1.插入静态组件,将自己想要循环的组件显示在页面上,利用v-for进行循环操作,操作包括增删。 //所有要显示的子组件,写在一个li标签,有 v-for循环。liv-for="(item,index)inquestionList"v-b
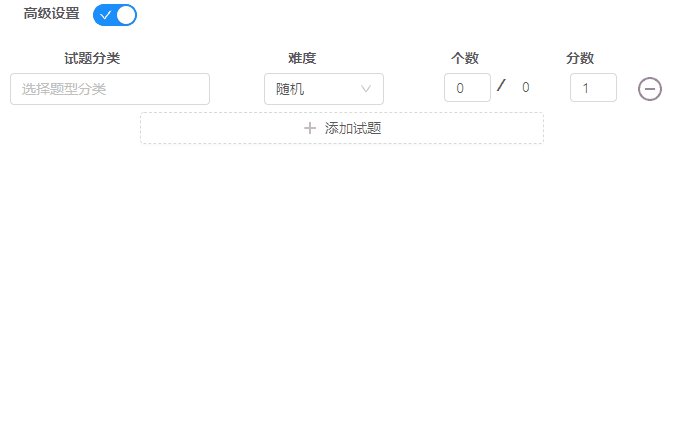
1.插入静态组件,将自己想要循环的组件显示在页面上,利用v-for进行循环操作,操作包括增删。
//所有要显示的子组件,写在一个li标签,有 v-for循环。
<li v-for="(item, index) in questionList" v-bind:key="index">
<el-row :gutter="20">
<el-col offset="2" :span="4">
<el-select
size="small"
v-model="chooseValue"
multiple
placeholdr="请选择试题类型"
style="width:200px;margin-left:-40px"
>
<el-option :value="item.mineStatusValue" style="height:auto">
<el-tree
:data="data"
node-key="id"
:props="defaultProps"
@node-click="handleNodeClick"
></el-tree>
</el-option>
</el-select>
</el-col>
<el-col offset="3" :span="3">
<el-select
style="margin-left:-30px"
size="small"
v-model="item.value"
placeholder="请选择">
<el-option
v-for="item in questionoptions"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-col>
<el-col offset="2" :span="4">
<el-input style="width:45px;" size="small" v-model="count">
{{ item.count }}
</el-input>
<label> /0 </label>
</el-col>
<el-col :span="6">
<el-input style="width:45px;" size="small" v-model="sourcess">
{{ item.sourcess }}
</el-input>
<label> </label>
<!-- 在i标签设置删除按钮,运用splice函数。 -->
<i class="el-icon-remove-outline"
style="margin-left:20px"
@click="questionList.splice(index, 1)"
></i>
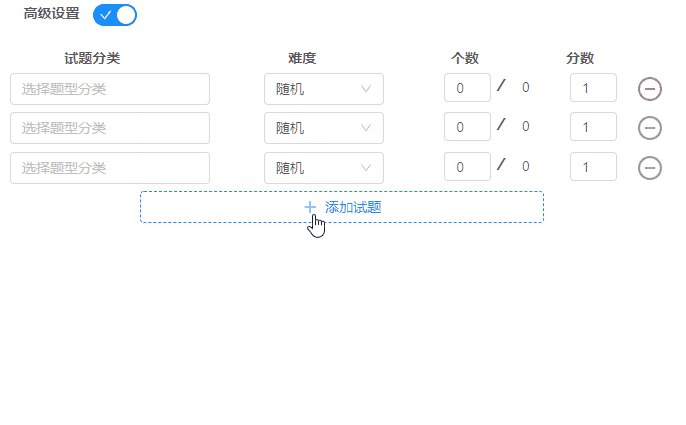
2.增
在方法添加按钮,在点击添加按钮的时候将需要的参数传进数组,遍历数组,达到组件渲染。
//添加试题,组件循环显示
addQuestion() {
console.log("添加试题");
this.questionList.unshift({
mineStatusValue: this.mineStatusValue,
questionoptions: this.questionoptions,
count: this.count,
sourcess: this.sourcess,
});
},
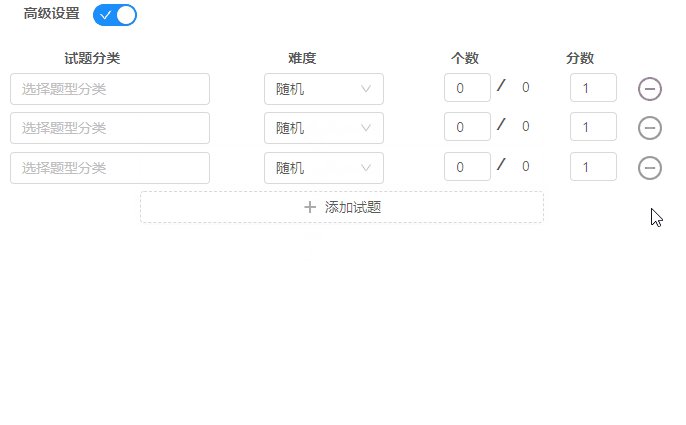
3.删
根据选中的组件,获取它的索引,根据下标把它删掉,更新数组,重选渲染组件。
注:删除的时候用到了splic函数,具体的使用可以自己了解。
<i class="el-icon-remove-outline" style="margin-left:20px" @click="questionList.splice(index, 1)"> </i>
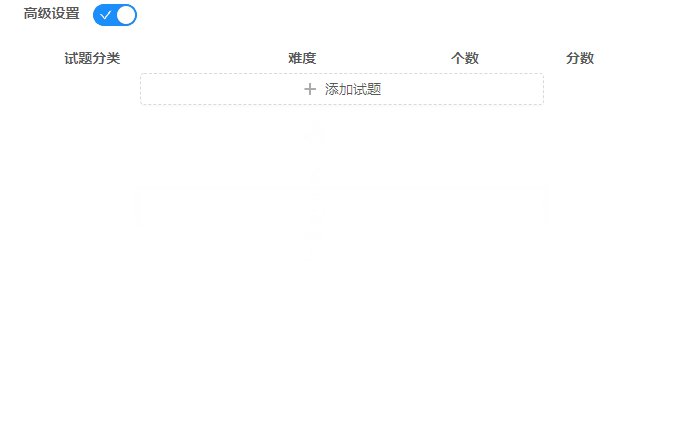
4.效果

PS:在Vue组件上动态添加和删除属性方法
如下所示:
在组件上添加属性 this.$set(this.data,"obj",value');
删除属性this.$delete(this.data,"obj",value');
总结
到此这篇关于vue 实现在同一界面实现组件的动态添加和删除的文章就介绍到这了,更多相关vue 组件动态添加和删除内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
