最近项目需要实现可编辑的动态多级表头表格,看了两天的文章,始终没有找到我想要的效果,在了解了 render+jsx 的基础用法后,自己基于 element-ui 封装了一个,数据格式参考element-u
最近项目需要实现可编辑的动态多级表头表格,看了两天的文章,始终没有找到我想要的效果,在了解了render+jsx的基础用法后,自己基于element-ui封装了一个,数据格式参考element-ui table的数据。实现如下:
1.scoresTable
<script>
import scoresColumn from "./scoresColumn";
export default {
components: {
scoresColumn
},
render: function(h) {
return <div className="table-control">
<el-table ref="table"
size="small"
{...{attrs: {data:this.tableData}}}
border
>
{
this.tableTitles.map(title => {
return <scoresColumn on-dataChange={this.dataChange} {...{attrs: {column:title,unitScores: this.unitScores}}}></scoresColumn>
})
}
</el-table>
</div>;
},
props: {
tableTitles: {
type: Array,
default: () => []
},
tableData: {
type: Array,
default: () => []
},
unitScores: {
type: Object,
default: () => {}
}
},
methods: {
dataChange(id) {
this.$emit('dataChange', id);
}
},
}
</script>
<style>
.el-table th, .el-table td {
text-align: center;
}
</style>
2.scoresColumn
<script>
export default {
data() {
return {
style: {
'min-width': "70",
'resizable': true,
'show-overflow-tooltip': true
},
}
},
props: {
column: {
type: Object
},
unitScores: {
type: Object,
default: () => {}
}
},
name: "scoresColumn",
render: function (h) {
let scopedSlots = {
default: (scope) => {
let col = scope.column.property;
let value = scope.row[col];
return <div id={col+scope.$index} >
<p onClick={this.clickHandle}>{value}</p>
</div>;
}
};
if (this.column.children === undefined)
if (this.column.label == '序号' || this.column.label == '姓名') {
return <el-table-column fixed
{...{style: this.style, scopedSlots: {
default: (scope) => {
let value = scope.row[scope.column.property];
return <p>{value}</p>;
}
}}}
prop={this.column.prop} label={this.column.label}>
</el-table-column>
}else {
return <el-table-column
{...{style: this.style, scopedSlots: {
default: (scope) => {
let value = scope.row[scope.column.property];
if (/\((?=\d)|(^总计$)/g.test(this.column.label)) {
let col = scope.column.property;
return <div id={col+scope.$index} >
<p onClick={this.clickHandle}>{value}</p>
</div>;
}else return <p>{value}</p>;
}
}}}
prop={this.column.prop} label={this.column.label}>
</el-table-column>
}
let buildTitles = (childList) => {
let children = [];
childList.map(child => {
if (child.children != undefined && child.children.length > 0) {
children.push(<el-table-column {...{style: this.style}} label={child.label}>
{buildTitles(child.children)}
</el-table-column>)
} else {
children.push(
<el-table-column {...{style: this.style, scopedSlots: scopedSlots}}
label={child.label} prop={child.prop}>
</el-table-column>)
}
});
return children;
};
return <el-table-column
{...{style: this.style}}
label={this.column.label}
prop={this.column.prop}>
{buildTitles(this.column.children)}
</el-table-column>;
},
methods: {
blurHandler(e) {
let parent = e.target.parentNode;
let child = parent.firstElementChild;
let p = document.createElement('p');
let value = child.value.match(/^\d*(\.{1}\d+)?/)[0];
if (value == '' || value == null) {
value = 0;
}
p.innerHTML = value;
p.addEventListener('click', this.clickHandle, false);
child.replaceWith(p);
this.$emit('dataChange', parent.id);
},
clickHandle(e) {
let parent = e.target.parentNode;
let child = parent.firstElementChild;
let input = document.createElement('input');
input.style.lineHeight = '23px';
input.style.textAlign = 'center';
input.style.fontSize = '12px';
input.style.height = '23px'
input.style.width = '100%';
input.value = child.innerHTML;
input.addEventListener('blur', this.blurHandler, true);
input.addEventListener('keyup', this.keyUpHandler, false);
child.replaceWith(input);
input.focus();
},
keyUpHandler(e) {
let input = e.target;
let parent = input.parentNode;
let property = parent.id.replace(/\d/g, '');
let value = input.value.replace(/[^\d\.]/g,'');
if (Math.min(this.unitScores[property],value) != value) {
value = this.unitScores[property];
}
input.value = value;
}
}
}
</script>
<style scoped>
</style>
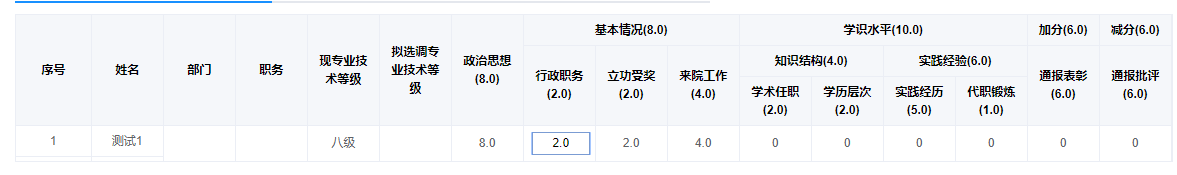
3.实现效果


总结
到此这篇关于vue+render+jsx实现可编辑动态多级表头table的文章就介绍到这了,更多相关vue render jsx 多级表头table内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
