1.下载 https://trackingjs.com/ 2.运行例子 纳总一下 发现效果 里面的代码为 !doctype htmlhtmlhead meta charset="utf-8" titletracking.js - face hello world/title link rel="stylesheet" href="assets/demo.css" rel="external nof
1.下载
https://trackingjs.com/

2.运行例子

纳总一下

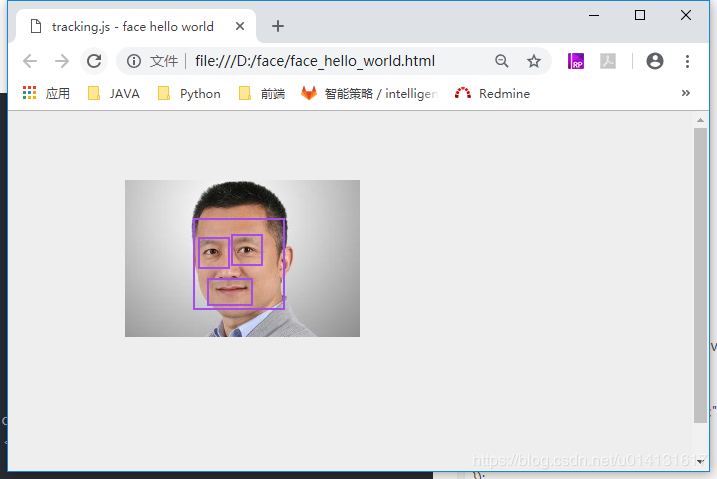
发现效果

里面的代码为
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>tracking.js - face hello world</title>
<link rel="stylesheet" href="assets/demo.css" rel="external nofollow" rel="external nofollow" >
<script src="build/tracking-min.js"></script>
<script src="build/data/face-min.js"></script>
<script src="build/data/eye-min.js"></script>
<script src="build/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<!-- <div class="demo-title">
<p><a href="http://trackingjs.com" rel="external nofollow" target="_parent">tracking.js</a> - detect faces, eyes and mouths in a image</p>
</div>
-->
<!-- <div class="demo-frame"> -->
<div class="demo-container">
<img id="img" src="
http://img3.imgtn.bdimg.com/it/u=2939771753,2928311039&fm=214&gp=0.jpg
" />
</div>
<!-- </div> -->
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']);
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
window.plot(rect.x, rect.y, rect.width, rect.height);
});
});
window.plot = function(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.demo-container').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</body>
</html>
这里要注意,人脸必须是解决跨域了的,读取本地图片可能会包跨域问题
读取摄像头
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>tracking.js - face with camera</title>
<link rel="stylesheet" href="assets/demo.css" rel="external nofollow" rel="external nofollow" >
<script src="build/tracking-min.js"></script>
<script src="build/data/face-min.js"></script>
<script src="node_modules/dat.gui/build/dat.gui.min.js"></script>
<script src="assets/stats.min.js"></script>
<style>
video, canvas {
margin-left: 230px;
margin-top: 120px;
position: absolute;
}
</style>
</head>
<body>
<div class="demo-frame">
<div class="demo-container">
<video id="video" width="320" height="240" preload autoplay loop muted></video>
<canvas id="canvas" width="320" height="240"></canvas>
</div>
</div>
<script>
window.onload = function() {
var video = document.getElementById('video');
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var tracker = new tracking.ObjectTracker('face');
tracker.setInitialScale(4);
tracker.setStepSize(2);
tracker.setEdgesDensity(0.1);
tracking.track('#video', tracker, { camera: true });
tracker.on('track', function(event) {
context.clearRect(0, 0, canvas.width, canvas.height);
event.data.forEach(function(rect) {
context.strokeStyle = '#a64ceb';
context.strokeRect(rect.x, rect.y, rect.width, rect.height);
context.font = '11px Helvetica';
context.fillStyle = "#fff";
context.fillText('x: ' + rect.x + 'px', rect.x + rect.width + 5, rect.y + 11);
context.fillText('y: ' + rect.y + 'px', rect.x + rect.width + 5, rect.y + 22);
});
});
var gui = new dat.GUI();
gui.add(tracker, 'edgesDensity', 0.1, 0.5).step(0.01);
gui.add(tracker, 'initialScale', 1.0, 10.0).step(0.1);
gui.add(tracker, 'stepSize', 1, 5).step(0.1);
};
</script>
</body>
</html>
总结
到此这篇关于tracking.js实现前端人脸识别功能的文章就介绍到这了,更多相关tracking.js人脸识别内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
