如下所示: Vue.use(Router)export default new Router({mode:'history',routes: [ { path: '/', component: Login }, { path: '/login', component: Login }, { path: '/register',component: Register}, {path: '/*', component: NotFound}, ]}) 记得要
如下所示:
Vue.use(Router)
export default new Router({
mode:'history',
routes: [
{ path: '/', component: Login },
{ path: '/login', component: Login },
{ path: '/register',component: Register},
{path: '/*', component: NotFound},
]
})
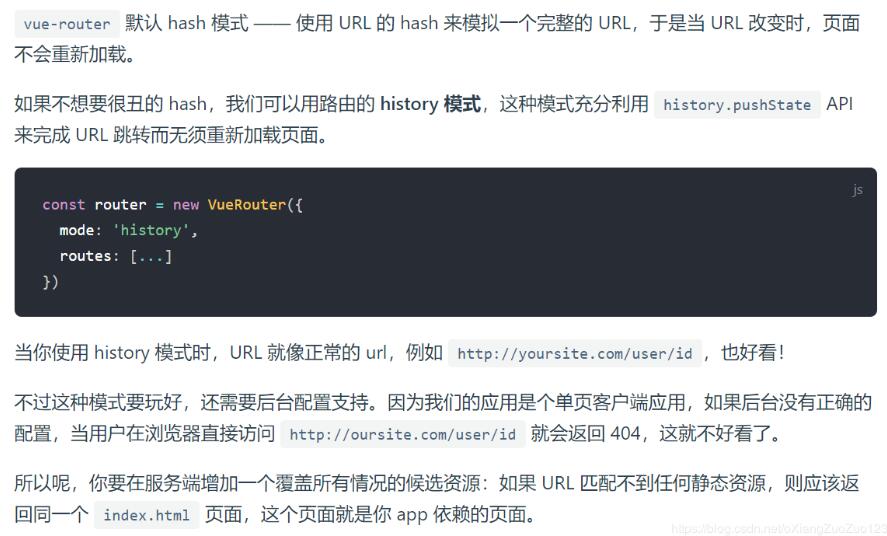
记得要写上 mode:'history', 原因如下

补充知识:vue-router配置后地址栏输入跳转不成功问题
在起服务的js中增加 connect-history-api-fallback
const history = require('connect-history-api-fallback');
// 在静态页面之前,这一句:app.use('/static', express.static(__dirname + '/public'))之前设置history
const historyConfig = {
index: '/index.html'
};
app.use(history(historyConfig));
以上这篇解决vue+router路由跳转不起作用的一项原因就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
