在v-bind:class上绑定索引函数 div v-for="(shop,index) in shoplist" style="max-width: 20rem;" v-bind:class="calculate(index)" calculate(index) 此处必须添加index参数 data(){ return{ colorList:['primary','danger','secondary','in
在v-bind:class上绑定索引函数
<div v-for="(shop,index) in shoplist" style="max-width: 20rem;" v-bind:class="calculate(index)">
calculate(index) 此处必须添加index参数
data(){
return{
colorList:['primary','danger','secondary','info']
}
},
methods:{
calculate(index){
var nm = this.colorList[Math.floor(Math.random() * this.colorList.length)];
return "card mb-3 col-lg-3 border-"+nm;
}
}
补充知识:vue——如何给v-for循环出来的元素设置不同的样式
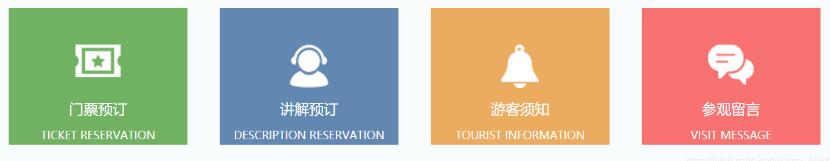
例如给循环出来的四个盒子设置不同的背景色
第一步:给要循环的盒子动态绑定class名 并且传入一个数组
<div v-for="(i,a) in serve" class="sever_box2">
<div :class="sstt[a]">
<img :src="i.imgs" alt=""/>
<router-link :to="i.url">
<span>{{i.title}}</span>
</router-link>
<p>{{i.english}}</p>
</div>
</div>
第二步:在data中定义这个数组
data() {
return {
sstt: [
"ss1",
"ss2",
"ss3",
"ss4",
]
}
第三步:在style中分别设置颜色
.ss1{
background: #71b262;
}
.ss2{
background: #6288b2;
}
.ss3 {
background: #ecac60;
}
.ss4{
background: #f87171;
}
完成啦!

以上这篇Vue 实现v-for循环的时候更改 class的样式名称就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
