现象:

解决方法 :
1.修改全局css
2.只修改局部css
.你的tableClass{
/deep/ .el-table__fixed {
height: 100% !important; //设置高优先,以覆盖内联样式
}
}
补充知识:解决ElementUI的Table组件固定列,在屏幕刚好够表格显示时,会出现固定列显示不全的问题
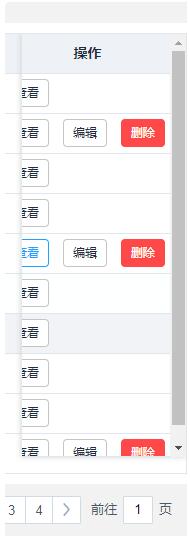
在使用ElementUI的Table组件中的固定列时,发现当表格刚好显示全,处于临界值状态时,固定列的高度(height)会于表格高度不一致,导致固定列显示不全,出现垂直滚动条。

如上图所示,现在表格下方是未出现水平滚动条的,处于表格宽度刚好够显示所有字段的临界值,固定列出现了高度变小的情况,导致显示不全。

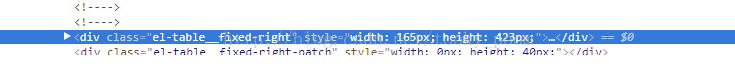
上图为检查元素找到的固定列的DOM元素,固定列的DOM元素是独立于表格body的,所有在开发代码中,给该列设置任何class或style是无法添加在固定列这个DOM元素上的。从这个DOM元素可以看到style元素设置了width和height,这个元素是ElementUI生成表格时,生成的DOM元素,且设置了宽高。

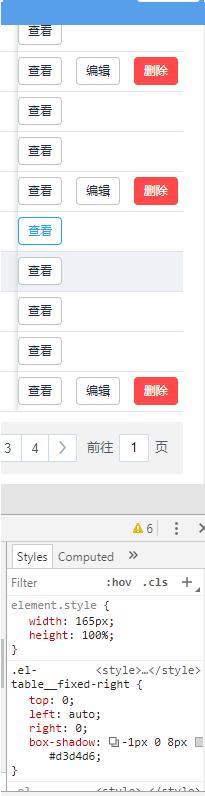
从Chrome检查元素,修改height为100%时,可以看见固定列显示不全的问题就已解决。
所以,解决方案就放在设置这个固定列的height上了。

从DOM树上看到,table组件还有哈希值的。(vue的每个组件有一个对应的哈希值),而固定列上是没有哈希值的,所以固定列是不在我们编码的单个组件上的,而是把table看作一个子组件,而固定列就在table这个子组件上,直接通过class选择器修改子组件的css样式是没用的,要通过\deep\修饰。
最后,通过给table设置calss:table-fixed
再通过css选择器进行样式穿透
.table-fixed {
/deep/ .el-table__fixed-right {
height: 100% !important; //设置高优先,以覆盖内联样式
}
}
这样就解决了这个问题。
以上这篇解决elementUI 切换tab后 el_table 固定列下方多了一条线问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
