一、本节说明 我们在开发过程中经常需要监听用户的输入,比如:用户的点击事件、拖拽事件、键盘事件等等。这就需要用到我们下面要学习的内容v-on指令。 我们通过一个简单的计数
一、本节说明
我们在开发过程中经常需要监听用户的输入,比如:用户的点击事件、拖拽事件、键盘事件等等。这就需要用到我们下面要学习的内容v-on指令。
我们通过一个简单的计数器的例子,来讲解v-on指令的使用。
二、 怎么做

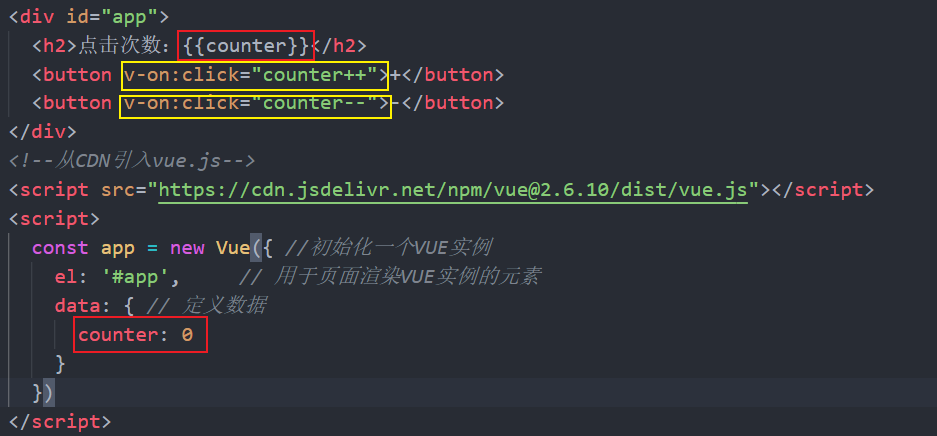
- 定义数据counter,用于表示计数器数字,初始值设置为0
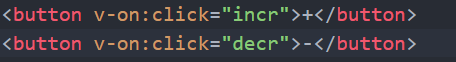
- v-on:click 表示当发生点击事件的时候,触发等号里面的表达式或者函数
- 表达式counter++和counter--分别实现计数器数值的加1和减1操作
- 语法糖:我们可以将v-on:click简写为@click
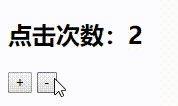
三、 效果

- 点击加号数值加1
- 点击减号数值减1
四、 深入
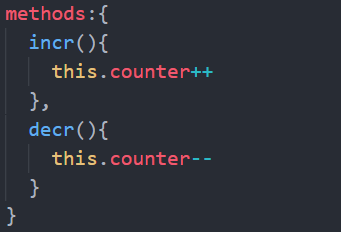
表达式只适用于简单的数据操作场景。如果操作比较复杂,我们要使用函数的方式实现。

定义methods:incr与decr分别实现加一和减一操作

附录:js常用可监听事件列表
以上就是详解vue中v-on事件监听指令的基本用法的详细内容,更多关于vue v-on指令的用法的资料请关注易盾网络其它相关文章!
