本文实例为大家分享了JS中FormData类实现文件上传的具体代码,供大家参考,具体内容如下 上篇文章讲到了FormReader类实现文件上传,但是那是HTML5的新特性,在不支持H5的浏览器上则无法
本文实例为大家分享了JS中FormData类实现文件上传的具体代码,供大家参考,具体内容如下
上篇文章讲到了FormReader类实现文件上传,但是那是HTML5的新特性,在不支持H5的浏览器上则无法使用。这次介绍一个JS的普通类FormData,在不支持H5浏览器环境下也可以文件上传和预览,并且还能监控上传进度。
案例一:xhr.upload.onprogress监控文件的上传进度,并且动态显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.progress {
width: 100px;
height: 10px;
background-color: #eee;
}
.progress-bar {
width: 0;
height: 10px;
background-color: blue;
}
</style>
</head>
<body>
<form action="" id="form">
<input type="file" name="file" id="file">
</form>
<div class="progress">
<div class="progress-bar" id="bar"></div>
</div>
<script>
var file = document.getElementById("file");
var bar = document.getElementById("bar");
file.onchange = function () {
var formData = new FormData();
// 上传的文件
formData.append('attrName', this.files[0]);
var xhr = new XMLHttpRequest();
xhr.open("post", "/upload");
// xhr.upload.onprogress监听上传进度
xhr.upload.onprogress = function (ev) {
// ev.loaded表示上传了多少,ev.total表示文件的总大小
var result = (ev.loaded / ev.total * 100).toFixed(2) + '%';
// result为进度百分比
bar.style.width = result;
bar.innerHTML = result;
}
xhr.send(formData);
xhr.onload = function () {
if(xhr.status == 200) {
console.log(xhr.responseText);
}
}
}
</script>
</body>
</html>
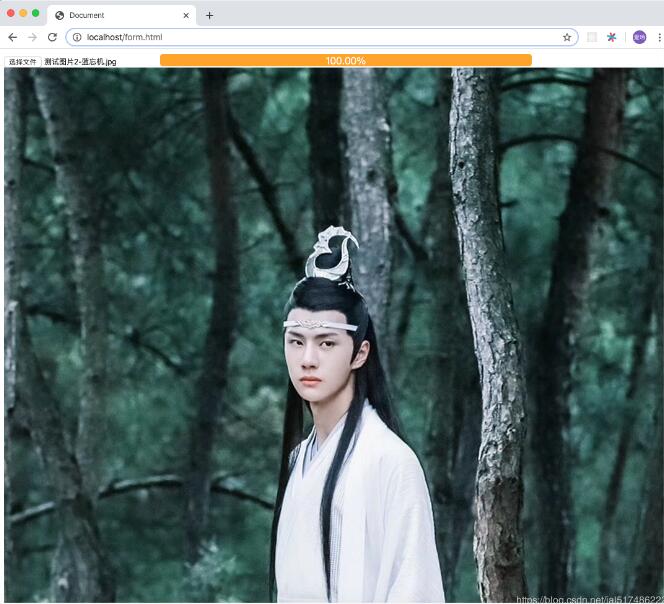
案例二:服务器端返回上传路径,供客户端预览上传的图片效果
成功预览我家耶啵的帅照

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.progress {
display: inline-block;
width: 600px;
height: 20px;
border-radius: 5px;
background-color: #eee;
}
.progress-bar {
width: 0;
height: 20px;
background-color: orange;
border-radius: 5px;
font-size: 16px;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<form action="" id="form">
<input type="file" name="file" id="file">
<div class="progress">
<div class="progress-bar" id="bar"></div>
</div>
</form>
<div id="box"></div>
<script>
var file = document.getElementById("file");
var bar = document.getElementById("bar");
var box = document.getElementById("box");
file.onchange = function () {
var formData = new FormData();
// 上传的文件
formData.append('attrName', this.files[0]);
var xhr = new XMLHttpRequest();
xhr.open("post", "/upload");
xhr.upload.onprogress = function (ev) {
// ev.loaded表示上传了多少,ev.total表示文件的总大小
var result = (ev.loaded / ev.total * 100).toFixed(2) + '%';
// result为进度百分比
bar.style.width = result;
bar.innerHTML = result;
}
xhr.send(formData);
xhr.onload = function () {
if(xhr.status == 200) {
var result = JSON.parse(xhr.responseText);
var img = document.createElement('img');
img.src = result.path;
// 图片加载完成在进行显示,否则用户会看到图片的加载过程,效果不好
img.onload = function () {
box.appendChild(img);
}
}
}
}
</script>
</body>
</html>
nodejs服务器端的部分代码:
app.post('/upload', (req, res) => {
// 创建formidable表单解析对象
const form = new formidable.IncomingForm();
// 上传文件的路径
form.uploadDir = path.join(__dirname, 'public', 'uploads');
// 上传文件的后缀名保留
form.keepExtensions = true;
// 解析客户端传递过来的FormData对象
form.parse(req, (err, fileds, files) => {
// 将文件的地址扒出来以json对象的形式返回给客户端
res.send({
path: files.attrName.path.split('public')[1]
});
})
})
更多精彩内容请参考专题《ajax上传技术汇总》,《javascript文件上传操作汇总》和《jQuery上传操作汇总》进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
