Tab 选项卡切换效果在现如今的网页中,运用的也是比较多的,包括点击切换、滑动切换、延迟切换、自动切换等多种效果 代码如下 !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" titletab/titl
Tab 选项卡切换效果在现如今的网页中,运用的也是比较多的,包括点击切换、滑动切换、延迟切换、自动切换等多种效果
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tab</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.current{
background-color: darkgray;
color: yellow;
width: 50px;
height: 30px;
line-height: 30px;
float: left;
}
.top{
float: left;
width: 50px;
height: 30px;
line-height: 30px;
}
#topMenu{
width: 400px;
height: 30px;
background-color: aquamarine;
margin-left: 400px;
float: left;
}
#bottomMenu{
clear: both;
float: left;
width: 400px;
height: 400px;
margin-left: 400px;
background-color: chocolate;
}
.hide{
display: none;
}
.current-content{
color: blue;
font-size: 50px;
}
</style>
<script src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="topMenu">
<div xxx="c1" class="top current" onclick="tab(this)">menu1</div>
<div xxx="c2" class="top" onclick="tab(this)">menu2</div>
<div xxx="c3" class="top" onclick="tab(this)">menu3</div>
</div>
<div id="bottomMenu">
<div id="c1" class="current-content">content1</div>
<div id="c2" class="hide">content2</div>
<div id="c3" class="hide">content3</div>
</div>
<script>
function tab(self){
$(self).addClass("current");
$(self).siblings().removeClass("current");
var s=$(self).attr("xxx");
$("#"+s).removeClass("hide");
$("#"+s).addClass("current-content");
$("#"+s).siblings().addClass("hide");
$("#"+s).siblings().removeClass("current-content");
}
</script>
</body>
</html>
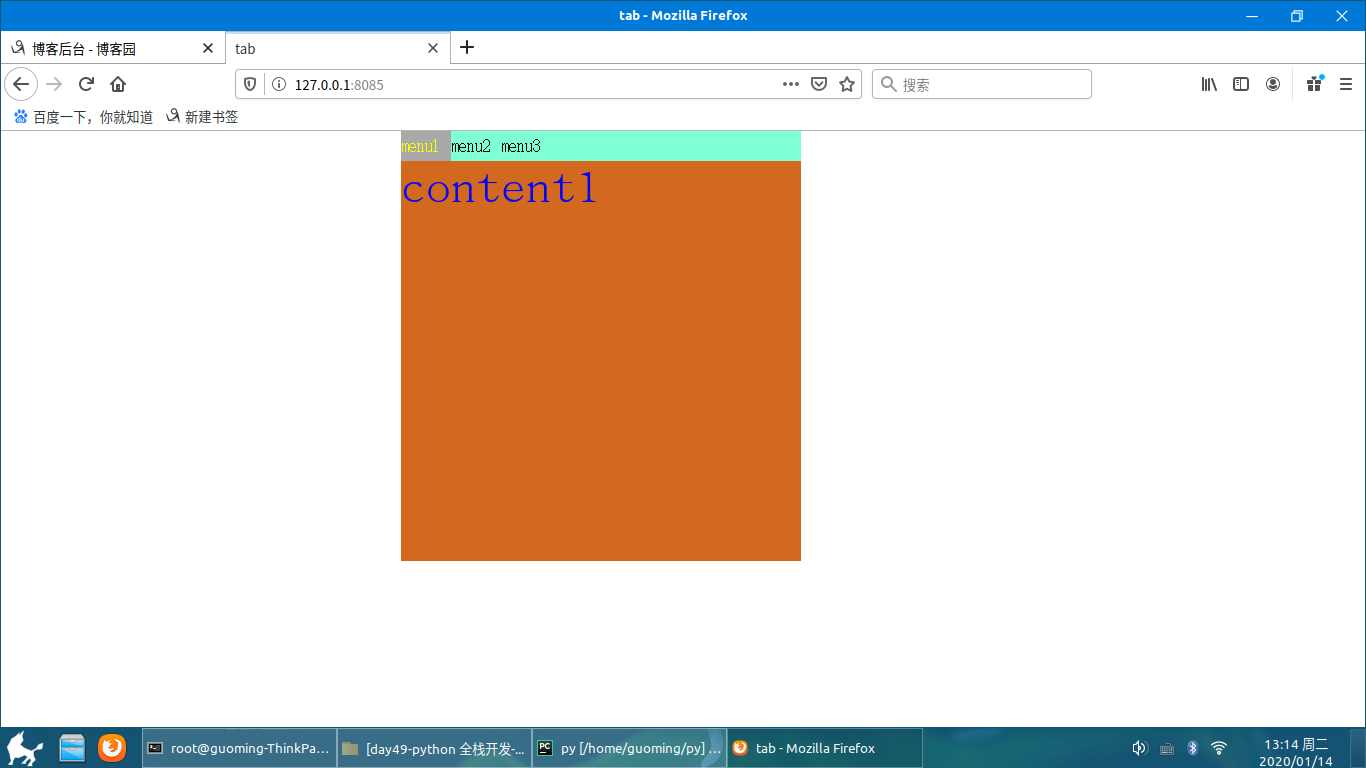
程序的运行效果如下:鼠标点击Tab标签,实现标签变色效果,下边的内容变成相应的标签内容.

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
