引言
今年, 疫情 并没有影响到各种面经的正常出现,可谓是络绎不绝(学不动...)。然后,在前段时间也看到一个这样的关于 Vue 的问题, 为什么每个组件 template 中有且只能一个 root?
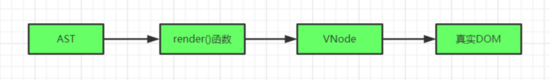
可能,大家在平常开发中,用的较多就是 template 写 html 的形式。当然,不排除用 JSX 和 render() 函数的。但是,究其本质,它们最终都会转化成 render() 函数。然后,再由 render() 函数转为 Vritual DOM (以下统称 VNode )。而 render() 函数转为 VNode 的过程,是由 createElement() 函数完成的。
因此,本次文章将会先讲述 Vue 为什么限制 template 有且只能一个 root 。然后,再分析 Vue 如何规避出现多 root 的情况。那么,接下来我们就从源码的角度去深究一下这个过程!
一、为什么限制 template 有且只能有一个 root
这里,我们会分两个方面讲解,一方面是 createElement() 的执行过程和定义,另一方面是 VNode 的定义。
1.1 createElement()
createElement() 函数在源码中,被设计为 render() 函数的参数。所以 官方文档 也讲解了,如何使用 render() 函数的方式创建组件。
而 createElement() 会在 _render 阶段执行:
...
const { render, _parentVnode } = vm.$options
...
vnode = render.call(vm._renderProxy, vm.$createElement);
可以很简单地看出,源码中通过 call() 将当前实例作为 context 上下文以及 $createElement 作为参数传入。
Vue2x 源码中用了大量的 call 和 apply,例如经典的 $set() API 实现数组变化的响应式处理就用的很是精妙,大家有兴趣可以看看。
$createElement 的定义又是这样:
vm.$createElement = (a, b, c, d) => createElement(vm, a, b, c, d, true)
需要注意的是这个是我们手写 render() 时调用的,如果是写 template 则会调用另一个 vm._c 方法。两者的区别在于 createElement() 最后的参数前者为 true,后者为 false。
而到这里,这个 createElement() 实质是调用了 _createElement() 方法,它的定义:
export function _createElement (
context: Component, // vm实例
tag?: string | Class<Component> | Function | Object, // DOM标签
data?: VNodeData, // vnode数据
children?: any,
normalizationType?: number
): VNode | Array<VNode> {
...
}
现在,见到了我们平常使用的 createElement() 的 庐山真面目 。这里,我们并不看函数内部的执行逻辑,这里分析一下这五个参数:
context,是Vue在_render阶段传入的当前实例tag,是我们使用createElement时定义的根节点HTML标签名data,是我们使用createElement是传入的该节点的属性,例如class、style、props等等children,是我们使用createElement是传入的该节点包含的子节点,通常是一个数组normalizationType,是用于判断拍平子节点数组时,要用简单迭代还是递归处理,前者是针对简单二维,后者是针对多维。
可以看出, createElement() 的设计,是针对一个节点,然后带 children 的组件的 VNode 的创建。并且,它并没有留给你进行多 root 的创建的机会,只能传一个根 root 的 tag ,其他都是它的选项。
1.2 VNode
我想大家都知道 Vue2x 用的静态类型检测的方式是 flow ,所以它会借助 flow 实现自定义类型。而 VNode 就是其中一种。那么,我们看看 VNode 类型定义:
前面,我们分析了 createElement() 的调用时机,知道它最终返回的就是 VNode。那么,现在我们来看看 VNode 的定义:
export default class VNode {
tag: string | void;
data: VNodeData | void;
children: ?Array<VNode>;
text: string | void;
elm: Node | void;
ns: string | void;
context: Component | void; // rendered in this component's scope
key: string | number | void;
componentOptions: VNodeComponentOptions | void;
componentInstance: Component | void; // component instance
parent: VNode | void; // component placeholder node
// strictly internal
raw: boolean; // contains raw HTML? (server only)
isStatic: boolean; // hoisted static node
isRootInsert: boolean; // necessary for enter transition check
isComment: boolean; // empty comment placeholder?
isCloned: boolean; // is a cloned node?
isOnce: boolean; // is a v-once node?
asyncFactory: Function | void; // async component factory function
asyncMeta: Object | void;
isAsyncPlaceholder: boolean;
ssrContext: Object | void;
fnContext: Component | void; // real context vm for functional nodes
fnOptions: ?ComponentOptions; // for SSR caching
devtoolsMeta: ?Object; // used to store functional render context for devtools
fnScopeId: ?string; // functional scope id support
constructor (
tag?: string,
data?: VNodeData,
children?: ?Array<VNode>,
text?: string,
elm?: Node,
context?: Component,
componentOptions?: VNodeComponentOptions,
asyncFactory?: Function
) {
...
}
...
}
可以看到 VNode 所具备的属性还是蛮多的,本次我们就只看 VNode 前面三个属性:
- tag,即 VNode 对于的标签名
- data,即 VNode 具备的一些属性
- children,即 VNode 的子节点,它是一个 VNode 数组
显而易见的是 VNode 的设计也是一个 root ,然后由 children 不断延申下去。这样和前面 createElement() 的设计相呼应, 不可能会 出现多 root 的情况。
1.3 小结
可以看到 VNode 和 createElement() 的设计,就只是针对单个 root 的情况进行处理,最终形成 树的结构 。那么,我想这个时候 可能有人会问为什么它们被设计树的结构? 。
而针对这个问题,有 两个方面 ,一方面是树形结构的 VNode 转为真实 DOM 后,我们只需要将根 VNode 的真实 DOM 挂载到页面中。另一方面是 DOM 本身就是树形结构,所以 VNode 也被设计为树形结构,而且之后我们分析 template 编译阶段会提到 AST 抽象语法树,它也是树形结构。所以,统一的结构可以实现很方便的类型转化,即从 AST 到 Render 函数,从 Render 函数到 VNode ,最后从 VNode 到真实 DOM 。

并且,可以想一个情景,如果多个 root ,那么当你将 VNode 转为真实 DOM 时,挂载到页面中,是不是要遍历这个 DOM Collection ,然后挂载上去,而这个阶段又是操作 DOM 的阶段。大家都知道的一个东西就是操作 DOM 是 非常昂贵的 。所以,一个 root 的好处在这个时候就体现出它的好处了。
其实这个过程,让我想起 红宝书 中在讲文档碎片的时候,提倡把要创建的 DOM 先添加到文档碎片中,然后将文档碎片添加到页面中。(PS:想想第一次看红宝书是去年 4 月份,刚开始学前端,不经意间过了快一年了....)
二、如何规避出现多 root 的情况
2.1 template 编译过程
在我们平常的开发中,通常是在 .vue 文件中写 <template> ,然后通过在 <template> 中创建一个 div 来作为 root ,再在 root 中编写描述这个 .vue 文件的 html 标签。当然,你也可以直接写 render() 函数。
在文章的开始,我们也说了在 Vue 中无论是写 template 还是 render ,它最终会转成 render() 函数。而平常开发中,我们用 template 的方式会较多。所以,这个过程就需要 Vue 来编译 template 。
编译 template 的这个过程会是这样:
- 根据
template生成AST(抽象语法树) - 优化
AST,即对AST节点进行静态节点或静态根节点的判断,便于之后patch判断 - 根据
AST可执行的函数,在Vue中针对这一阶段定义了很多_c、_l之类的函数,就其本质它们是对render()函数的封装
这三个步骤在源码中的定义:
export const createCompiler = createCompilerCreator(function baseCompile (
template: string,
options: CompilerOptions
): CompiledResult {
// 生成 AST
const ast = parse(template.trim(), options)
if (options.optimize !== false) {
// 优化 AST
optimize(ast, options)
}
// 生成可执行的函数
const code = generate(ast, options)
return {
ast,
render: code.render,
staticRenderFns: code.staticRenderFns
}
})
需要注意的是 Vue-CLI 提供了两个版本, Runtime-Compiler 和 Runtime ,两者的区别,在于前者可以将 template 编译成 render() 函数,但是后者必须手写 render() 函数
而对于开发中,如果你写了多个 root 的组件,在 parse 的时候,即生成 AST 抽象语法树的时候, Vue 就会过滤掉多余的 root ,只认第一个 root 。
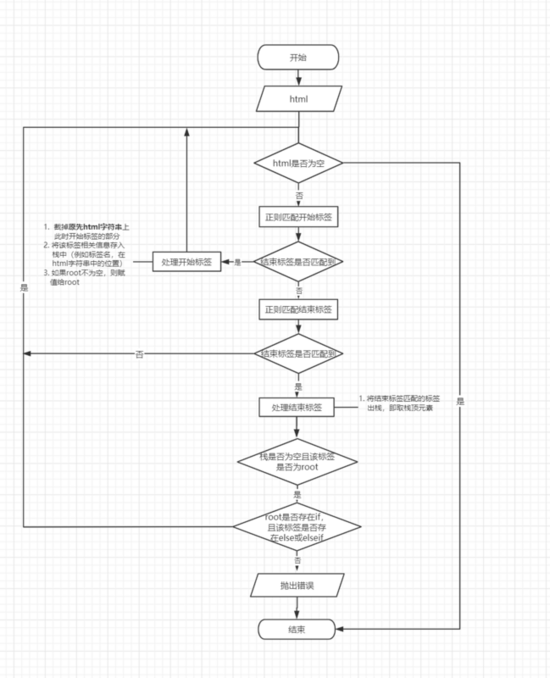
而 parse 的整个过程,其实就是正则匹配的过程,并且这个过程会用栈来存储起始标签。整个 parse 过程的流程图:

然后,我们通过一个例子来分析一下,其中针对多 root 的处理。假设此时我们定义了这样的 template :
<div><span></span></div><div></div>
显然,它是多 root 的。而在处理第一个 <div> 时,会创建对应的 ASTElement ,它的结构会是这样:
{
type: 1,
tag: "div",
attrsList: [],
attrsMap: {},
rawAttrsMap: {},
parent: undefined,
children: [],
start: 0,
end: 5
}
而此时,这个 ASTElement 会被添加到 stack 中,然后删除原字符串中的 <div> ,并且设置 root 为该 ASTElement 。
然后,继续遍历。对于 <span> 也会创建一个 ASTElement 并入栈,然后删除继续下一次。接下来,会匹配到 </span> ,此时会处理标签的结束,例如于栈顶 ASTElement 的 tag 进行匹配,然后出栈。接下来,匹配到 </div> ,进行和 span 同样的操作。
最后,对于第二个 root 的 <div> ,会做和上面一样的操作。但是,在处理 </div> 时,此时会进入判断 multiple root 的逻辑,即此时字符串已经处理完了,但是这个结束标签对应的 ASTElement 并不等于我们最初定义的 root 。所以此时就会报错:
Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
而且,该 ASTElement 也不会加入最终的 AST 中,所以之后也不可能会出现多个 root 的情况。
同时,这个报错也提示我们如果要用多个 root ,需要借助 if 条件判断来实现。
可以看出, template 编译的最终的目标就是构建一个 AST 抽象语法树。所以,它会在创建第一个 ASTElement 的时候就确定 AST 的 root ,从而确保 root 唯一性。
2.2 _render 过程
不了解 Vue 初始化过程的同学,可能不太清楚 _render 过程。你可以理解为渲染的过程。在这个阶段会调用 render 方法生成 VNode ,以及对 VNode 进行一些处理,最终返回一个 VNode 。
而相比较 template 编译的过程, _render 过程的判断就比较简洁:
if (!(vnode instanceof VNode)) {
if (process.env.NODE_ENV !== 'production' && Array.isArray(vnode)) {
warn(
'Multiple root nodes returned from render function. Render function ' +
'should return a single root node.',
vm
);
}
vnode = createEmptyVNode();
}
前面在讲 createElement 的时候,也讲到了 render() 需要返回 VNode 。所以,这里是防止部分骚操作, return 了包含多个 VNode 的数组。
结语
通过阅读,我想大家也明白了 为什么 Vue 中 template 有且只能一个 root ? 。 Vue 这样设计的出发点可能很简单,为了减少挂载时 DOM 的操作。但是,它是如何处理多 root 的情况,以及相关的 VNode 、 AST 、 createElement() 等等关键点,个人认为都是很值得深入了解的。
到此这篇关于Vue 中 template 有且只能一个 root的原因解析(源码分析)的文章就介绍到这了,更多相关vue template 有且只能一个 root内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
