走登录的接口都会返回一个token值,然后存起来方便之后调接口的时候给后台传过去,传给后台的方式有两种:(具体使用哪种需要和后台商量) 1、放在请求头中 2、放在接口的参数中
走登录的接口都会返回一个token值,然后存起来方便之后调接口的时候给后台传过去,传给后台的方式有两种:(具体使用哪种需要和后台商量)
1、放在请求头中
2、放在接口的参数中
1、放在请求头中
下面代码是从本地cookie中拿token
VueCookie:一个用于处理浏览器cookies的简单Vue.js插件.
// 在封装axios的文件中添加拦截器
// 添加请求拦截器,在请求头中加token
service.interceptors.request.use(
config => {
// 判断本地的cookie中是否有token
if (VueCookie.isKey('token')) {
config.headers.Authorization = VueCookie.get('token')
} else {
// 跳转到登录页面(这里使用router,是因为路由文件引入到了此文件里)
router.push('/login')
}
return config
},
error => {
return Promise.reject(error)
})
这个时候虽然在请求头中放了token,但是后台并拿不到token的值,我们需要在创建axios对象的时候允许请求携带cokie,也可以加到main.js全局里面。
// 放在请求文件中
const service = axios.create({
baseURL: "http://XXXXXXXXX:XXXX",
timeout: 10000,
withCredentials: true // 允许携带cookie
});
// 放在全局main.js中 import axios from "axios"; axios.defaults.withCredentials = true; // 允许携带cookie
2、放在参数中
以下代码是从本地存储localStorage中拿token
// 添加请求拦截器,在参数中加token
service.interceptors.request.use(
config => {
// 将token添加到每一个接口的参数中
// 判断请求的类型:如果是post请求就把默认参数拼到data里面;如果是get请求就拼到params里面
const token = localStorage.getItem('ISTOKEN')
if (localStorage.getItem('ISTOKEN')) {
// 注意:config.method 的判断值必须是小写的post和get
if (config.method === 'post') {
config.data = {
api_token: token,
...config.data
}
} else if (config.method === 'get') {
config.params = {
api_token: token,
...config.params
}
}
} else {
// 跳转到登录页面(这里使用router,是因为路由文件引入到了此文件里)
router.push('/login')
}
return config
},
error => {
return Promise.reject(error)
})
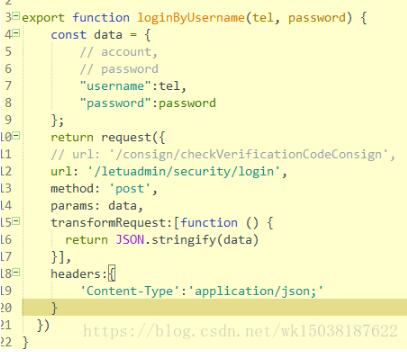
补充知识:Vue,POST请求头'Content-Type':'application/json;',data上传方法
如下所示:

transformRequest 方法说明axios中文文档
以上这篇vue+axios全局添加请求头和参数操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
