我就废话不多说了,大家还是直接看代码吧~ form @submit="add"!-- 表单 --/form add: function(e){ // 阻止页面刷新 e.preventDefault(); // 逻辑代码 }, 补充知识: @submit.prevent阻止默认事件提交 例如:
我就废话不多说了,大家还是直接看代码吧~
<form @submit="add">
<!-- 表单 -->
</form>
add: function(e){
// 阻止页面刷新
e.preventDefault();
// 逻辑代码
},
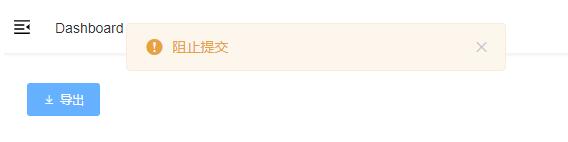
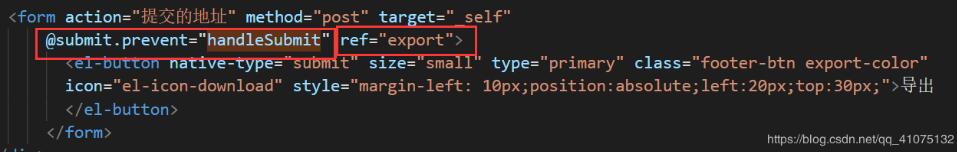
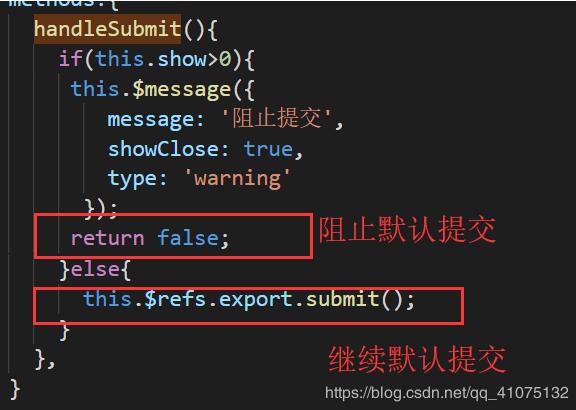
补充知识:@submit.prevent阻止默认事件提交
例如:



以上这篇解决Vue @submit 提交后不刷新页面问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
