本文实例讲述了jQuery实现的分页插件。分享给大家供大家参考,具体如下: 呈现 html文件 html head meta http-equiv="Content-Type" content="text/html; charset=UTF-8" titleInsert title here/title script src="引入一
本文实例讲述了jQuery实现的分页插件。分享给大家供大家参考,具体如下:
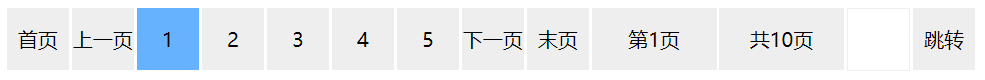
呈现

html文件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script src="引入一个jquery文件,这里就不提供了"></script>
<link rel="stylesheet" href="引入下边提供的css文件" rel="external nofollow" >
</head>
<body>
<div id="pages" class="devidePage" ></div>
</body>
<script>
var pages=10; //计算出总页数(一定要是5的倍数)
function getData(num){
/*当前页数*/
var currentPageNum = num;
/*取数据*/
$.ajax({
type: "post",
url: url, /*请求的servlet的地址*/
data: {"currentPageNum":currentPageNum},
cache: false,
async : false,
dataType: "json",
success: function (data ,textStatus, jqXHR)
{
if("true"==data.flag){
setData(data.data);
}else{
console.log("不合法!错误信息如下:"+data.errorMsg);
}
},
error:function (XMLHttpRequest, textStatus, errorThrown) {
console.log("请求失败!");
}
});
}
function setData(data){
/*放数据*/
}
</script>
<script src="引入下边提供的js文件"></script>
</html>
css文件
@charset "UTF-8";
/*分页所在的div*/
.devidePage{
margin-top:300px;
margin-left: 400px;
height: 50px;
width: 800px;
/* background: gray; */
}
/*显示页数的div*/
.pages{
float:left;
margin-left:2px;
height:50px;
width:50px;
background: #EEEEEE;
text-align:center;
line-height:50px;
cursor:pointer;
}
/*首页*/
.theFirstPage{
float:left;
margin-left:2px;
height:50px;
width:50px;
background: #EEEEEE;
text-align:center;
line-height:50px;
cursor:pointer;
}
/*末页*/
.theLastPage{
float:left;
margin-left:2px;
height:50px;
width:50px;
background: #EEEEEE;
text-align:center;
line-height:50px;
cursor:pointer;
}
/*上一页*/
.prePage{
float:left;
margin-left:2px;
height:50px;
width:50px;
background: #EEEEEE;
text-align:center;
line-height:50px;
cursor:pointer;
}
/*下一页*/
.nextPage{
float:left;
margin-left:2px;
height:50px;
width:50px;
background: #EEEEEE;
text-align:center;
line-height:50px;
cursor:pointer;
}
/*当前页数*/
.currentPage{
float:left;
margin-left:2px;
height:50px;
width:100px;
background: #EEEEEE;
text-align:center;
line-height:50px;
}
/*总页数*/
.pageNums{
float:left;
margin-left:2px;
height:50px;
width:100px;
background: #EEEEEE;
text-align:center;
line-height:50px;
}
/*输入页数*/
.jump{
float:left;
margin-left:2px;
height:48px;
width:50px;
border:0.5px solid #EEEEEE;
}
/*跳转*/
.jumpClick{
float:left;
margin-left:2px;
height:50px;
width:50px;
background: #EEEEEE;
text-align:center;
line-height:50px;
cursor:pointer;
}
js文件
/**
* 侠 2018-8-15
*/
function loadAll() {
var theFirstPage = "<div class=\"theFirstPage\" οnclick=\"theFirstPage()\">首页</div>";
var prePage = "<div class=\"prePage\" οnclick=\"prePage()\">上一页</div>";
var pagess = "<div id=\"page_1\" class=\"pages\" οnclick=\"changePage(this.id)\">1</div>"
+ "<div id=\"page_2\" class=\"pages\" οnclick=\"changePage(this.id)\">2</div>"
+ "<div id=\"page_3\" class=\"pages\" οnclick=\"changePage(this.id)\">3</div>"
+ "<div id=\"page_4\" class=\"pages\" οnclick=\"changePage(this.id)\">4</div>"
+ "<div id=\"page_5\" class=\"pages\" οnclick=\"changePage(this.id)\">5</div>";
var nextPage = "<div class=\"nextPage\" οnclick=\"nextPage()\">下一页</div>";
var theLastPage = "<div class=\"theLastPage\" οnclick=\"theLastPage()\">末页</div>";
var currentPages = "<div id=\"currentPage\" class=\"currentPage\">第1页</div>";
var pageNums = "<div id=\"pageNums\" class=\"pageNums\">共" + pages
+ "页</div>";
var jump = "<input id=\"jump\" type=\"text\" class=\"jump\" "
+"οnkeyup=\"(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,'');}).call(this)\""
+" οnblur=\"this.v();\">";
var jumpClick = "<div class=\"jumpClick\" οnclick=\"jump()\">跳转</div>";
$("#pages").html(theFirstPage +
prePage + pagess + nextPage + theLastPage + currentPages + pageNums + jump
+ jumpClick);
}
loadAll();
function defultBackground() {
$("#page_1").css("background", "#66b2ff"); //配置选中颜色
}
defultBackground();
function changeBackground() {
$(".pages").css("background", "#EEEEEE"); //配置默认颜色
for (var i = 0; i < 5; i++) {
if ($("#page_" + (i + 1)).text() == $("#currentPage").text().split("第")[1]
.split("页")[0]) {
$("#page_" + (i + 1)).css("background", "#66b2ff"); //配置选中颜色
break;
}
}
}
function theFirstPage(){
$('#currentPage').html("第" + 1 + "页");
$("#page_1").html(1);
$("#page_2").html(2);
$("#page_3").html(3);
$("#page_4").html(4);
$("#page_5").html(5);
changeBackground();
getData(getCurrentPageNum());
}
function theLastPage(){
$('#currentPage').html("第" + pages + "页");
$("#page_1").html(pages-4);
$("#page_2").html(pages-3);
$("#page_3").html(pages-2);
$("#page_4").html(pages-1);
$("#page_5").html(pages);
changeBackground();
getData(getCurrentPageNum());
}
function changePage(id) {
var pagenum = parseInt($("#" + id).text()) - 1;
$('#currentPage').html("第" + $("#" + id).text() + "页");
if ((id.split("_")[1] == 1) && (parseInt($("#" + id).text()) > 1)) {
$("#page_1").html(parseInt($("#page_1").text()) - 1);
$("#page_2").html(parseInt($("#page_2").text()) - 1);
$("#page_3").html(parseInt($("#page_3").text()) - 1);
$("#page_4").html(parseInt($("#page_4").text()) - 1);
$("#page_5").html(parseInt($("#page_5").text()) - 1);
}
if ((id.split("_")[1] == 5) && (parseInt($("#" + id).text()) < pages)) {
$("#page_1").html(parseInt($("#page_1").text()) + 1);
$("#page_2").html(parseInt($("#page_2").text()) + 1);
$("#page_3").html(parseInt($("#page_3").text()) + 1);
$("#page_4").html(parseInt($("#page_4").text()) + 1);
$("#page_5").html(parseInt($("#page_5").text()) + 1);
}
changeBackground();
getData(getCurrentPageNum());
}
function prePage() {
var currentPageNumStr = $("#currentPage").text().split("第")[1].split("页")[0];
var currentPageNum = parseInt(currentPageNumStr);
if (currentPageNum > 1) {
var toPageNum = currentPageNum - 1;
$("#currentPage").html("第" + toPageNum + "页");
if ((currentPageNum > 1) && ($("#page_1").text() != 1)) {
$("#page_1").html(parseInt($("#page_1").text()) - 1);
$("#page_2").html(parseInt($("#page_2").text()) - 1);
$("#page_3").html(parseInt($("#page_3").text()) - 1);
$("#page_4").html(parseInt($("#page_4").text()) - 1);
$("#page_5").html(parseInt($("#page_5").text()) - 1);
}
changeBackground();
getData(getCurrentPageNum());
} else {
}
}
function nextPage() {
var currentPageNumStr = $("#currentPage").text().split("第")[1].split("页")[0];
var currentPageNum = parseInt(currentPageNumStr);
if (currentPageNum < pages) {
var toPageNum = currentPageNum + 1;
$("#currentPage").html("第" + toPageNum + "页");
if (currentPageNum >= 5 && ($("#page_5").text() != pages)) {
$("#page_1").html(parseInt($("#page_1").text()) + 1);
$("#page_2").html(parseInt($("#page_2").text()) + 1);
$("#page_3").html(parseInt($("#page_3").text()) + 1);
$("#page_4").html(parseInt($("#page_4").text()) + 1);
$("#page_5").html(parseInt($("#page_5").text()) + 1);
}
changeBackground();
getData(getCurrentPageNum());
} else {
}
}
function jump() {
var numstr = $("#jump").val();
var num = parseInt(numstr);
if ((num < 1) || (num > pages)) {
alert("输入不合法");
$("#jump").val(1);
} else {
$("#currentPage").html("第" + num + "页");
if (num >= 5) {
$("#page_5").html(num);
$("#page_4").html(num - 1);
$("#page_3").html(num - 2);
$("#page_2").html(num - 3);
$("#page_1").html(num - 4);
} else {
if (num = 4) {
$("#page_5").html(num + 1);
$("#page_4").html(num);
$("#page_3").html(num - 1);
$("#page_2").html(num - 2);
$("#page_1").html(num - 3);
}
if (num = 3) {
$("#page_5").html(num + 2);
$("#page_4").html(num + 1);
$("#page_3").html(num);
$("#page_2").html(num - 1);
$("#page_1").html(num - 2);
}
if (num = 2) {
$("#page_5").html(num + 3);
$("#page_4").html(num + 2);
$("#page_3").html(num + 1);
$("#page_2").html(num);
$("#page_1").html(num - 1);
}
if (num = 1) {
$("#page_5").html(num + 4);
$("#page_4").html(num + 3);
$("#page_3").html(num + 2);
$("#page_2").html(num + 1);
$("#page_1").html(num);
}
}
changeBackground();
getData(getCurrentPageNum());
}
}
function getCurrentPageNum(){
return parseInt( $("#currentPage").text().split("第")[1].split("页")[0] );
}
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery切换特效与技巧总结》、《jQuery遍历算法与技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
