拖拽排序列表 思路 界面分为两层: 底层,正常列表展示,拖拽的时候不做处理(大牛直接加了动画,原谅我技艺不精,还没实现) 顶层,movable-view组件,不长按不展示,之后长按才展
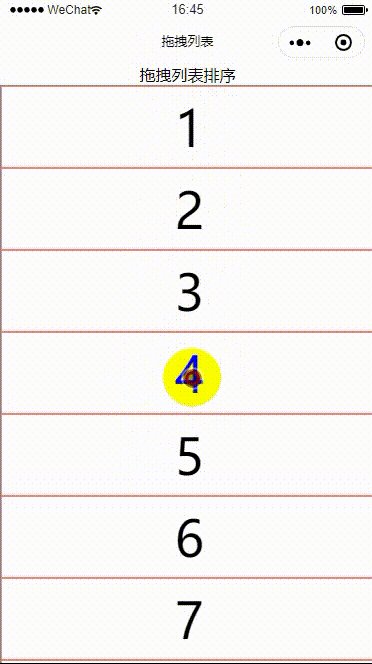
拖拽排序列表

思路
界面分为两层:
- 底层,正常列表展示,拖拽的时候不做处理(大牛直接加了动画,原谅我技艺不精,还没实现)
- 顶层,movable-view组件,不长按不展示,之后长按才展示,且没有点击事件。
事件
主要监听:longpress , touchmove , touchend 三个事件
longpress
保障长按才有效,并设定许多其他值。
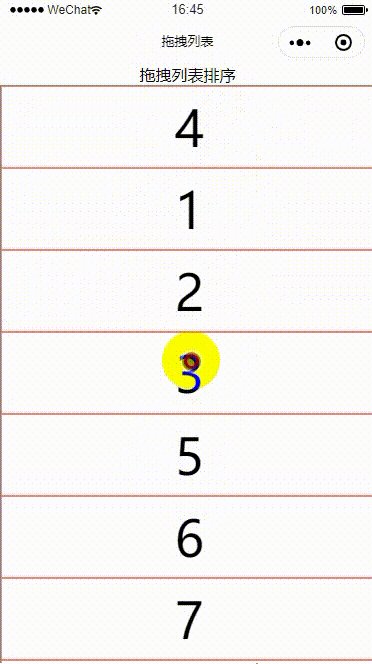
touchmove
滑动的时候触发
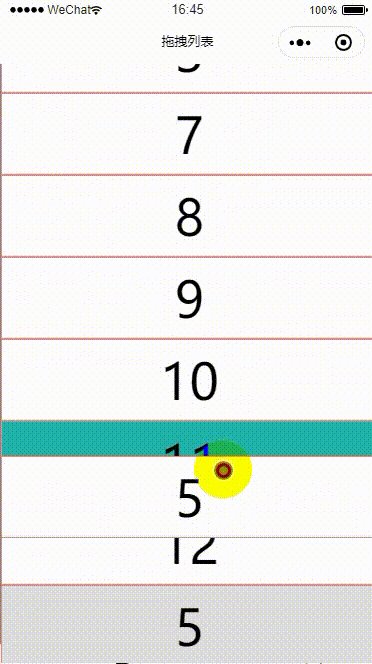
- 判断是否需要滑动页面,因为
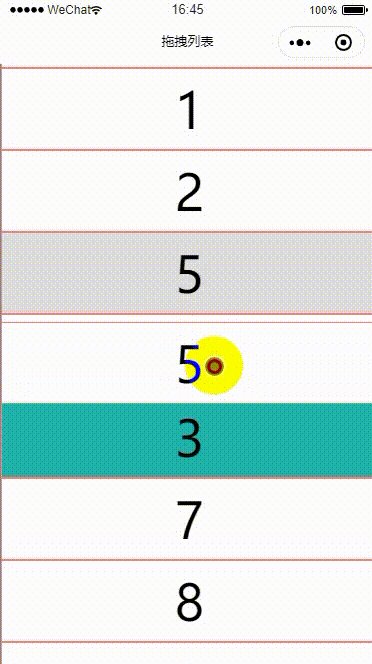
movable-area组件 滑动事件被catch掉,无法滑动; - 记录滑动经过的项,在页面【底层】设置经过项为其他样式(算是补足没有滑动动画的缺陷吧,不需要可以删除
lastTarget字段)。
touchend
滑动结束时触发
获取目标节点索引,将初始拖拽节点移动至目标节点,其中的关键代码为:
list.splice(futureIndex, 0, list.splice(dragElementIndex, 1)[0]); // 移动位置
(这行代码参考了Vue.Draggable中一行代码)
将其他设置置空
代码
代码片段
码云仓库 欢迎star、提问题。鞋鞋
示例
// 初始点击
stratBtn(e){
let index = http.dataIndex(e)[0];//获取当前点击的列表
let busArr = this.data.busArr;//获取列表中的所有数组
let pageY = Number(e.touches[0].pageY);//初始点击的Y点坐标
let busActObj = busArr[index];//单独记录当前点击的数据
this.setData({ //保存数据
sPageY:pageY,
mPageY:pageY,
moveSortBox:true,
clickIndex:index,
busActObj:busActObj
})
},
// 开始移动
moveBtn(e){
let pageY = Number(e.touches[0].pageY); //记录移动点的坐标
this.setData({ //记录
mPageY:pageY,
moveSortBox:true,
})
},
// 结束点击
endBtn(e){
let sPageY = Number(this.data.sPageY); //获取初始点的坐标
let busArr = this.data.busArr; //获取数组
let pageY = Number(e.changedTouches[0].pageY);//获取结束点的坐标
let clickIndex = Number(this.data.clickIndex); //初始点的位置
let busActObj = this.data.busActObj;//获取初始点的列表单独数据
let position = parseInt((pageY-sPageY)/90)+(clickIndex+1); //每个盒子固定高度90px (结束点-初始点/盒子高度)+(初始点的位置+1)可以得到移动的位置
busArr.splice(clickIndex,1);//删除初始数据
busArr.splice(position,0,busActObj);//在移动点重新插入数据
this.setData({//保存
moveSortBox:false,
busArr:busArr
})
},
参考链接
[1] SortableJS Vue.Draggable
[2] SortableJS Sortable
[3] SortableJS演示示例 Vue.Draggable
[4] 好想再胖十斤 25行代码解决小程序的拖拽排序
到此这篇关于微信小程序拖拽排序列表的示例代码的文章就介绍到这了,更多相关微信小程序拖拽排序列表内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
