页面写死el-select下拉框标签: 通过 v-for="item in stateArr" 绑定,stateArr声明在Vue组件里面的data参数里面代码如下: 到此这篇关于Vue中el-form标签中的自定义el-select下拉框标签功能的文章就
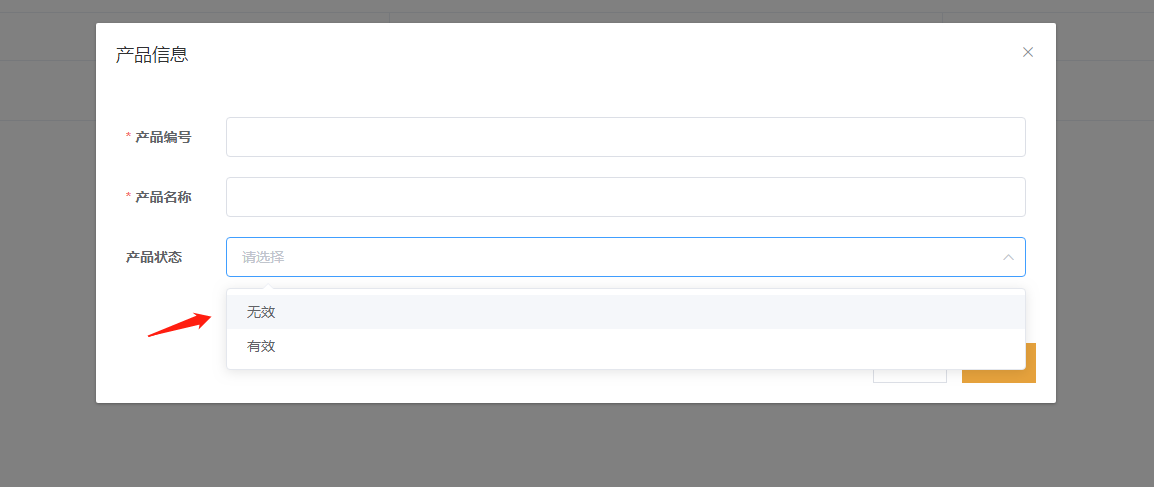
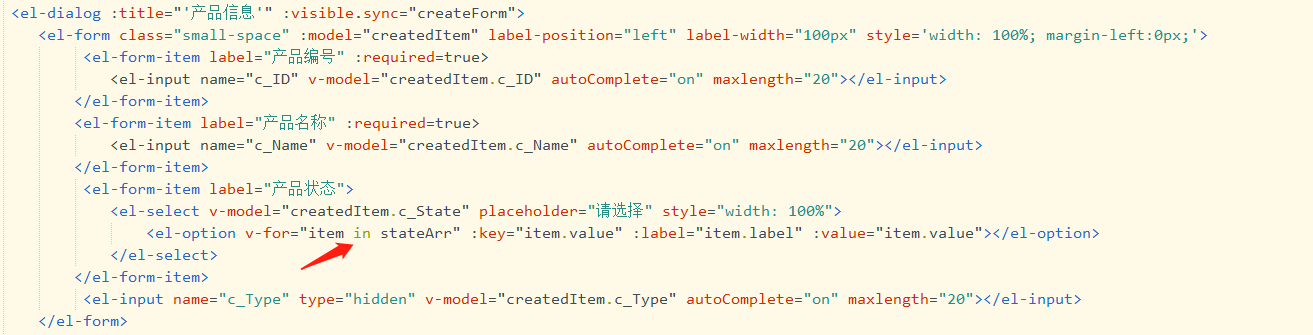
页面写死el-select下拉框标签:

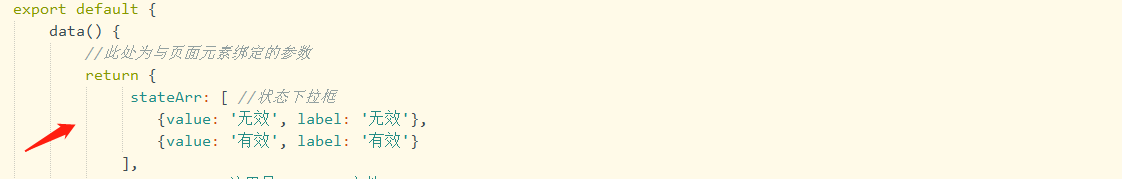
通过v-for="item in stateArr"绑定,stateArr声明在Vue组件里面的data参数里面代码如下:


到此这篇关于Vue中el-form标签中的自定义el-select下拉框标签功能的文章就介绍到这了,更多相关Vue el-form标签 自定义el-select下拉框标签内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
