web端的微信支付可分为JSAPI与H5 JSAPI使用场景为微信内部,而H5支付则是使用在非微信下的外部浏览器。 1.JSAPI 在微信内部可以直接唤起微信浏览器的内置对象 WeixinJSBridge 废话不多说直接
web端的微信支付可分为JSAPI与H5
JSAPI使用场景为微信内部,而H5支付则是使用在非微信下的外部浏览器。
1.JSAPI
在微信内部可以直接唤起微信浏览器的内置对象 WeixinJSBridge
废话不多说直接上代码:
// 调用后端接口拿到JSAPI支付所需参数,我在beforeRouteEnter的时候调用。
api.apply.jsApiPay(obj).then(res => {
if (res.data.code === '0000') {
vm.params = res.data.bean
} else {
alert('微信支付调起失败!')
}
}).catch(err => {
alert(err)
})
// 点击支付时候调用
if (typeof WeixinJSBridge === 'undefined') {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', this.onBridgeReady(this.params), false)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', this.onBridgeReady(this.params))
document.attachEvent('onWeixinJSBridgeReady', this.onBridgeReady(this.params))
}
} else {
this.onBridgeReady(this.params)
}
onBridgeReady (params) {
const that = this
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
{
appId: params.appId, // 公众号名称,由商户传入
timeStamp: params.timeStamp, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
nonceStr: params.nonceStr, // 支付签名随机串,不长于 32 位
package: params.prepay_id, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=\*\*\*)
signType: params.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: params.paySign // 支付签名
},
function (res) {
if (res.err_msg === 'get_brand_wcpay_request:ok') {
that.queryOrder() // 这里是查询订单是否支付完成,然后执行成功和失败的业务逻辑
} else if (res.err_msg === 'get_brand_wcpay_request:fail') {
alert('支付失败!')
}
}
)
},
在微信支付的回调函数中,当res.err_msg 为
get_brand_wcpay_request:ok 时,支付状态不一定准确,因此需要调用后端的查询订单接口,查询是否支付完成,然后再执行相应的逻辑。
2、H5支付
h5相对简单,前端只需要跳转到后端返回的链接即可
api.apply.h5Pay({
title: ''
orderNum: '',
expireMinute: 10,
redirectUrl: `${window.location.origin}/pay/card?orderId=${vm.orderId}`
}).then(res => {
vm.h5PayUrl = res.data.bean
// 查询订单
}).catch(err => {
alert(err)
})
第一步,请求后端接口,需要传支付的标题,订单号,支付时间,重定向链接。
第二部,们只需要点击支付按钮时候跳转至后端返回链接即可。
window.location.href = this.h5PayUrl
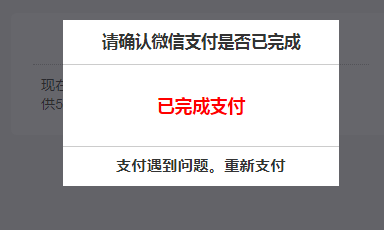
需要注意的是H5支付查询订单需要用户去手动触发,因此需要增加一个确定订单的弹层。如图:

查询订单是否支付成功与JSAPI一致~
到此这篇关于vue项目前端微信JSAPI与外部H5支付相关实现过程及常见问题的文章就介绍到这了,更多相关vue项目前端微信JSAPI与外部H5支付相关实现过程及常见问题内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
