跳转页面发状态消息,是一个很常见的功能,功能截图如下: 具体实现,这个功能涉及到了page传递参数功能,那么今天就仔细探究一下如何实现 首先,这个功能涉及两个页面,分别为
跳转页面发状态消息,是一个很常见的功能,功能截图如下:




具体实现,这个功能涉及到了page传递参数功能,那么今天就仔细探究一下如何实现
首先,这个功能涉及两个页面,分别为top和list
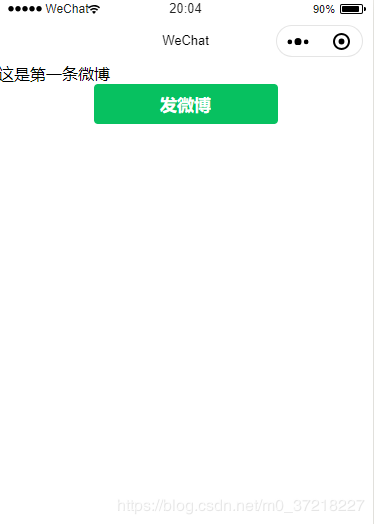
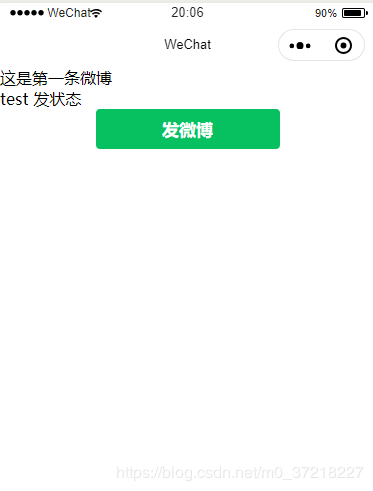
先看list页面,即图片1和图片4,该页面的布局如下
<!--pages/weibo/list/list.wxml-->
<view>这是第一条微博</view>
<view wx:for = "{{weibos}}">
{{item}}
</view>
<button type="primary" bindtap="writeweibo">发微博</button>
button绑定了一个writeweibo函数,那么该函数需要在js文件中实现
由于页面简单,这里不涉及wxss
接着就是list.js,查看js文件
这里有button绑定的writeweibo函数,本质跳转top页面
Page({
/**
* 页面的初始数据
*/
data: {
weibos: []
},
writeweibo: function (event){
wx.navigateTo({
url: '/pages/weibo/top/top'
})
},
})
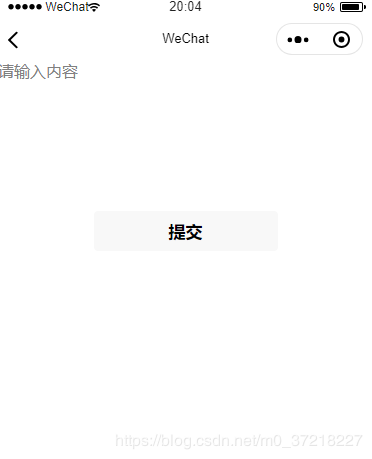
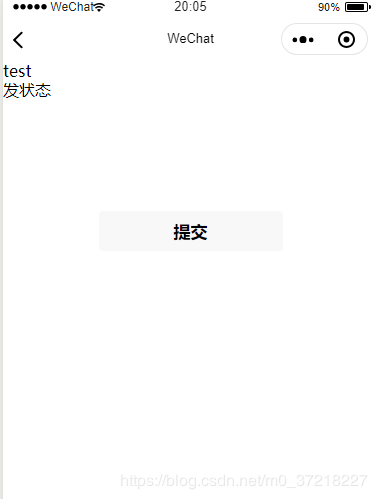
下面是跳转后的top页面,即图片2,3
<!--pages/weibo/top/top.wxml--> <view> <form bindsubmit="submitEvent"> <textarea name="content" placeholder="请输入内容" /> <button form-type="submit">提交</button> </form> </view>
这里placeholder是提示信息的显示,可以看到提交button也绑定了一个submit的方法
// pages/weibo/top/top.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
submitEvent:function(event){
var content = event.detail.value.content;
var pages = getCurrentPages(); // 获取当前页面信息
var page = pages[0];
var weibos = page.data.weibos; // 获取数据中的weibo参数
weibos.push(content);
// 修改数据
page.setData({
weibos:weibos
})
wx.navigateBack({ //返回上一级页面
})
}
})
以上是top.js,这里可以看到submitEvent方法,获取当前页面信息,获取weibo参数,再通过setData修改数据,最后navigateBack返回上一级页面,即list页面
到此这篇关于微信小程序实现发微博功能的文章就介绍到这了,更多相关小程序发微博功能内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
