-icon-edit"></el-step> <el-step title="步骤 2" icon="el-icon-upload"></el-step> <el-step title="步骤 3" icon="el-icon-picture"></el-step> </el-steps>
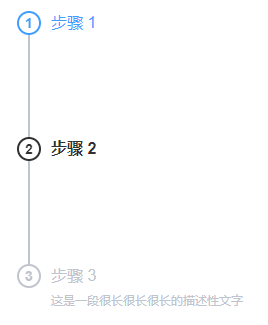
竖式步骤条

<div style="height: 300px;"> <el-steps direction="vertical" :active="1"> <el-step title="步骤 1"></el-step> <el-step title="步骤 2"></el-step> <el-step title="步骤 3" description="这是一段很长很长很长的描述性文字"></el-step> </el-steps> </div>
简洁风格的步骤条

<el-steps :active="1" simple> <el-step title="步骤 1" icon="el-icon-edit"></el-step> <el-step title="步骤 2" icon="el-icon-upload"></el-step> <el-step title="步骤 3" icon="el-icon-picture"></el-step> </el-steps> <el-steps :active="1" finish-status="success" simple style="margin-top: 20px"> <el-step title="步骤 1" ></el-step> <el-step title="步骤 2" ></el-step> <el-step title="步骤 3" ></el-step> </el-steps>
Steps Attributes
 Step
Step
Attributes
 Step
Step
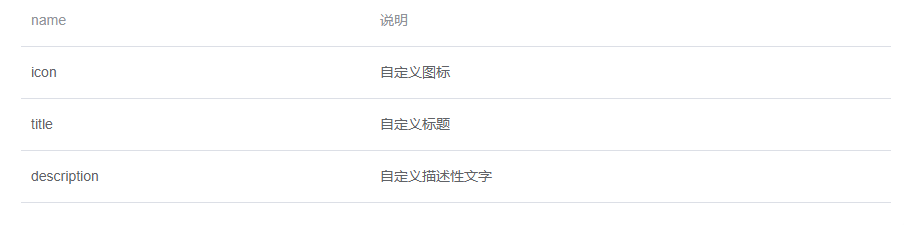
Slot

到此这篇关于Element Steps步骤条的使用方法的文章就介绍到这了,更多相关Element Steps步骤条内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
