本文实例讲述了微信小程序服务器获取数据列表渲染操作。分享给大家供大家参考,具体如下: 在实际项目开发中,有很多时候,前台页面的数据需要后台服务器传递过来。而前台需要
本文实例讲述了微信小程序服务器获取数据列表渲染操作。分享给大家供大家参考,具体如下:
在实际项目开发中,有很多时候,前台页面的数据需要后台服务器传递过来。而前台需要循环铺值,类似如下页面:

请求后台数据:
wx.request({
url: getApp().globalData.httpUrl + '/sys/group/selectGroupProList', //请求后台地址
data: {
//请求后台的分页数据
pageNum: that.data.page,
pageSize: that.data.pageSize
},
method: "post",
success(res) {
console.log(res.data);
}
})
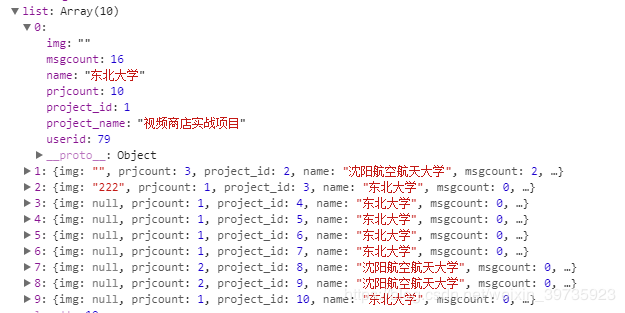
后台返回数据类型:

接下来是前台页面铺值,在普通网站页面铺值的时候我会用到JS字符串拼接技术,将数据拼到页面,外面包一层for循环就可以循环铺出这样的列表页面。现在在微信小程序中,我们可以在wxml里面写一部分js代码,将for循环写在wxml中:
<view bindtap="jumpPages"
wx:for="{{contentlist}}"
wx:key="{{index}}"
wx:for-index="index"
wx:for-item="item"
>
<van-card
num=" {{item.prjcount}}人 "
price="课程小组"
title="{{item.project_name}}"
desc="{{item.name}}"
centered=true
currency=""
custom-class="custom-g"
thumb-class="thumb"
title-class="title-g"
desc-class="desc-g"
>
</van-card>
</view>
注释:代码中的<van-card>是我引用的一个组件库,此处不用考虑。



![]()
希望本文所述对大家微信小程序设计有所帮助。
