前言
大部分情况下我们都是使用微信官方自带的 navigationBar 配置 ,但有时候我们需要在导航栏集成搜索框、自定义背景图、返回首页按钮等。
思路
- 隐藏官方导航栏
- 获取胶囊按钮、状态栏相关数据以供后续计算
- 根据不同机型计算导航栏高度
- 编写新的导航栏
- 页面引用自定义导航
正文
隐藏官方导航栏
隐藏导航栏可以全局配置,也可以单独页面配置,具体根据业务需求来。

全局隐藏
//app.json
"window": {
"navigationStyle": "custom"
}
页面隐藏
//page.json
{
"navigationStyle": "custom"
}
获取胶囊按钮、状态栏相关数据以供后续计算
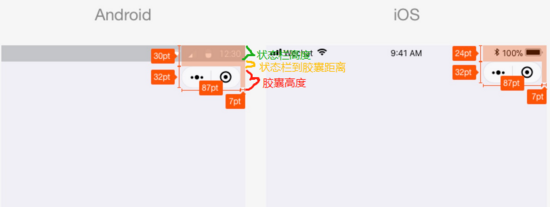
公式:导航栏高度 = 状态栏到胶囊的间距(胶囊距上边界距离-状态栏高度) * 2 + 胶囊高度 + 状态栏高度。 由公式得知,我们需要获取 状态栏高度 胶囊高度 胶囊距上距离
注:状态栏到胶囊的间距 = 胶囊到下边界距离。所以这里需要*2

状态栏高度
用 wx.getSystemInfoSync() 官方API 可以获取系统相关信息, statusBarHeight 属性可以获取到状态栏高度
const statusBarHeight = wx.getSystemInfoSync().statusBarHeight;
胶囊高度和胶囊距上边界距离
用 wx.getMenuButtonBoundingClientRect() 官方API 可以获取菜单按钮胶囊按钮的布局位置信息。

const menuButtonInfo = wx.getMenuButtonBoundingClientRect();//胶囊相关信息 const menuButtonHeight = menuButtonInfo.height //胶囊高度 const menuButtonTop = menuButtonInfo.top//胶囊距上边界距离
实例
一般情况下,我们需要在运用启动的初始化生命周期钩子进行计算相关的数据,也就是入口文件 app.js 的 onLaunch 生命周期钩子
//app.js
App({
onLaunch: function () {
this.setNavBarInfo()
},
globalData: {
//全局数据管理
navBarHeight: 0, // 导航栏高度
menuBotton: 0, // 胶囊距底部间距(保持底部间距一致)
menuRight: 0, // 胶囊距右方间距(方保持左、右间距一致)
menuHeight: 0, // 胶囊高度(自定义内容可与胶囊高度保证一致)
},
/**
* @description 设置导航栏信息
*/
setNavBarInfo () {
// 获取系统信息
const systemInfo = wx.getSystemInfoSync();
// 胶囊按钮位置信息
const menuButtonInfo = wx.getMenuButtonBoundingClientRect();
// 导航栏高度 = 状态栏到胶囊的间距(胶囊距上距离-状态栏高度) * 2 + 胶囊高度 + 状态栏高度
this.globalData.navBarHeight = (menuButtonInfo.top - systemInfo.statusBarHeight) * 2 + menuButtonInfo.height + systemInfo.statusBarHeight;
this.globalData.menuBotton = menuButtonInfo.top - systemInfo.statusBarHeight;
this.globalData.menuRight = systemInfo.screenWidth - menuButtonInfo.right;
this.globalData.menuHeight = menuButtonInfo.height;
}
})
页面引用自定义导航
//page.wxml
<view class="nav" style="height:{{navBarHeight}}px;">
<!-- 胶囊区域 -->
<view class="capsule-box" style="height:{{menuHeight}}px; min-height:{{menuHeight}}px; line-height:{{menuHeight}}px; bottom:{{menuBotton}}px;">
<view class="nav-handle">
<image class="nav-back-icon" src="/images/nav_back.png" bind:tap="navToBackLastPage"></image>
<image class="nav-home-icon" src="/images/nav_home.png" bind:tap="navToHomePage"></image>
</view>
<view class="nav-title">导航标题</view>
</view>
</view>
// page.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
navBarHeight: app.globalData.navBarHeight,//导航栏高度
menuBotton: app.globalData.menuBotton,//导航栏距离顶部距离
menuHeight: app.globalData.menuHeight //导航栏高度
}
封装成组件
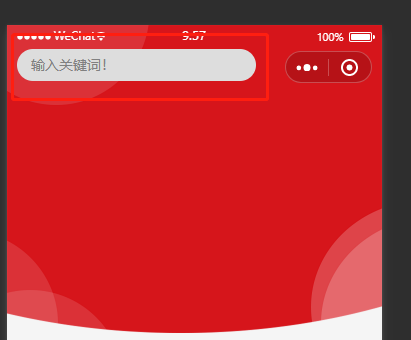
我们可能在各自的页面实现不一样的效果,比如在导航栏添加搜索框,日期等,这个时候我们就可以封装一个自定义组件,大大提高我们的开发效率。


新建component
// components/navigation/index.wxml
<view class="nav" style="height:{{navBarHeight}}px;">
<view class="nav-main">
<!-- 胶囊区域 -->
<view
class="capsule-box"
style="height:{{menuHeight}}px; min-height:{{menuHeight}}px; line-height:{{menuHeight}}px; bottom:{{menuBotton}}px;left:{{menuRight}}px;"
>
<!-- 导航内容区域 -->
<slot></slot>
</view>
</view>
</view>
// components/navigation/index.wxss
.nav {
position: fixed;
top: 0;
left: 0;
width: 100vw;
}
.nav-main {
width: 100%;
height: 100%;
position: relative;
}
.nav .capsule-box {
position: absolute;
box-sizing: border-box;
width: 100%;
}
// components/navigation/index.js
const app = getApp()
Component({
/**
* 组件的初始数据
*/
data: {
navBarHeight: app.globalData.navBarHeight, //导航栏高度
menuRight: app.globalData.menuRight, // 胶囊距右方间距(方保持左、右间距一致)
menuBotton: app.globalData.menuBotton,
menuHeight: app.globalData.menuHeight
}
})
页面引用
页面配置引入该自定义组件
//index.json
{
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"usingComponents": {
"navigation": "/components/Navigation/index"
}
}
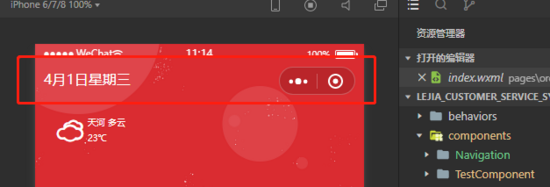
页面中使用
<!-- 自定义导航 --> <navigation> <view class="current-date"> <text>4月24日</text> </view> </navigation>
总结
本文主要是写自定义导航基础的东西,重点在于怎么计算自定义导航的,具体的业务和样式还需要根据自身产品来设定。如有什么问题,欢迎提出一起学习。
到此这篇关于小程序自定义导航栏兼容适配所有机型(附完整案例)的文章就介绍到这了,更多相关小程序自定义导航栏内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
