今天有个朋友说要做个效果:Vue实现拖拽排序,要有 checked,输出结果是排序后的,要全选,未选中的不能拖动。
其实我之前基于 Sortable 做过一个类似的效果。也给他看过了,没看太明白,他就自己基于 vuedraggable 实现了一下。
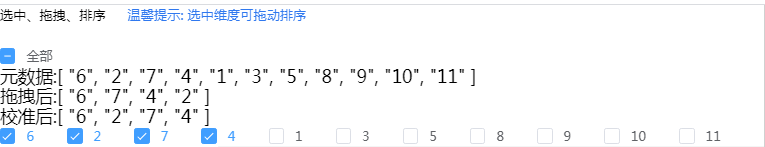
正好有点问题给他解决了一下。废话不多说,先上最终效果:Vue 拖拽排序效果 测试地址。下面就是最终效果图。

效果一:实现选中 和 全选效果
就下面这样,elementUI 官方 Demo。很简单毫无挑战呀。
<el-checkbox
:indeterminate="isIndeterminate"
v-model="checkAll"
@change="handleCheckAllChange"
>全部</el-checkbox
>
<el-checkbox-group
v-model="checkedCities"
@change="handleCheckedCitiesChange"
>
<el-checkbox :class="{'item': checkedCities.find(v=>v==city)}" v-for="city in cities" :label="city" :key="city">{{ city }}</el-checkbox>
</el-checkbox-group>
效果二:实现拖拽效果
拖拽效果基于 vuedraggable 实现。
问题
这里我凭借我的资深经(踩)验(坑),先提出几个可能存在的问题。
<el-checkbox-group v-model="checkedCities">实现的效果只是记录选中的项,无排序- vue 和 jQuery 做起来最大的区别是什么?基于如下描述,会出现视图显示和数据对不上。
vue 通过数据驱动视图,也可以理解为数据改变,视图自动改变。
jQuery 通过改变直接视图先反馈数据。
基于上面两点,就可以看到基本上操作 DOM 的库,Vue 在使用的时候都有问题。
因为他们只操作了 DOM,而 Vue 需要是的你修改数据。
解决方案 & 代码
<el-checkbox-group v-model="checkedCities"> 的问题比较好解决。我们在数据的时候根据数据源排序一把就 ok。
因为问题是库只修改 DOM,未修改数据,那么我们可以考虑监听他的回调事件,然后手动的去修改数据(Sortable 我就这样做的)。
Vue.Draggable 的封装还是有点东西的,他提供了 :list="cities" 让你传入数据源,然后操作的时候替你修改数据。
<el-checkbox
:indeterminate="isIndeterminate"
v-model="checkAll"
@change="handleCheckAllChange"
>全部</el-checkbox>
<el-checkbox-group
v-model="checkedCities"
@change="handleCheckedCitiesChange">
<draggable draggable=".item" :list="cities">
<el-checkbox :class="{'item': checkedCities.find(v=>v==city)}" v-for="city in cities" :label="city" :key="city">{{ city }}</el-checkbox>
</draggable>
</el-checkbox-group>
效果三:只有选中的才能拖拽
上面我们已经实现了拖拽。但是未选中也能拖拽排序就感觉怪怪的。
这里有两个做法
- 我是记得有提供这样的功能,找了找文档果然有
draggable=".item",指定可拖拽元素的 class。 - 但是它这个效果很诡异,未选中的的确不能拖动了,但是你也不能拖动已选中的占据他的位置。
- 所以我又加了个处理。我对数据源做了排序,这样选中和未选中就分堆了。
- 接下来说第二种方案。那就是在他提供的钩子函数上去自己判断当前
DOM该不该执行拖拽。
Vue 的库在使用中要注意操作元数据,而不是只修改 DOM。
ps:下面在看下vue + vuedraggable 实现拖拽排序
安装
npm install vuedraggable
引入
import draggable from 'vuedraggable'
注册
components: {
draggable
}
html
<draggable
class="list"
v-model="modules"
:clone="clone"
:options="{
group: {
name: 'layout',
pull: 'clone',
put: false
},
draggable: '.item',
forceFallback: true,
sort: false,
animation: 50
}">
<transition-group tag="ul">
<li
v-for="(item, index) in modules"
:key="index"
class="item">
<div class="holder">
<img :src="item.icon" />
<h3>{{item.text}}</h3>
</div>
</li>
</transition-group>
</draggable>
相关文档
官方地址:https://sortablejs.github.io/Vue.Draggable/#/simple
Github:https://github.com/SortableJS/Vue.Draggable
Demo:https://david-desmaisons.github.io/draggable-example/
到此这篇关于Vue 基于 vuedraggable 实现选中、拖拽、排序效果的文章就介绍到这了,更多相关vue vuedraggable实现选中、拖拽、排序内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
