本文实例为大家分享了微信小程序手动添加收货地址省市区联动的具体代码,供大家参考,具体内容如下 先看效果图 html部分 用小程序的piceker-view 嵌入页面的滚动选择器 picker-view ind
本文实例为大家分享了微信小程序手动添加收货地址省市区联动的具体代码,供大家参考,具体内容如下
先看效果图


html部分
用小程序的piceker-view 嵌入页面的滚动选择器
<picker-view indicator-style="height: 50px;" style="width:100%; height: 400rpx;" bindchange="bindChange">
<picker-view-column class="selectItem">
<view class="tooth" wx:for="{{province}}" wx:key="this">{{item.name}}</view>
</picker-view-column>
<picker-view-column class="selectItem">
<view class="tooth" wx:for="{{city}}" wx:key="this">{{item.name}}</view>
</picker-view-column>
<picker-view-column class="selectItem">
<view class="tooth" wx:for="{{area}}" wx:key="this">{{item.name}}</view>
</picker-view-column>
</picker-view>
js部分
这部分代码其实是因为后端同学太懒了,数据没有整理就直接返回过来了。我人微言轻的,只好自己默默地整理了。
// 把数据格式化成页面现实的形式
formatCityData: function () {
var that = this,
region = that.data.region,
selectItems = [],
province = [],
city = [],
area = [],
area_index = that.data.area_index,
city_index = that.data.city_index,
province_index = that.data.province_index;
// 第一遍格式化数据,
for (var i = 0; i < region.length; i++) {
if (region[i].parent_id == 1) {
var provinceItem = region[i];
var selectItem1 = { label: provinceItem.zh_name, provinceId: provinceItem.id, children: [] };
for (var j = 0; j < region.length; j++) {
if (region[j].parent_id == provinceItem.id) {
var cityItem = region[j];
var selectItem2 = { label: cityItem.zh_name, cityId: cityItem.id, children: [] };
selectItem1.children.push(selectItem2);
for (var k = 0; k < region.length; k++) {
if (region[k].parent_id == cityItem.id) {
var areaItem = region[k];
var selectItem3 = { label: areaItem.zh_name, areaId: areaItem.id, children: [] };
selectItem2.children.push(selectItem3);
}
}
}
}
selectItems.push(selectItem1);
}
}
// 遍历所有的数据。将省的名字放在对应的数组中
for (let i = 0; i < selectItems.length; i++) {
province.push({
name: selectItems[i].label,
id: selectItems[i].provinceId
});
}
if (selectItems[province_index].children && selectItems[province_index].children) {// 判断选中的省级里面有没有市
if (selectItems[province_index].children[city_index]) {
for (let i = 0; i < selectItems[province_index].children.length; i++) {
city.push({
name: selectItems[province_index].children[i].label,
id: selectItems[province_index].children[i].cityId
});
}
if (selectItems[province_index].children[city_index].children) {
if (selectItems[province_index].children[city_index].children[area_index]) {
for (let i = 0; i < selectItems[province_index].children[city_index].children.length; i++) {
area.push({
name: selectItems[province_index].children[city_index].children[i].label,
id: selectItems[province_index].children[city_index].children[i].areaId
});
}
} else {
that.setData({
area_index: 0
});
for (let i = 0; i < selectItems[province_index].children[city_index].childre.length; i++) {
area.push({
name: selectItems[province_index].children[city_index].children[i].label,
id: selectItems[province_index].children[city_index].children[i].areaId
});
}
}
} else {
area.push({
name: province[province_index].children[city_index].label,
id: province[province_index].children[city_index].areaId
});
}
} else {
that.setData({
city_index: 0
});
for (let i = 0; i < selectItems[province_index].childre.length; i++) {
city.push({
name: selectItems[province_index].children[i].label,
id: selectItems[province_index].children[i].cityId
});
}
}
} else {
// 如果该省没有市,那么就把省的名字作为市和区的名字
city.push({
name: province[province_index].label,
id: province[province_index].cityId
});
area.push({
name: province[province_index].label,
id: province[province_index].areaId
});
}
// 选择成功后把对应的数组赋值给相应的变量
that.setData({
province: province,
city: city,
area: area
});
provincialCity = {
province: {
name: province[that.data.province_index].name,
id: province[that.data.province_index].id,
},
city: {
name: city[that.data.city_index].name,
id: city[that.data.city_index].id
},
area: {
name: area[that.data.area_index].name,
id: area[that.data.area_index].id
}
}
},
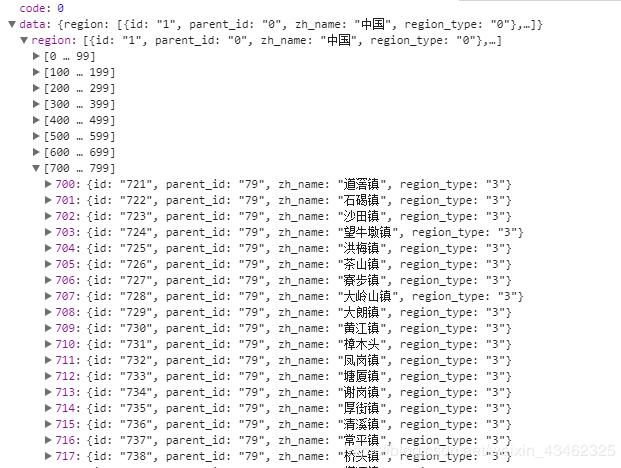
后台返回的格式如下:


// 选择城市
bindChange: function (e) {
const val = e.detail.value;
this.setData({
province_index: val[0],
city_index: val[1],
area_index: val[2]
});
this.formatCityData();
},
前面说的是新增收获地址,后面是编辑
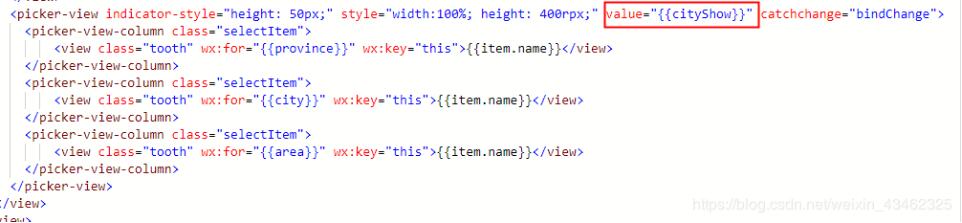
html部分

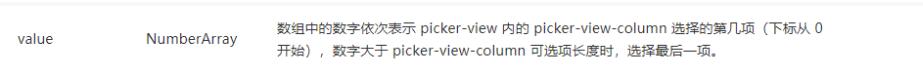
value就是用来回显之前选择的城市。

把整理好的省市区分别遍历一下,把当前的id与数据中的id作对比。把相对应的数据的下标给取出来。
this.data.province.map(function(val, key) {
if (val.id === that.data.result.province.id) {
provinceId = key;
}
return provinceId;
})
this.setData({
province_index: provinceId
});
this.formatCityData();
this.data.city.map(function(val, key) {
if (val.id === that.data.result.city.id) {
cityId = key;
}
return cityId;
})
this.setData({
city_index: cityId
});
this.formatCityData();
this.data.area.map(function (val, key) {
if (val.id === that.data.result.area.id) {
areaId = key;
}
return areaId;
})
var lists = [provinceId, cityId, areaId];
this.setData({ cityShow: lists });
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
