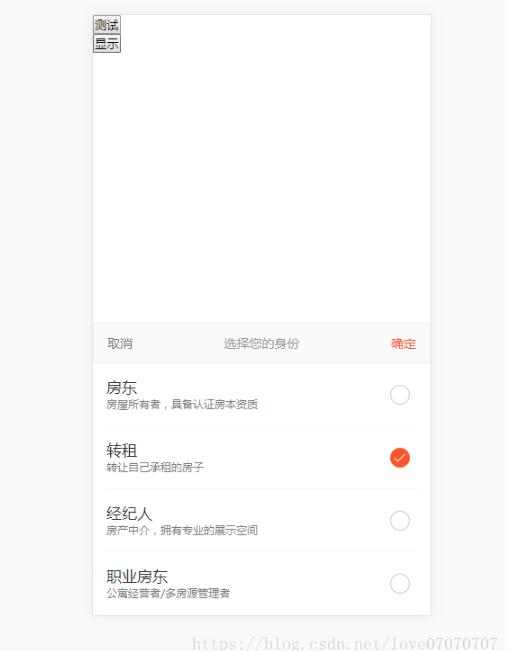
先看效果图,这是弹窗效果,要求就是弹窗出现和消失时候不是很突兀,要有过渡效果。 首先看弹窗出现的实现思路,先加一个beforeActive类,再加一个active类。我们看审查元素,一开始
先看效果图,这是弹窗效果,要求就是弹窗出现和消失时候不是很突兀,要有过渡效果。

首先看弹窗出现的实现思路,先加一个beforeActive类,再加一个active类。我们看审查元素,一开始display:none;

在beforeActive中display:block;只是background: transparent;然后在一定时间后再加上active类。问题就来了,在打开弹窗代码中,如下图,settimeout第二个参数小于60ms效果就会不稳定,有时候有过渡效果,有时候没有过渡效果。
// openbtn(){
// let _this=this;
// _this.show =true;
// _this.isbeforeActive=true;
// setTimeout(function(){
// _this.isactive=true;
// },60)
// },
想了很久也没明白,后来终于明白,原来是vue渲染是有生命周期的,本来是先渲染befeactive,再渲染active,如果间隔时间太短就一次拿出来渲染了,所以没有效果。
在退出弹框时候这个时间小于600ms就显得特快,200ms的退出时间显得比60ms的进入还要急促很多,是因为退出等动画执行完毕才可以,而一个动画的执行需要300多,所以要用600ms
close_class(){
let _this=this;
_this.isactive=false;
setTimeout(function(){
_this.isbeforeActive=false;
_this.show =false;
},600)
},
以下是完整代码
<template>
<div>
<button @click="openbtn">显示</button>
<div v-show="show">
<div class="shenfenPop-page" v-bind:class="{beforeActive:isbeforeActive, active:isactive}" @click="cancel_all">
<div class="pop-wrap" @click.stop="stop">
<div class="pop-title">选择您的身份
<div class="pop-sure" id="pop-sure" @click="decision_click">确定</div>
<div class="pop-cancel" id="pop-cancel" @click="close_click">取消</div>
</div>
<div class="pop-list">
<ul>
<li shenfen-id="jsptpl-style" v-for="(option,index) in options" @click.stop="add_class(index)" v-bind:class="{active:index==current}">
<div class="pop-info">{{option.text}}</div>
<div class="pop-desc">{{option.value}}</div>
<div class="pop-arrow"></div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
show: false,
current:1,
isbeforeActive:false,
isactive:false,
options: [
{"text": "房东", "value": "房屋所有者,具备认证房本资质"},
{"text": "转租", "value": "转让自己承租的房子"},
{"text": "经纪人", "value": "房产中介,拥有专业的展示空间"},
{"text": "职业房东", "value": "公寓经营者/多房源管理者"}
],
};
},
mounted() {
},
computed: {},
methods: {
add_class(index){
this.current=index;
},
stop(){
},
openbtn(){
let _this=this;
_this.show =true;
_this.isbeforeActive=true;
setTimeout(function(){
_this.isactive=true;
},60)
},
close_class(){
let _this=this;
_this.isactive=false;
setTimeout(function(){
_this.isbeforeActive=false;
_this.show =false;
},600)
},
decision_click(){
this.close_class();
},
close_click() {
this.close_class();
},
cancel_all(){
this.close_class();
},
},
watch: {},
};
</script>
<style lang="scss" type="text/scss">
@import "../../../common/css/mixin";
* {
margin: 0px;
padding: 0px;
list-style: none
}
.shenfenPop-page {
width: 100%;
height: 100%;
position: fixed;
top: 0px;
transition: all 0.4s ease;
}
.shenfenPop-page .pop-wrap {
transition: all 0.4s ease;
position: absolute;
width: 100%;
bottom: 0px;
background: #ffffff;
}
.shenfenPop-page .pop-title {
height: 1.2rem;
background: #f9fafc;
text-align: center;
font-size: 0.37333rem;
color: #999999;
line-height: 1.2rem;
position: relative;
}
.shenfenPop-page .pop-title:after {
content: "";
position: absolute;
top: 0;
left: 0;
border: 1px solid #e3e3e4;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 200%;
height: 200%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: left top;
transform-origin: left top;
}
.shenfenPop-page .pop-title .pop-sure, .shenfenPop-page .pop-title .pop-cancel {
position: absolute;
z-index: 1;
width: 1.6rem;
height: 1.2rem;
line-height: 1.22667rem;
color: #ff552e;
top: 0px;
right: 0px;
}
.shenfenPop-page .pop-title .pop-sure.pop-cancel, .shenfenPop-page .pop-title .pop-cancel.pop-cancel {
right: auto;
left: 0px;
color: #7b7b7b;
}
.shenfenPop-page .pop-list {
widtH: 100%;
}
.shenfenPop-page .pop-list ul {
width: 9.33333rem;
margin: 0 auto;
}
.shenfenPop-page .pop-list ul li {
width: 100%;
height: 1.86667rem;
position: relative;
}
.shenfenPop-page .pop-list ul li:after {
border-radius: 0px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;
border-bottom: 1px solid #f1f1f1;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 200%;
height: 200%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: left top;
transform-origin: left top;
}
.shenfenPop-page .pop-list ul li .pop-info {
position: absolute;
top: 0.4rem;
font-size: 0.45333rem;
color: #333333;
left: 0.06667rem;
}
.shenfenPop-page .pop-list ul li .pop-desc {
font-size: 0.32rem;
position: absolute;
left: 0.06667rem;
top: 0.98667rem;
color: #7b7b7b;
}
.shenfenPop-page .pop-list ul li .pop-arrow {
position: absolute;
right: 0.26667rem;
width: 22px;
height: 22px;
top: 50%;
margin-top: -11px;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACwAAAAsCAMAAAApWqozAAAASFBMVEUAAADHx87IyM7IyM7Kys/IyM7Jyc/IyNHKytHW1tb////Hx87IyM3IyM3IyM7IyM3Jyc7IyM7Jyc7Ly9HIyNPHx83IyM3Hx81MCBRBAAAAF3RSTlMA8qt/QttXOCQMAennw7+ZjYNtLBf2kCIzlTUAAAEGSURBVDjLjJFbbsMwDAQpUpIl+R07mfvftEBdFE7ih+ZzMSB2QfmgNLMOwbkw6NwUucKPHTu60Z+qTQ+EKfqUc/JxCkDfHKpJobVlHy3WgqaDBg5n+TPN5nBfXR6gqxywKjzeoxfYyfZi8Hq/+4xySnzub3uIckGE/97JYXKJ4ZJsKFqu5aLo3y9wq9ywOrbv9JjcYvTbujbfy7n93ThiUoExipSOpUZe6Io0BKki0MjMVCdPzKLEOjmiMuDrZM8ggVQnJ4I4cp2ccT+V1TkBAAAIxDD/rqMhOwPP0VZxtVED1urqKHXuCtJEtMI/b1UPOygoyAy+BoyD3IH5aGIE1Gp7aZaOAVpkFMUoYaaBAAAAAElFTkSuQmCC");
background-size: cover;
}
.shenfenPop-page .pop-list ul li.active .pop-arrow {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACwAAAAsCAMAAAApWqozAAAAPFBMVEUAAAD/VS7/VjH/VzL/VS7/Vi//VS7/VS//VS//VS7/VS7/Vi//Vy//WjX/VS7/VS7/Yz//4tv/////m4Tfv1CvAAAAD3RSTlMA8UQ459nDv62lmYNtIpDE1s/TAAAA6klEQVQ4y53VS5KDMAwEUPmP7ZAmk/vfdRaZcoKITDO95ZWqjGVJdEKvJTmXSu1BpvEt4iOxeZOGjEPy9/Lrgq9Z1qP1Dkac1/aGSW57e8c0d7auru1xGj/+gzvHbv3DC4gsLxtA5XU7mcP5/HTbc3fGNrWPn6GbiMS5fWyjB0UCa4EgnbboUmmLKoW2KJJoiySOtnAf+Llpe8Bp2PHZsEhSFLAtilQobVpU6VDatOgSoPTO6o6OSps2jhZ9a8uijeZ/a2XVA897bdl8/cHyo4AfMtfHFz8Y+ZHLD/Ora4JfQPxq+//S5NfxLzPrWEC1LMpOAAAAAElFTkSuQmCC");
}
.shenfenPop-page.beforeActive {
display: block;
background: transparent;
}
.shenfenPop-page.beforeActive .pop-wrap {
transform: translateY(100%);
}
.shenfenPop-page.active {
/*background: rgba(0, 0, 0, 0.7);*/
}
.shenfenPop-page.active .pop-wrap {
transform: translateY(0);
}
</style>
补充知识:setTimeout在vue中的正确使用
如下所示:
mounted(){
setTimeout(this.tishi(),5000)
},
这样写,发现直接就执行了tishi函数,而不是5s之后执行
修改为:
mounted(){
let _this = this;
setTimeout(() => {
_this.tishi()
},5000)
},
以上这篇解决vue.js中settimeout遇到的问题(时间参数短效果不稳定)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
