v-bind的基本用法
一、本节说明
前面的章节我们学习了如何向页面html标签进行插值操作,那么如果我们想动态改变html标签的属性,该怎么办呢?
这就是我们这节开始要讲的内容v-bind.
二、 怎么做

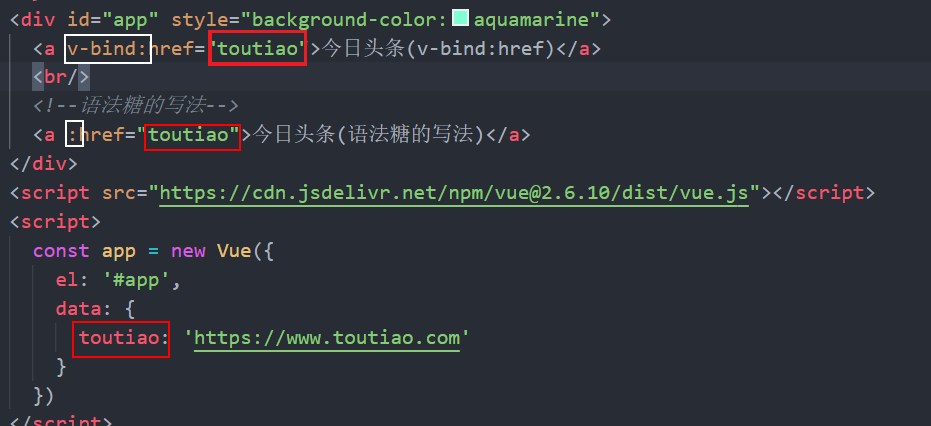
- “:”为v-bind的简写形式,也可称为语法糖
三、 效果

四、 深入
- 在上图中将a标签的href属性值设置为toutiao,VUE实例将自动去data里面寻找toutiao属性进行值绑定。
- 不只是a标签,所有的html标签属性都可以通过v-bind进行值绑定,然后通过改变数据动态改变它的属性值。
错误的写法
- 注意一下:初学者容易犯错,这样写是错误的,v-bind:href="{{toutiao}}" rel="external nofollow" 。
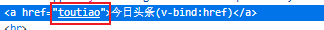
- 下面的写法也无法正常的完成属性值绑定操作,注意双引号中间有一对单引号。
<a v-bind:href="'toutiao'" rel="external nofollow" >今日头条(v-bind:href)</a>

加上单引号之后,并不会进行属性值绑定,而是将字符串原样渲染后绑定属性上。
v-bind绑定calss属性(对象语法)
一、本节说明
v-bind绑定元素除了上一节那种直接进行单个属性值绑定,还可以传入对象和数组。如:本节我们讲解使用对象语法的方式对class属性进行绑定。
- 我们先来看看,传统的html的css类引用语法
<h2 class="css类名1 css类名2">html传统写法</h2>
- v-bind对象语法,我们需要队css-class类名赋一个boolean值,来决定css类是否生效。
<h2 v-bind:class="{css类名1: true|false, css类名2: true|false}">{{message}}</h2>
初次看这种写法,实在是繁琐,没有我们直接在html标签上写class更加简单。但是v-bind:class语法的好处就在于,我们可以动态的改变布尔值,来切换样式。
- 问题:我们使用了v-bind:class,那么class属性还能不能用了?
答:可以,完全不耽误,vue会帮你将二者合并
<h2 v-bind:class="{css类名1: true|false, css类名2: true|false}" class="css类名3">{{message}}</h2>
我们利用上面的语法,实现一个简单的需求:为文字增加颜色,并点击按钮实现颜色的切换。
二、 怎么做
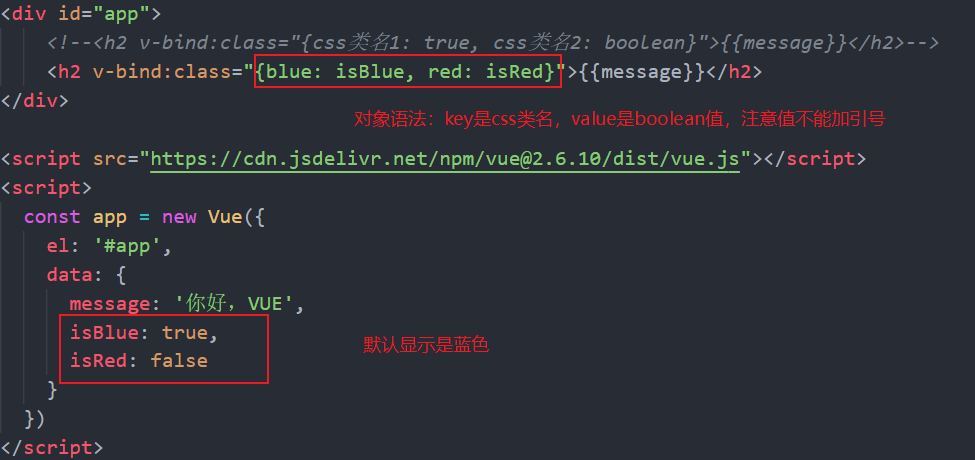
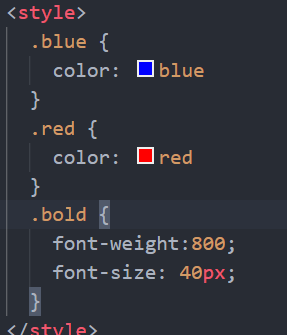
首先,定义两个css的类,blue和red是两个css的类名
.blue {
color: blue;
}
.red {
color: red;
}
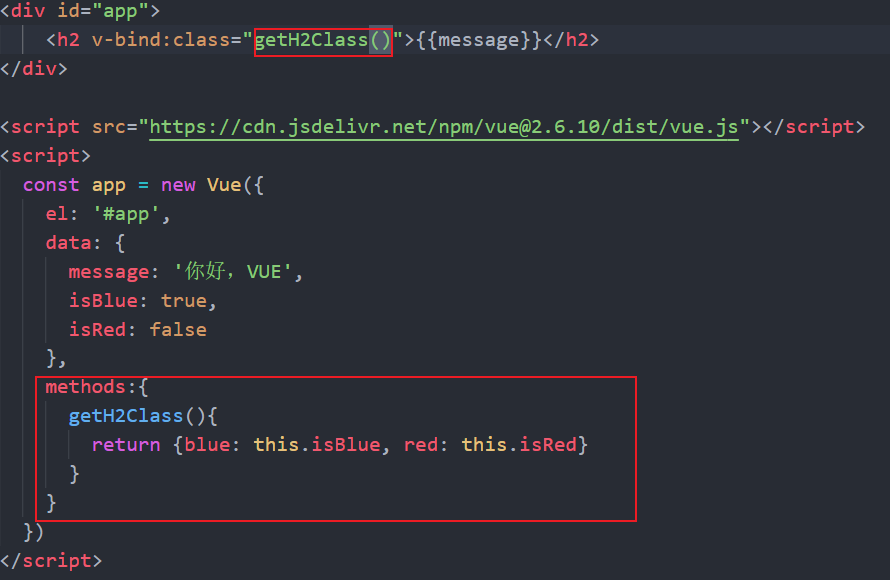
然后我们来实现视图模型,isBlue=true表示默认设置文字的颜色是蓝色的

有的时候我们会觉得在双引号里面去写css类有点怪异,并且IDE无提示。css类比较多的情况下,我们也可以把属性值对象绑定,通过自定义函数来返回

三、 效果
上面两种方式,实现的效果是一样的,蓝色的文字

四、 深入
那我们如何动态的切换颜色呢,这就需要我们自定义方法啦
- 视图代码,@click是v-on:click的简写形式,changeColor是我们自定义的切换颜色的方法
<button @click="changeColor">换颜色</button>
- 视图模型(app),在methods代码段加入自定义函数changeColor
changeColor(){
this.isBlue = !this.isBlue
this.isRed = !this.isRed
}
最终效果

v-bind绑定class属性(数组语法)
一、本节说明
在上一节中,我们讲了如何使用v-bind对象语法的方式绑定class属性,并实现了样式的切换。这一节我们来学习v-bind绑定class属性的另外一种语法-数组语法。这种数组语法在实际应用中并不如对象语法常见,其用法容易理解,但书写相对繁琐。
- 数组语法绑定class类
<div :class="['css类名1','css类名2']">数组语法</div>
- 数组中嵌套对象
<div :class="['css类名1', 'css类名2', {css类名3: true|false}]"> 数组中嵌套对象</div>
- 注意对象里面的css类名不用加单引号,和上一节用法是一致的
二、 怎么做
我们利用数组语法,实现一个和上一节对象语法一样的需求:为文字增加颜色,并点击按钮实现颜色的切换。首先我们定义css类

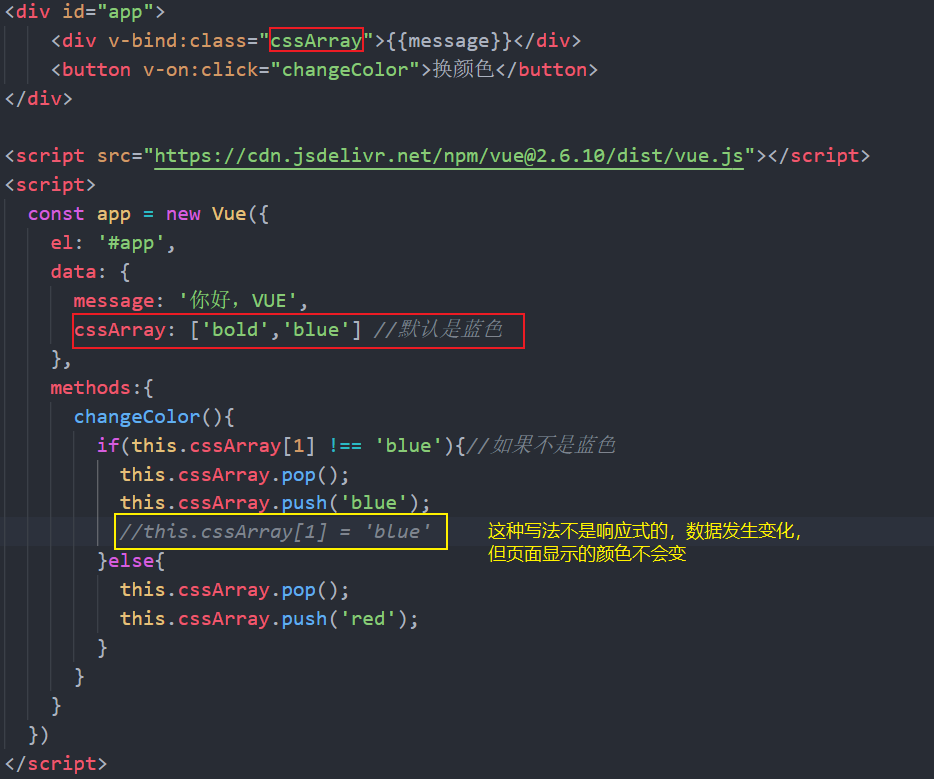
下面是具体的实现

- 我们默认的定义了一个带有css类名的数组['bold','blue'],默认是粗体蓝色
- 使用pop()和push方法操作数组,pop是把数组最后一个元素移除,push是在数组尾部加入一个元素
三、 效果

为文字增加颜色,并点击按钮实现颜色的切换(这里是浏览器截图,点击无效)
四、 深入:哪些数组操作是响应式的?
在上文中,我们使用数组的pop()和push()方法去操作数组元素,而不是使用this.cssArray[1] = 'blue'直接操作数组。因为这种通过下标操作数组的方式不是响应式的,也就是说虽然数组元素的值会发生变化,但不会导致页面颜色发生切换。
所以,当我们希望通过操作数据影响页面显示内容及显示效果的时候,要使用数组相关的函数,不能直接使用数组下标操作数据。下面列举一下经常用到的响应式的数组操作函数:
- push(param…) 加入元素到数组的尾部
- pop() 从数组的尾部弹出一个元素
- shift() 从数组的头部移除一个元素
- unshift(param…) 加入元素到数组的头部
- splice() 可以实现指定下标的数组元素的删除、插入、替换
- sort() 数组排序
- reverse() 数组倒序排序
如果你对这些方法还不是很熟,有必要去复习一下这些js的基础知识。
v-bind绑定style属性
一、本节说明
上一节我们使用绑定对象或数组的语法来实现css的class类动态样式切换,这一节我们学习绑定style属性值实现动态的样式。
注意:
- 我们使用v-bind来绑定class或style属性的主要目的是实现:css样式的动态切换。
- 如果单纯的为html标签加样式,不需要动态切换,就不需要使用v-bind绑定。属于画蛇添足,自找麻烦。
二、 怎么做
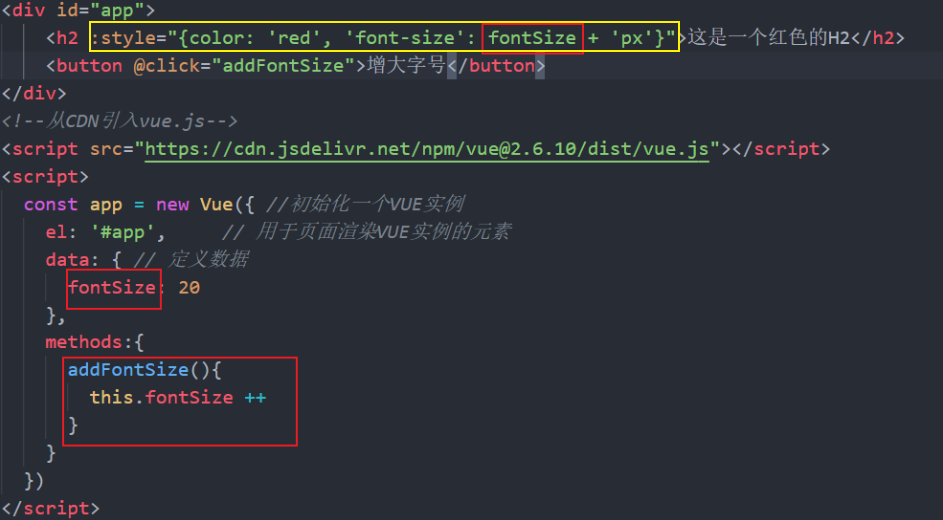
直接在元素上通过 :style 的形式,书写样式对象
<h2 :style="{color: 'red', 'font-size': '40px'}">这是一个红色的H2</h2>
实现一个字体大小动态变化的需求

- 动态修改data.fontSize,从而达到动态改变字号大小的目的。
- 从上图中,我们可以看到,可以将css样式属性保存在一个对象里面,绑定到style属性上面。
- 抽取其中需要变化的部分,用数据模型变量来替换。从而达到动态修改样式的效果
三、 效果

四、 深入
style属性除了可以绑定一个对象,还可以使用数组绑定的语法,引用多个 data 上的样式对象。用法如下:
- 在data上定义样式:
data: {
style1: { color: 'red', 'font-size': '40px', 'font-weight': '200' },
style2: { font-style: 'italic' }
}
在元素中,通过属性绑定的形式,将样式对象组成一个数组应用到元素中:
<h2 :style="[style1, style2]">这是一个蓝色的斜体的h2</h2>
以上就是一文读懂vue动态属性数据绑定(v-bind指令)的详细内容,更多关于vue 动态属性数据绑定的资料请关注易盾网络其它相关文章!
