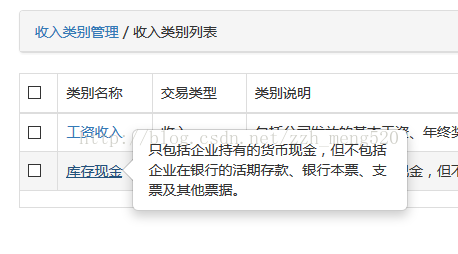
本文实例讲述了jQuery实现鼠标放置名字上显示详细内容气泡提示框效果的方法。分享给大家供大家参考,具体如下: 实现效果如上图,当鼠标放置到名字上时,则显示出内容详情。 实
本文实例讲述了jQuery实现鼠标放置名字上显示详细内容气泡提示框效果的方法。分享给大家供大家参考,具体如下:

实现效果如上图,当鼠标放置到名字上时,则显示出内容详情。
实现具体过程如下:
1、需要加这句js
<!--实现鼠标放置名字上显示气泡说明的js-->
<script>
$(function () {
$('[data-toggle="popover"]').popover()
});
</script>
2、html代码如下:
<td> <a href="#" rel="external nofollow" rel="external nofollow" data-trigger="hover" title="此处可输入题目" data-container="body" data-toggle="popover" data-placement="right" data-content="此处是气泡显示内容的变量">变量名称</a> </td>
这样就可以实现气泡效果了,还是挺有意思的一个小效果。
PS:经过易盾网络测试,此处缺少了bootstrap相关组件,这里给出了一个demo示例供大家参考:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net jQuery气泡提示框</title>
<script src="http://img.558idc.com/uploadfile/allimg/210405/2004221526-1.jpg"></script>
<link href="https://cdn.bootcss.com/bootstrap-table/1.15.0/bootstrap-table.min.css" rel="external nofollow" rel=stylesheet/>
<script src="http://img.558idc.com/uploadfile/allimg/210405/20042234X-2.jpg"></script>
<script src="http://img.558idc.com/uploadfile/allimg/210405/2004226137-3.jpg"></script>
</head>
<body>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" data-trigger="hover" title="此处可输入题目" data-container="body" data-toggle="popover" data-placement="right" data-content="此处是气泡显示内容的变量">变量名称</a>
</td>
<script>
$(function () {
$('[data-toggle="popover"]').popover()
});
</script>
</body>
</html>
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery切换特效与技巧总结》、《jQuery遍历算法与技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
