淘宝弹性布局lib-flexible lib-flexible并不单独使用,而是搭配px2rem-loader一起做适配方案,目的是自动将css中的px转换成rem,在项目中还是按照设计稿写上对应的固定像素(px)就行。 移动端
淘宝弹性布局lib-flexible
lib-flexible并不单独使用,而是搭配px2rem-loader一起做适配方案,目的是自动将css中的px转换成rem,在项目中还是按照设计稿写上对应的固定像素(px)就行。
移动端适配的具体步骤
第一步:安装插件 lib-flexible
npm i lib-flexible --save-dev
第二步:安装px2rem loader
npm install px2rem-loader --save-dev
第三步:在main.js中引入lib-flexible
import 'lib-flexible/flexible'
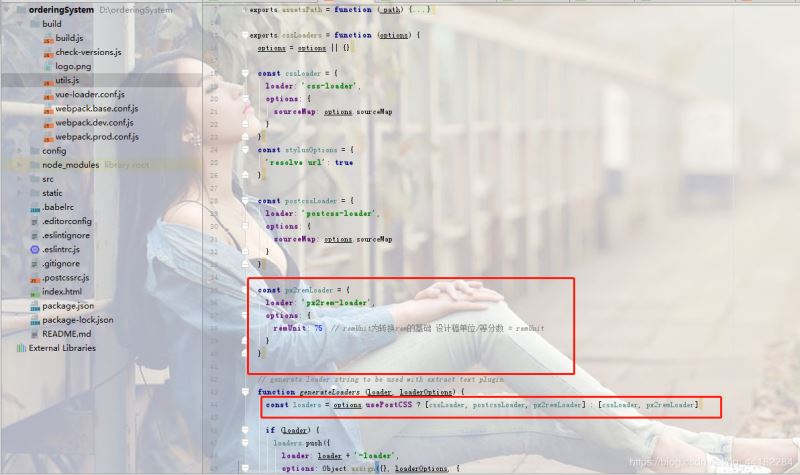
第四步:在build中的util.js文件中配置px2rem-loader
先找到build文件里面的utils.js文件,找到cssLoaders函数,把px2rem-loade(下面代码)添加到函数中。
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75 // remUnit为转换rem的基础 设计稿单位/等分数 = remUnit
}
}
然后再找到cssLoaders中的generateLoaders的函数,添加上px2rem-loader。
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}

(请忽略我的编辑器背景,哈哈!)
项目展示
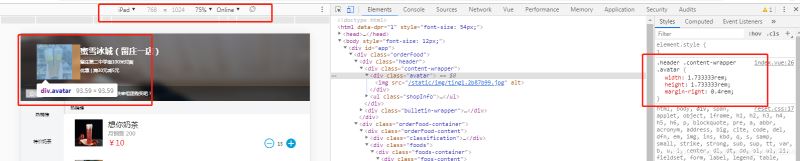
代码中头像宽高样式为130px,项目是以750px的设计稿为例,

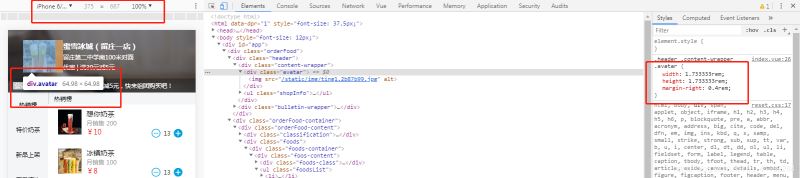
以375px的屏幕为例:

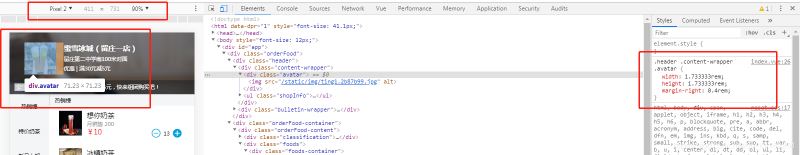
以411px的屏幕为例:

以768px的屏幕为例:

总而言之,当项目使用来lib-flexible插件后,元素的宽度会根据手机的分辨率大小自动调节,来实现移动端屏幕的适配!
不过目前此插件已停止维护,但是不耽误使用,搜索lib-flexible时,github上出来的事amfe-flexible,

下面有amfe-flexible的git地址,大家没事也可以学习学习,虽然lib-flexible很好用但是我们也要与时俱进啊! amfe-flexible.
总结
到此这篇关于Vue移动端用淘宝弹性布局lib-flexible插件做适配的方法的文章就介绍到这了,更多相关vue移动端适配插件lib-flexible内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
