1、背景
常规的vue项目分为本地环境和生产环境,我们只要对 config 文件夹下的 dev.env.js 和 prod.env.js 做相应的配置即可。但是最近在做的项目中,涉及到私有化部署,就是对应的生产环境的地址,不是唯一的。如果每次都修改一个地址,再打包文件进行部署,过程繁琐且低效。那么如何把环境地址设置成可配置的,不需要再构建代码就能直接生效呢?
2、可选方案
进行了调研后,网上介绍的方案有2种:
1)在static上设置一个config.js,把配置的参数设置成 window 下的全局变量。这种方案的确可行,但是,但是,不安全!!! 如果请求地址被恶意修改,后果不太好~
2)使用 generate-asset-webpack-plugin 插件,配置一大坨后生成一个静态文件,然后通过请求的方式,获取需要的数据,这种方法可以解决安全性问题,但是,但是,有点小麻烦啊~
因此,博主根据实际项目,将两种方法结合在一起,形成了一个中和的方案。
3、执行方案配置步骤
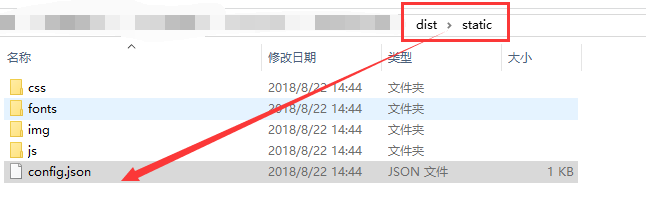
第一步:在 static 文件夹中新建一个 config.json,把你要写的配置写入
{
// 基本访问地址
"BASE_URL": "http://webhmy.com"
}
放在static下的文件,可以被直接访问。
第二步:在 main.js 中请求定义的配置文件,并放到 Vue.prototype 中,使全局可访问,注意,这里把new Vue()放在请求里执行,是防止请求与页面渲染之间的时间差异化导致值获取不到,因此这样比较保险。
// 定义外部接口可配置
import axios from 'axios'
let startApp = function () {
axios.get('/static/config.json').then((res) => {
// 基础地址
Vue.prototype.BASE_URL = res.BASE_URL;
new Vue({
el: '#app',
router,
store,
components: {
App
},
template: '<App/>'
})
})
}
startApp()
第三步:如果在 .vue 文件中使用:
console.log(this.BASE_URL) // http://webhmy.com
如果在一些 .js 文件中,可以调用Vue后再使用:
import Vue from 'vue' console.log(Vue.prototype.BASE_URL) // http://webhmy.com
打包修改
执行 npm run build 可以看到打包文件夹 static 文件夹下的 config.json,之后可以修改配置,刷新页面即可。

【补充】
因为请求和打包操作的时差性,哪怕它是请求本地的文件,但是有时发现它的请求会比我们系统的第一个请求慢了,这个时候就会失效。
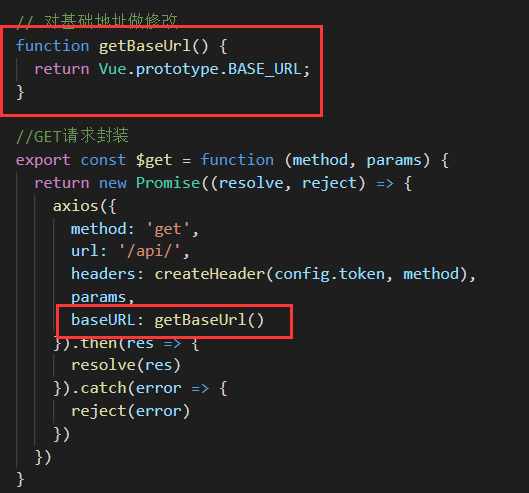
解决方法:相信我们的项目中都对请求进行了一些封装操作,只要将对应的baseURL的值改成实时获取Vue.prototype.BASE_URL的值,就可以保证接口请求能够准确获取到了~

到此这篇关于如何修改Vue打包后文件的接口地址配置的方法的文章就介绍到这了,更多相关Vue打包后接口地址配置内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
