本文实例为大家分享了javascript实现秒表计时游戏的具体代码,供大家参考,具体内容如下 一、说明 本游戏页面设计分为左右两栏。左上为跑马灯,左下为计时器和”START”按钮;右上
本文实例为大家分享了javascript实现秒表计时游戏的具体代码,供大家参考,具体内容如下
一、说明
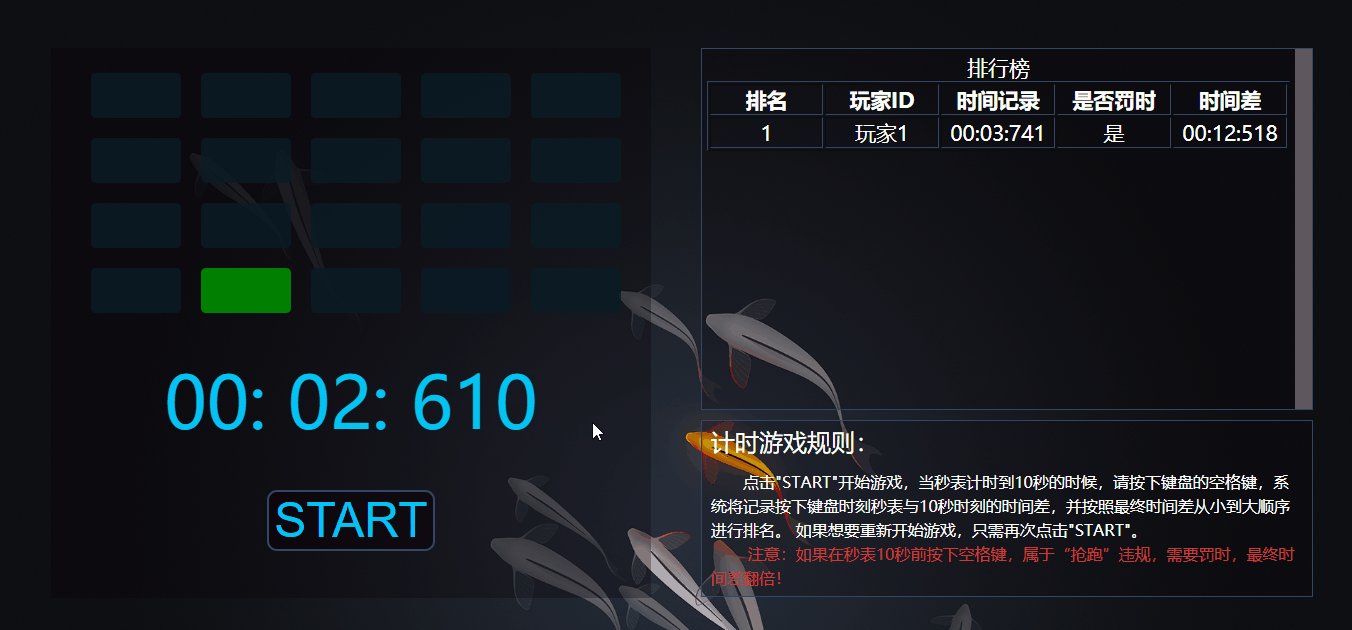
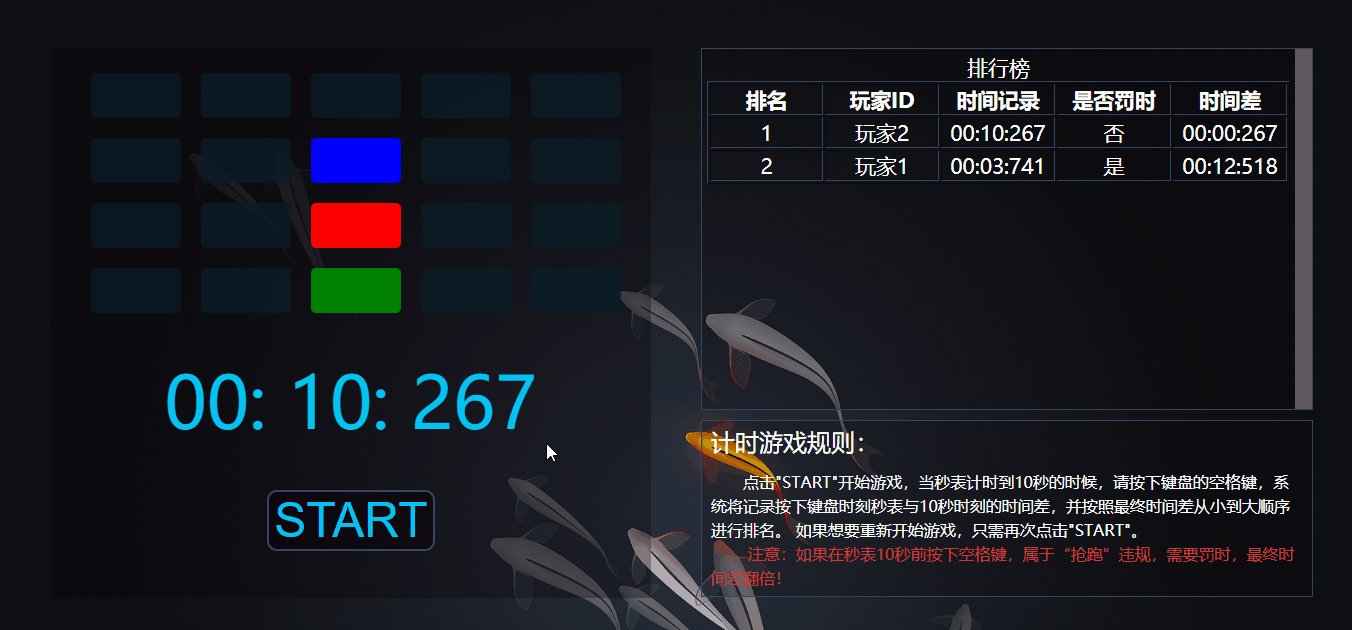
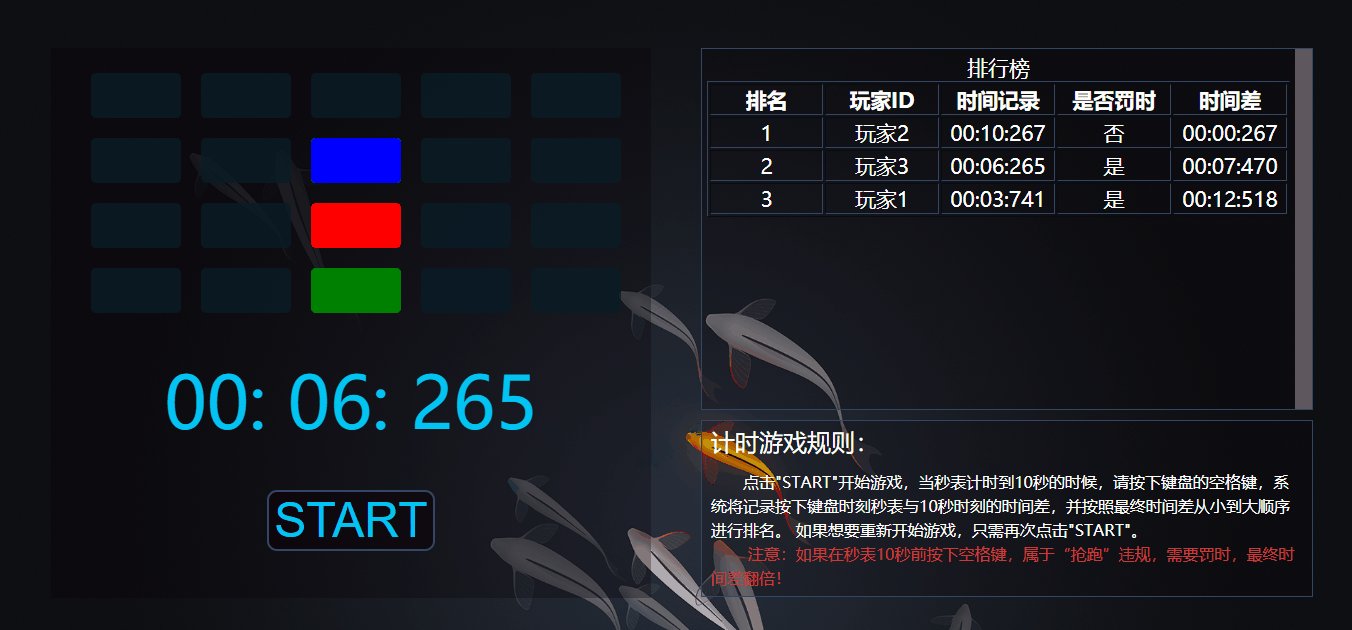
本游戏页面设计分为左右两栏。左上为跑马灯,左下为计时器和”START”按钮;右上为排行榜,右下为游戏规则说明。
跑马灯用的是定时器,循环走一遍。计时器是从”00:00:000”开始计时,需要点击”START”按钮开始游戏,停止游戏是点击空格键。游戏计算的是停止时间时刻和”00:10:000”时刻,也就是和10秒整的时间差。注意如果是在10秒前按下空格键停止,是有惩罚的,惩罚为之前计算的时间差翻倍。最后是按最终时间差从小到大顺序进行排名。
二、效果展示

三、代码
3.1 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计时小游戏</title>
<link rel="stylesheet" href="./css/play.css" rel="external nofollow" >
<script src="./js/play.js"></script>
</head>
<body>
<div>
<!-- 分栏-左部 -->
<div id="left">
<!-- 跑马灯 -->
<div id="marquee">
<table>
<tr id="tr1">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr id="tr2">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr id="tr3">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr id="tr4">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
<!-- 计时器 -->
<div id="time">
<span id="id_M">00</span>:
<span id="id_S">00</span>:
<span id="id_MS">000</span>
</div>
<br><br>
<!-- "START"按钮 -->
<div>
<button id="start">START</button>
</div>
<br><br>
</div>
<!-- 分栏-右部 -->
<div id="right">
<!-- 排行榜 -->
<div class="board1">
<table border="1" id="leaderboard">
<caption>排行榜</caption>
<tr>
<th>排名</th>
<th>玩家ID</th>
<th>时间记录</th>
<th>是否罚时</th>
<th>时间差</th>
</tr>
</table>
</div>
<!-- 游戏规则说明 -->
<div class="board2">
<div>
<div style="font-size: 1.5em;">计时游戏规则:</div>
<p>  <span>点击"START"开始游戏,当秒表计时到10秒的时候,请按下键盘的空格键,系统将记录按下键盘时刻秒表与10秒时刻的时间差,并按照最终时间差从小到大顺序进行排名。</span>
如果想要重新开始游戏,只需再次点击"START"。
<br>  
<span style="color: rgb(202, 59, 59);">注意:如果在秒表10秒前按下空格键,属于“抢跑”违规,需要罚时,最终时间差翻倍!</span>
</p>
</div>
</div>
</div>
</div>
</body>
</html>
3.2 CSS
body {
background-image: url("../images/img02.png");
background-size: cover;
}
body>div {
display: flex;
margin: 50px 50px 0px 50px;
}
/* 分栏-左部 */
#left {
height: 550px;
flex: 1;
text-align: center;
background-color: rgba(10, 0, 6, 0.3);
}
/* 跑马灯 */
#marquee {
width: 100%;
height: 300px;
}
#marquee table {
width: 95%;
height: 280px;
margin: 5px 20px 0px 20px;
border-spacing: 20px;
}
#marquee table td {
background-color: rgba(9, 28, 38, 0.8);
border-radius: 5px;
}
/* 计时器:分、秒、毫秒 */
#time {
font-size: 4.5em;
color: #02C4F2;
}
/* "START"按钮 */
#start {
font-size: 3em;
background-color: rgba(10, 0, 6, 0.5);
border-style: solid;
border-color: #344665;
color: #02C4F2;
border-radius: 10px;
cursor: pointer;
}
/* 分栏-右部 */
#right {
flex: 1;
margin-left: 50px;
}
/* 排行榜滚动界面 */
#right .board1 {
height: 350px;
width: 100%;
border: 1px solid #344665;
overflow-y: scroll;
padding: 5px;
background-color: rgba(10, 0, 6, 0.2);
}
/*滚动条整体样式*/
#right>div::-webkit-scrollbar {
background-color: rgba(219, 200, 212, 0.4);
}
/*滚动条里面小方块*/
#right>div::-webkit-scrollbar-thumb {
border-radius: 5px;
background: rgba(155, 24, 24, 0.5);
}
/* 排行榜 */
#leaderboard {
width: 100%;
border-color: #344665;
color: white;
font-size: 1.3em;
text-align: center;
}
#leaderboard th {
width: 18%;
}
/* 游戏规则说明 */
#right .board2 {
height: 165px;
width: 100%;
border: 1px solid #344665;
margin-top: 10px;
padding: 5px;
background-color: rgba(10, 0, 6, 0.2);
color: white;
line-height: 1.5em;
}
.board2>div {
margin: 4px;
}
3.3 Javascript
window.onload = function () {
var count = 0; // 记录开始后当前的毫秒数
var timer; // 定时器返回值,用于停止定时器
var timer_color; // 定时器返回值,用于停止跑马灯
var flag = false; // 增加判断,防止重复点击开始导致有多个定时器同时计数
/* 计时 */
var id_M = document.getElementById("id_M");
var id_S = document.getElementById("id_S");
var id_MS = document.getElementById("id_MS");
/* 跑马灯 */
var td1 = this.document.getElementById("tr1").getElementsByTagName("td");
var td2 = this.document.getElementById("tr2").getElementsByTagName("td");
var td3 = this.document.getElementById("tr3").getElementsByTagName("td");
var td4 = this.document.getElementById("tr4").getElementsByTagName("td");
var color = td1[1].style.backgroundColor; // 存储跑马灯原来的颜色,用于还原
/* 开始按钮 */
var start = this.document.getElementById("start");
start.onclick = function () {
start.blur(); // 移除焦点
if (flag) {
clearInterval(timer); // 处理没按空格键停止就再次点击"START"的情况
}
flag = true;
/* 计时器 */
var ms = new Date().getTime();
timer = setInterval(function () {
count = new Date().getTime() - ms;
id_M.innerText = handleTime1(parseInt(count / 1000 / 60));
id_S.innerText = handleTime1(parseInt(count / 1000 % 60));
id_MS.innerText = handleTime2(count % 1000);
}, 103);
/* 跑马灯 */
clear(0); // 先全部清除
row = 4; // 初始化行
col = 4; // 初始化列
timer_color = setInterval(paomadeng, 200);
}
/* 处理时间(分、秒) */
function handleTime1(num) {
if (num < 10) {
return '0' + num;
}
return num;
}
/* 处理时间(毫秒) */
function handleTime2(num) {
if (num < 10) {
return "00" + num;
} else if (num < 100) {
return '0' + num;
}
return num;
}
/* 跑马灯 */
var row = 4,
col = 4;
function paomadeng() {
if (col == -1) {
clear(col + 1);
col = 4;
}
if (row == 4) {
clear(col + 1);
td4[col].style.backgroundColor = "green";
row--;
} else if (row == 3) {
td3[col].style.backgroundColor = "red";
row--;
} else if (row == 2) {
td2[col].style.backgroundColor = "blue";
row--;
} else if (row == 1) {
td1[col].style.backgroundColor = "#47DE00";
row = 4;
col--;
}
}
/* 清除跑马灯 */
function clear(n) {
for (; n <= 4; n++) {
td1[n].style.backgroundColor = color;
td2[n].style.backgroundColor = color;
td3[n].style.backgroundColor = color;
td4[n].style.backgroundColor = color;
}
}
/* 点击空格键停止 */
this.document.onkeypress = function (ev) {
// 32对应空格
if (ev.keyCode == 32 && flag) {
clearInterval(timer);
clearInterval(timer_color);
flag = false;
// 表格添加行
addRow();
}
}
// 排行榜
var table = this.document.getElementById("leaderboard");
// 玩家最终时间差记录
var players = [];
/* 表格添加行 */
function addRow() {
var rows = table.rows.length;
var insertTr;
var before_time_diff = count - 10 * 1000; // 基础时间差
var after_time_diff; // 最终时间差
if (before_time_diff < 0) {
after_time_diff = Math.abs(before_time_diff) * 2;
} else {
after_time_diff = before_time_diff;
}
// rows==1,说明是第一个玩家;否则遍历全部玩家
if (rows != 1) {
for (var i = 0; i < players.length; i++) {
if (after_time_diff < players[i]) {
console.log(after_time_diff, players[i])
insertTr = table.insertRow(i + 1);
break;
}
}
if (insertTr == null) {
insertTr = table.insertRow(rows);
}
} else {
insertTr = table.insertRow(rows);
}
// 排名
var inserTd = insertTr.insertCell(0);
inserTd.innerText = rows
// 玩家名
var inserTd = insertTr.insertCell(1);
inserTd.innerText = "玩家" + rows
// 时间记录
var inserTd = insertTr.insertCell(2);
inserTd.innerText = id_M.innerText + ":" + id_S.innerText + ":" + id_MS.innerText
// 是否罚时
var inserTd = insertTr.insertCell(3);
if (before_time_diff < 0) {
inserTd.innerText = "是"
} else {
inserTd.innerText = "否"
}
// 最终时间差
var inserTd = insertTr.insertCell(4);
var M = handleTime1(parseInt(after_time_diff / 1000 / 60));
var S = handleTime1(parseInt(parseInt(after_time_diff / 1000 % 60)));
var MS = handleTime2(parseInt(parseInt(after_time_diff % 1000)));
inserTd.innerText = M + ":" + S + ":" + MS
// 将玩家最终时间差信息加入数组players,并排序
players.push(after_time_diff);
players.sort(sortNum); // 注意,sort是对数组中的字符串进行排序,如果是数字需要自定义
// 重置排名
resetRank();
}
/* 数组中数字的排序(从小到大) */
function sortNum(a, b) {
return a - b;
}
/* 重置排名 */
function resetRank() {
var tr = document.getElementById("leaderboard").getElementsByTagName("tr");
for (var i = 1; i < tr.length; i++) {
tr[i].getElementsByTagName("td")[0].innerText = String(i);
}
}
}
更多有趣的经典小游戏实现专题,分享给大家:
C++经典小游戏汇总
python经典小游戏汇总
python俄罗斯方块游戏集合
JavaScript经典游戏 玩不停
javascript经典小游戏汇总
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
