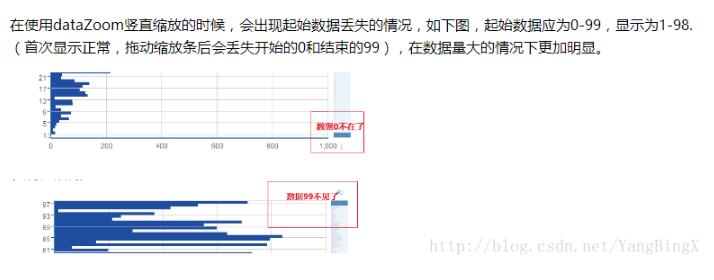
垂直datazoom拖动后第一个和最后一个往往显示不出来,这可能是echart2的bug。 解决方法: 把dataZoom中的handleSize设置小一些可以了。默认值8,可设为4 补充知识: echarts踩坑,dataZoom和X坐标

垂直datazoom拖动后第一个和最后一个往往显示不出来,这可能是echart2的bug。
解决方法:
把dataZoom中的handleSize设置小一些可以了。默认值8,可设为4
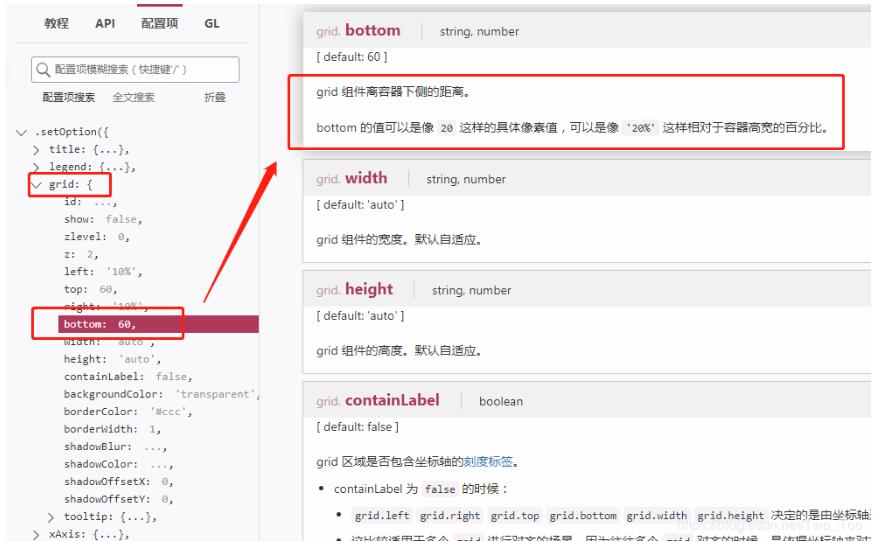
补充知识:echarts踩坑,dataZoom和X坐标系文字重叠解决方法

找到echarts中的 grid 配置 :

代码写入bottom属性:
grid:{
bottom: "70px"
}
完成效果:

以上这篇解决Echarts2竖直datazoom滑动后显示数据不全的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
