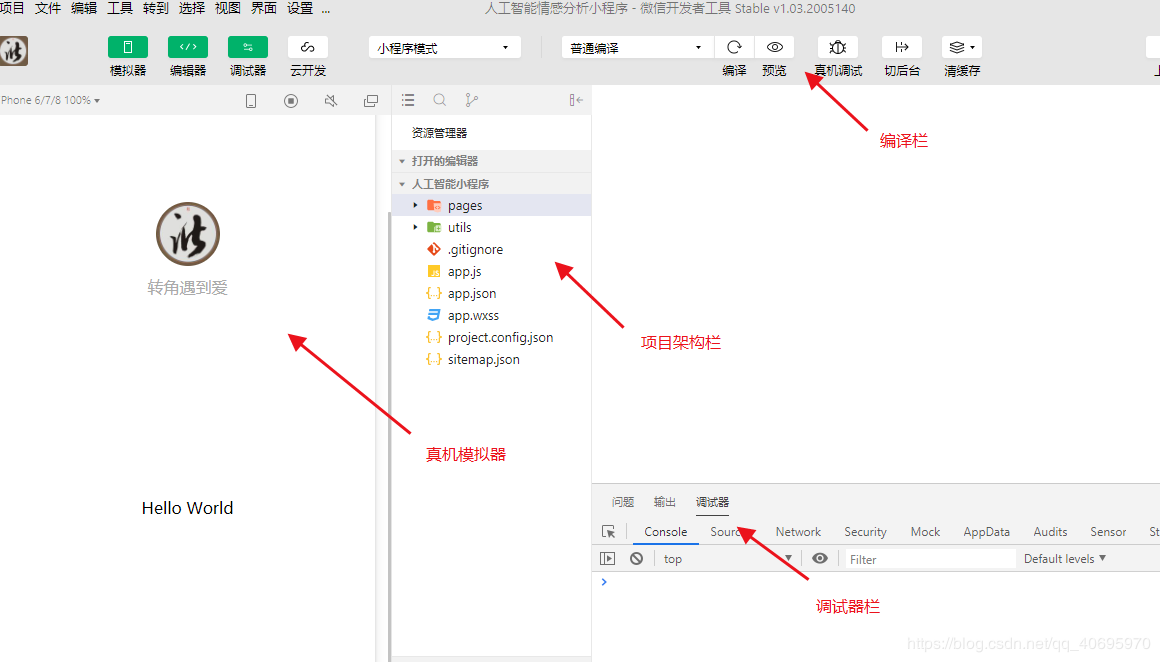
微信小程序,是属于小程序的一种,英文名为Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。微信小程序也是基于H5,JS的开发。

一. 清空输入框信息(重置输入框信息恢复默认值)
这是我在微信小程序实训开发的过程中出现的问题,多次思考后终于解决了输入框内已发送的消息无法被清空这个问题。从另一个角度说可以把清空输入框信息理解为重置输入框信息恢复初始默认值。以下是我的解决方案,希望对你们有所帮助。
首先,当用户从输入框输入信息后,就会点击发送按钮进行发送信息,然后表单对输入框内发送的消息进行重置恢复初始默认值,方便用户下一条消息的编辑和发送。
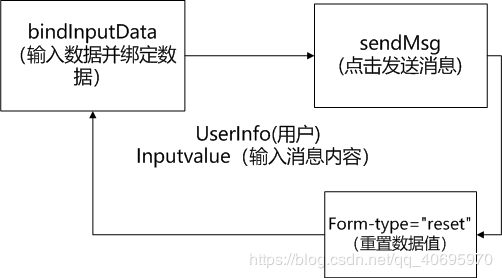
具体思路如下:

直接上代码如下:
WXML代码:
<form> <view class="form"> <!--绑定数据--> <input class="input" auto-focus placeholder="请输入内容" bindinput="bindInputData" /> <!--发送信息并初始化值--> <button class="button" type="primary" form-type="reset" bindtap="sendMsg">发送</button> </view> </form>
form-type=“reset”,reset属性的作用是重置,可把表单中的元素重置为它们的默认值。
type=“primary”,type属性的作用是用于控制按钮的颜色样式。在微信小程序中,primary属性默认为绿色。
注:form-type="reset"只能应用到form标签当中,view标签中无效,如果去掉form标签,reset将失去作用。
JS代码:
//用户信息
userInfo:{},
inputvalue:''
},
//绑定数据
bindInputData:function(e){
this.setData({
inputvalue:e.detail.value
});
},
//发送数据
sendMsg:function(){
if(this.data.inputvalue == ''){
wx.showToast({
title: '消息不能为空~~~',
duration: 2000
})
return ;
}
},
关于showToast的详细内容请见wx.showToast(Object object),它的作用是显示消息提示框。
WXSS代码:
.form{/*输入框整体*/
width: 100vw;
height: 16vw;
border-top: 1px solid #aaa;
background-color: #f1f1f1;
position: fixed;/*固定定位*/
bottom: 0;/*底端距离为0*/
display: flex;
align-items: center;
z-index: 20;
}
.input{/*输入框*/
width: 285px;
height: 36px;
background-color: #fff;
border-radius: 20px;
margin-left: 1vw;
padding: 0 10px;/*上下内边距*/
font-size: 28rpx;
color: #444;
}
.button{/*发送按钮*/
width: 70px !important;/*按钮,提升权重*/
height: 40px;
padding: 8px 0;
margin-right: 4px;
}
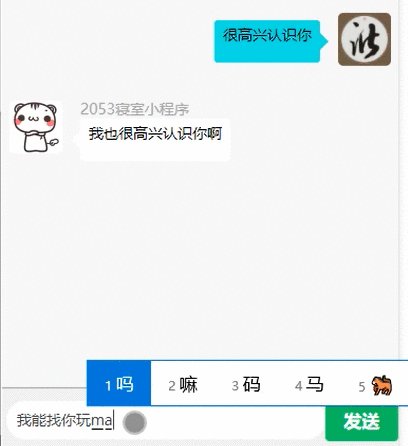
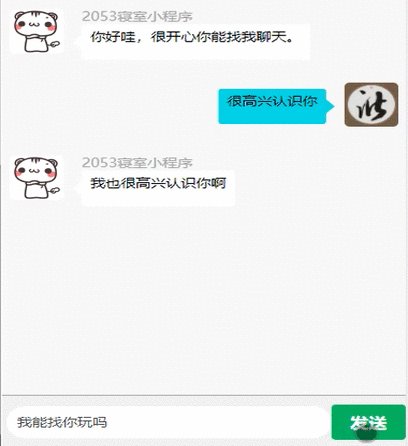
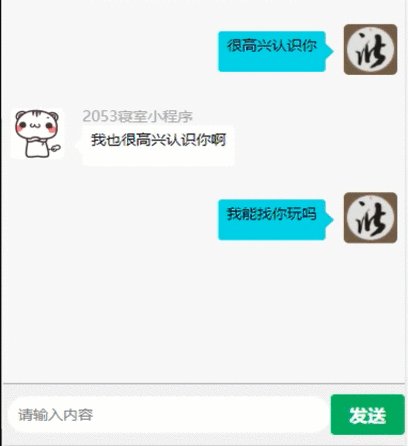
实现效果:

二. 实现屏幕自动往上滚动
我在做项目的过程中发现用户发送的消息会被信息输入框遮挡,而且还需要手动滑动显示屏幕才能看到用户所发的消息。所以想到以下方法解决这个问题。
实现显示屏幕随着消息的发送自动往上滚动,并且使输入框不会遮挡住所有用户发送的消息。
直接上代码如下:
JS代码:
// 将屏幕往上滚动,将屏幕底端的显示内容显示出来
wx.pageScrollTo({
scrollTop: 1000000000,
duration: 300
})
关于pageScrollTo的详细内容请见wx.pageScrollTo(Object object),它的作用将页面滚动到目标位置,支持选择器和滚动距离两种方式定位。
如何解决信息输入框遮挡了显示屏幕上的其他用户对话信息内容?
具体思路如下:
在之前的内容里,信息输入框中js代码用position: fixed将信息输入框进行固定定位,bottom: 0将输入框与底端的距离设置为0。所以我们可以在显示屏幕底端又加入一个板块,然后将这个板块隐藏在信息输入框下(信息输入框将板块覆盖,不会影响美观),在js代码里添加板块的高度,写入与信息输入框一样的高度,将显示屏幕顶到信息输入框的上方,就不会出现信息输入框会遮挡显示屏幕内容这个问题。
直接上代码如下:
WXML代码:
<view class="block"> <text>隐藏块</text> </view>
WXSS代码:
.block{/*隐藏块*/
width: 100vw;
height: 16vw;
margin-top: 56vw;
border-top: 1px solid #aaa;
background-color: #f1f1f1;
}
——>以上内容分别是关于如何解决用户点击发送消息后如何将信息输入框内的数据初始化,恢复默认值和如何将显示屏幕随着用户消息的发送自动往上滚动,输入框不会遮挡显示屏幕上的其他用户对话信息内容这两个问题。在第一个问题里用form里的reset属性解决比较方便,也可以尝试在js里写个function函数将信息输入框里的数据进行初始化。第二个问题里用pageScrollTo方法实现屏幕自动向上滚动和用板块的办法将显示屏幕顶到信息输入框的上方。
总结
到此这篇关于微信小程序清空输入框信息与实现屏幕往上滚动的示例代码的文章就介绍到这了,更多相关微信小程序清空输入框内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
