vue计算属性 在模板中放入大量的逻辑会让模板过重且难以维护 计算属性下所有函数可以放到 computed 中 class与style绑定 原始写法 v-bind:class 缩写 :class class绑定的三种形式 style的三种绑定
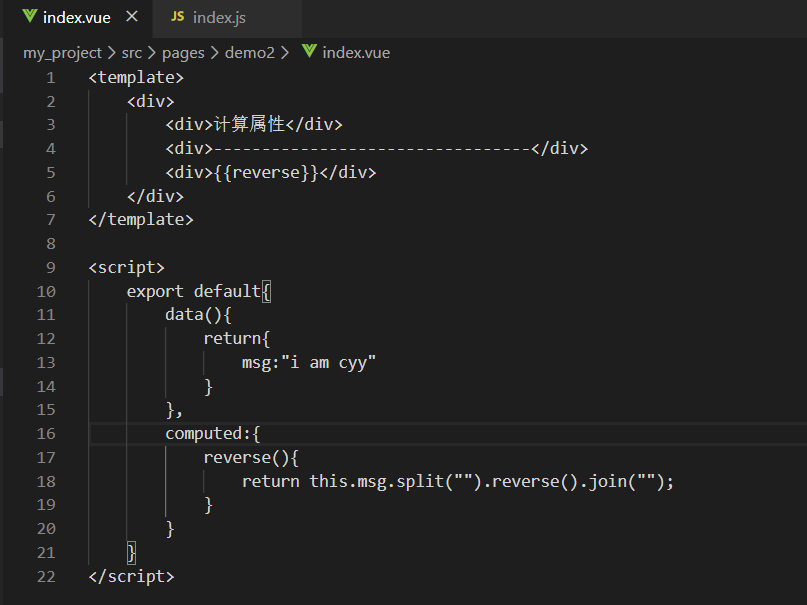
vue计算属性
在模板中放入大量的逻辑会让模板过重且难以维护
计算属性下所有函数可以放到computed中


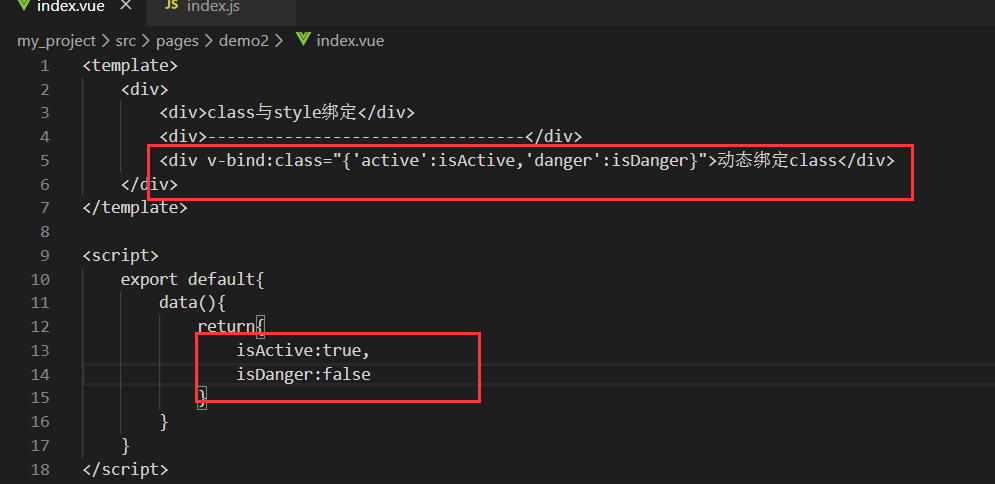
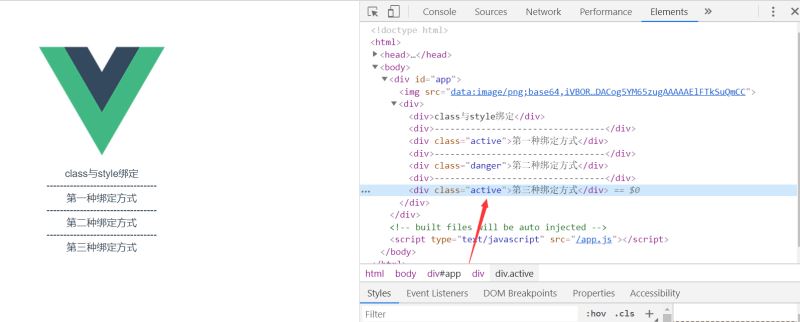
class与style绑定
原始写法 v-bind:class 缩写 :class
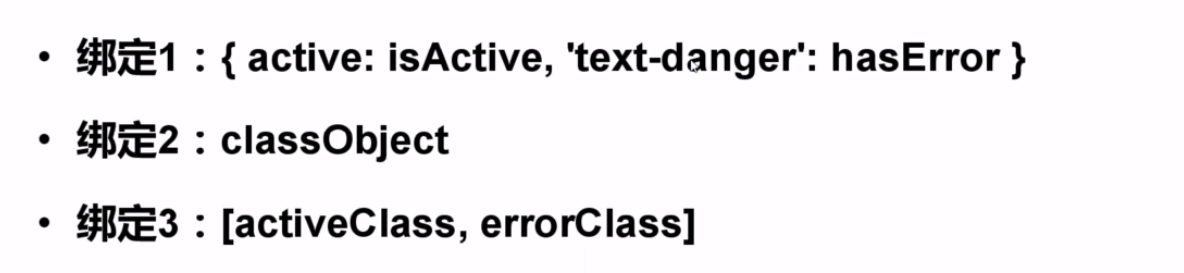
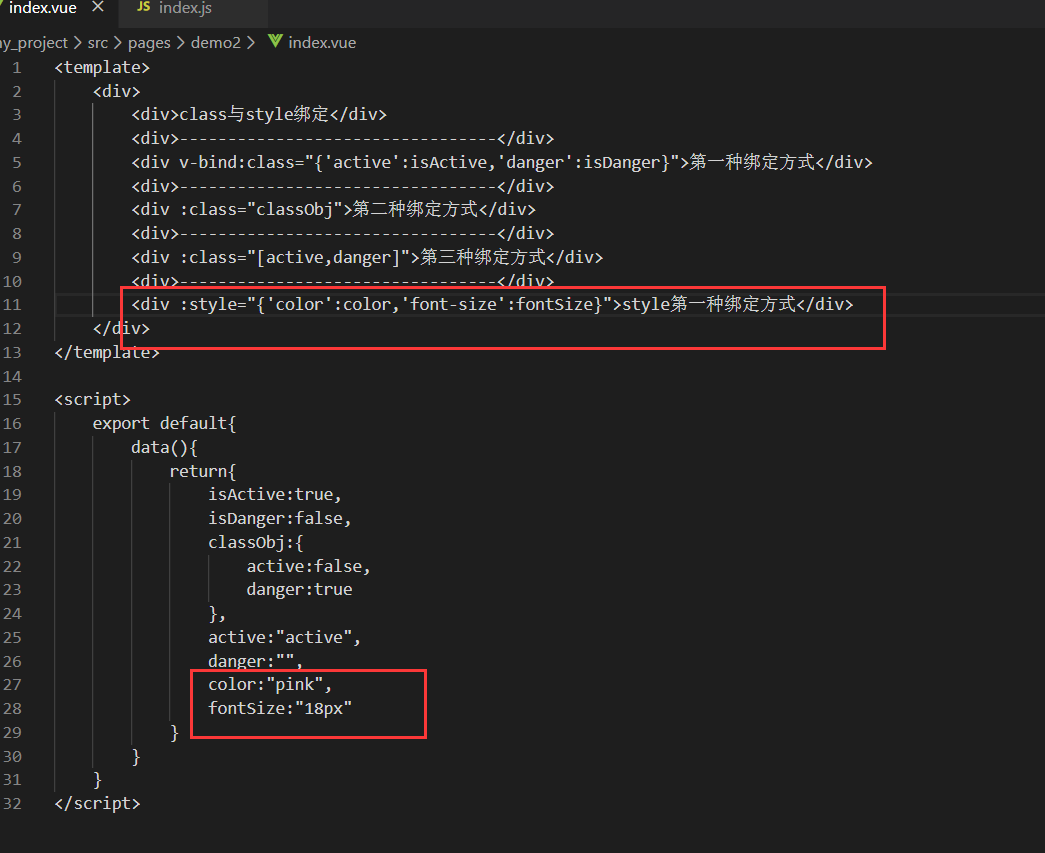
class绑定的三种形式

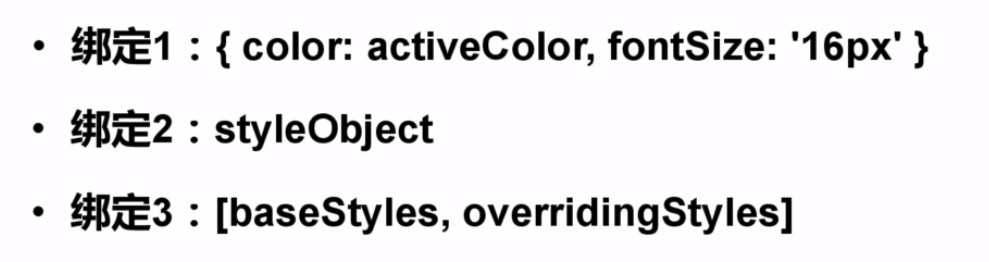
style的三种绑定形式

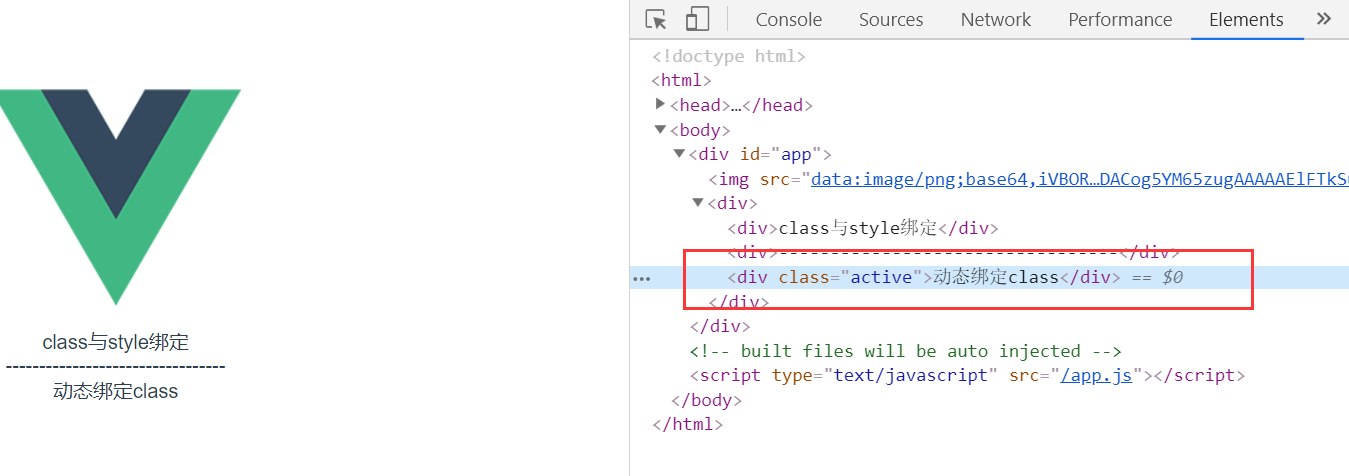
属性值为true显示,false不显示
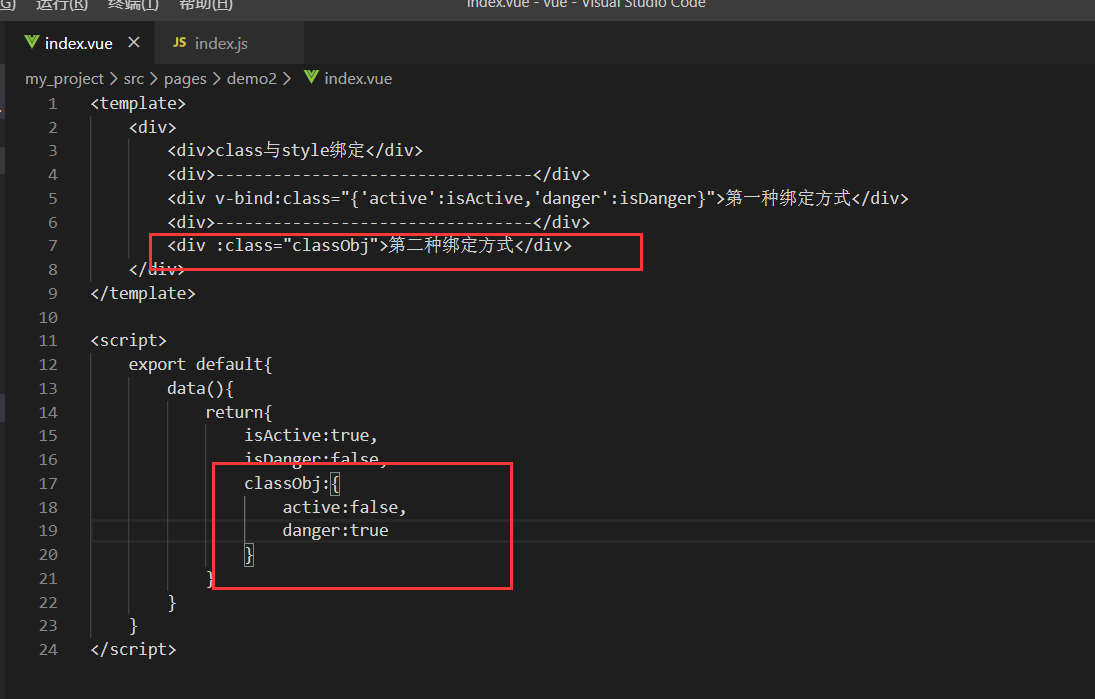
第一种绑定方式:


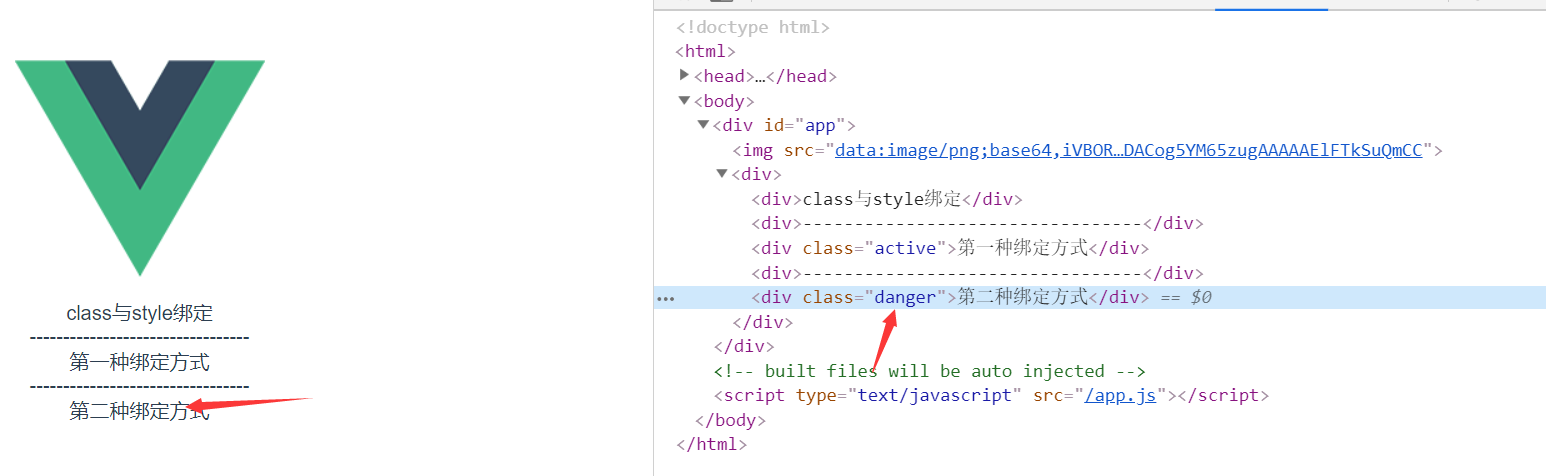
第二种绑定方式:


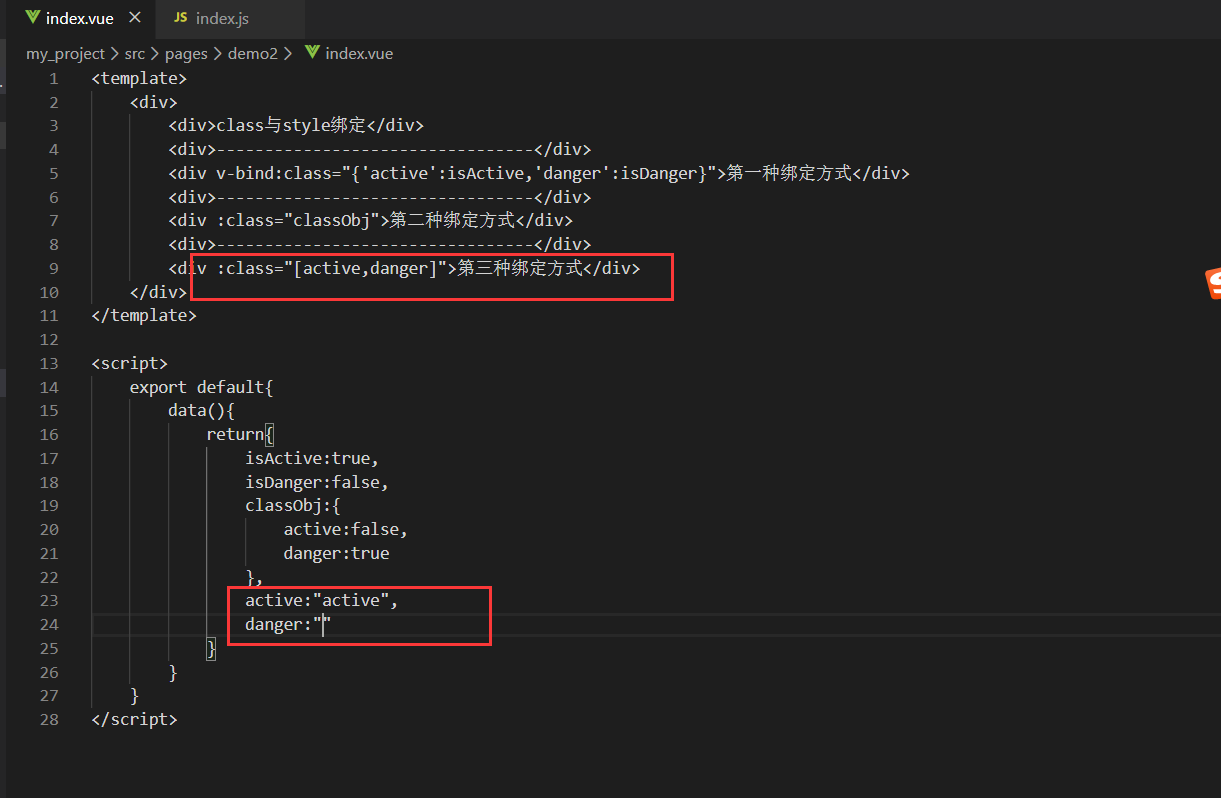
第三种绑定方式:


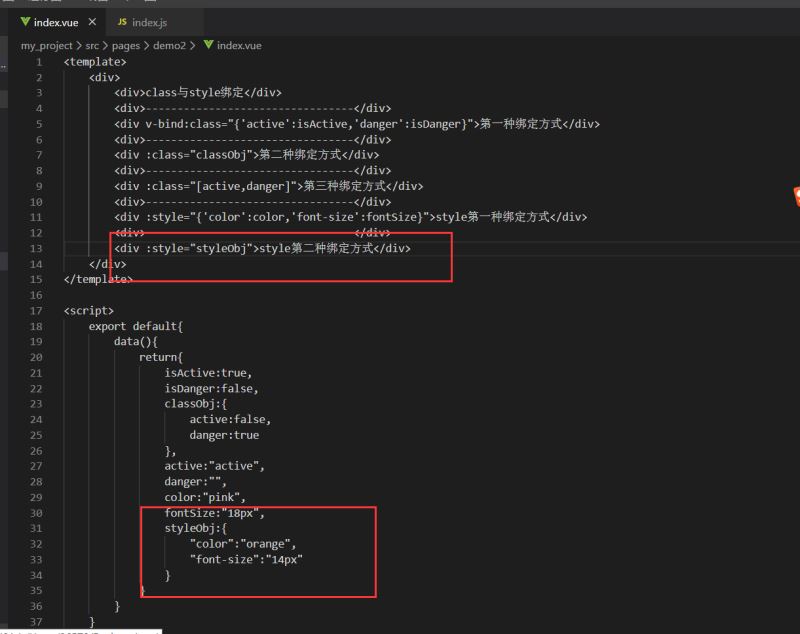
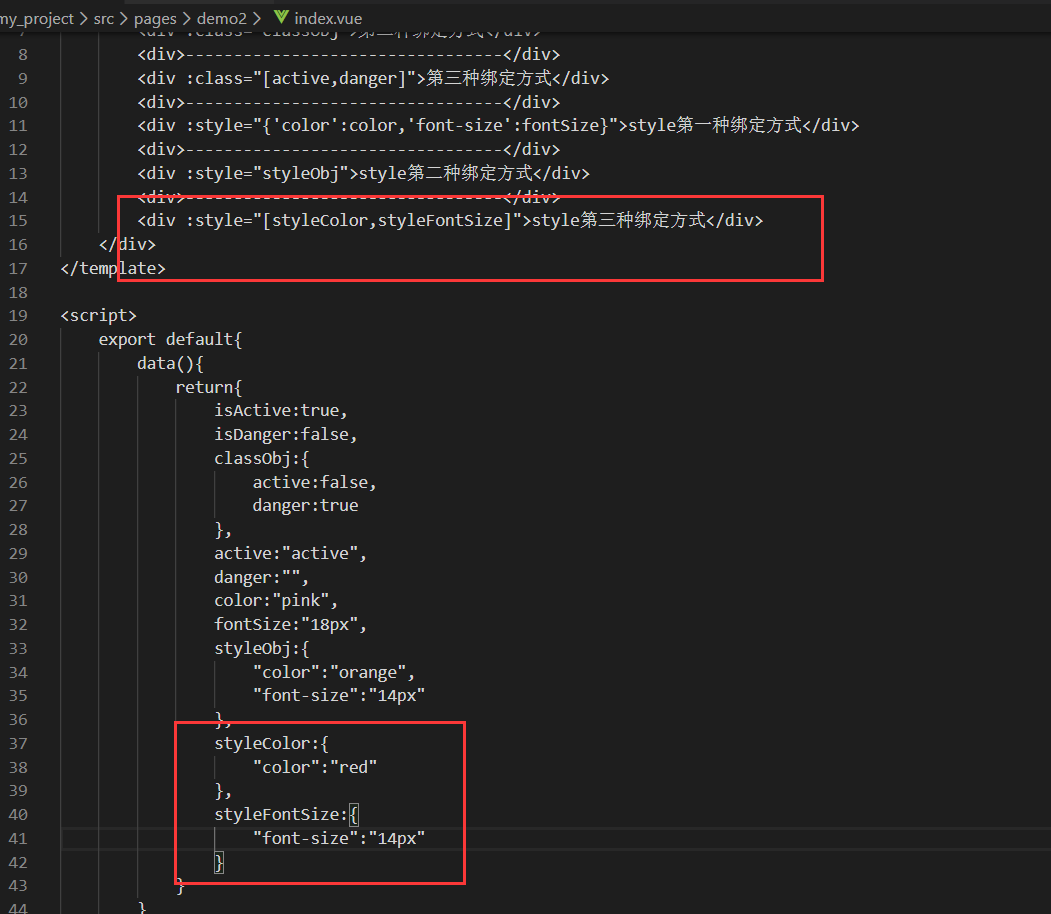
style修改
方式1:


方式2:


方式三:


ps:下面通过代码介绍下计算属性
计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也会同步自动更新。
代码如下:
<div id="example">
<input type="text" v-model="didi">
<input type="text" v-model="family">
<br>
didi={{didi}},family={{family}},didiFamily={{didiFamily}}
</div>
var vm = new Vue({
el:'#example',
data:{
didi:'didi',
family:'family'
},
computed:{
<!-- 一个计算属性的getter -->
didiFamily:function(){
<!-- this指向vm实例 -->
return this.didi+this.family
}
}
})
当vm.didi和vm.family的值发生变化时,vm.didiFamily的值会自动更新,并且会自动同步更新DOM部分。
总结
到此这篇关于vue计算属性+vue中class与style绑定的文章就介绍到这了,更多相关vue计算属性+vue中class与style绑定内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
