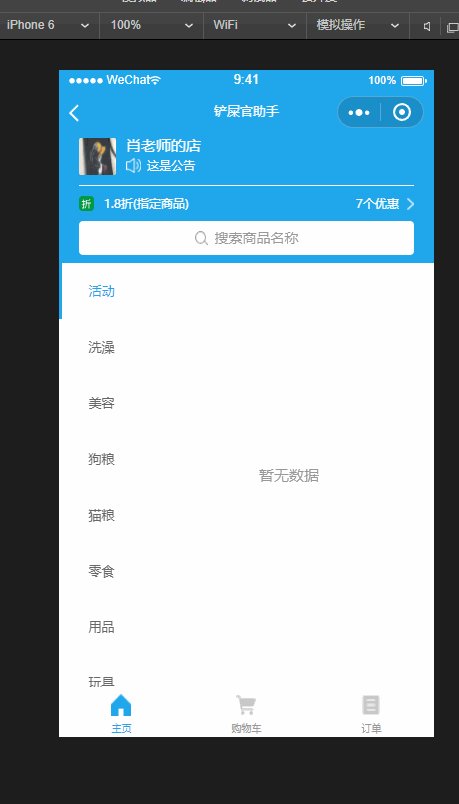
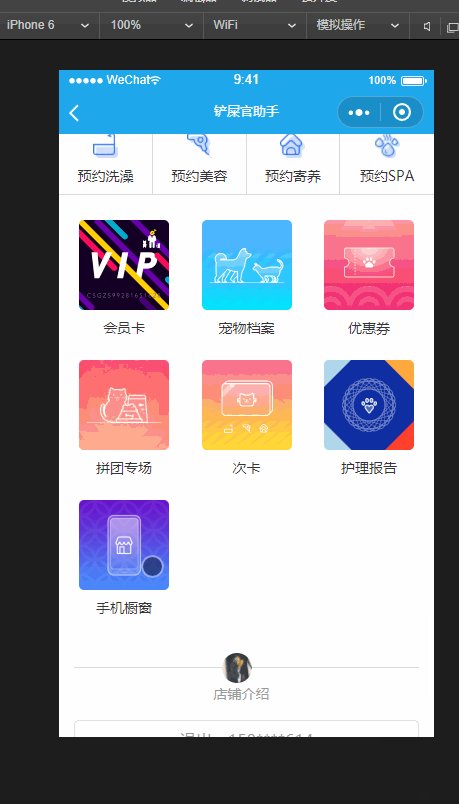
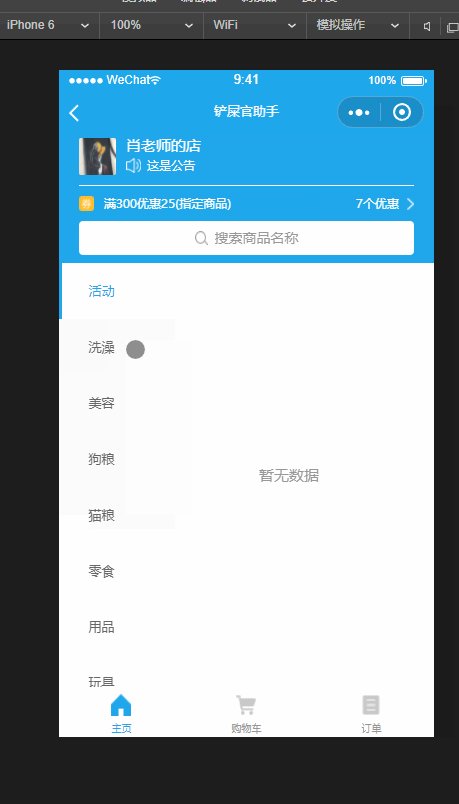
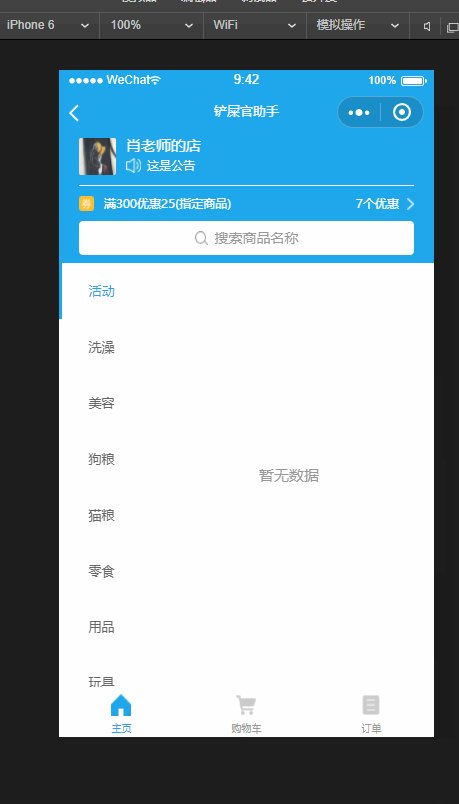
效果图: 1.scroll-view 中的需要滑动的元素不可以用 float 浮动使其一行展示; 2.包裹 scroll-view 的元素如果用 display:flex; 是没有滚动效果的; 3.scroll-view 中的需要滑动的元素要用 dislay:in
效果图:

1.scroll-view 中的需要滑动的元素不可以用 float 浮动使其一行展示;
2.包裹scroll-view的元素如果用 display:flex; 是没有滚动效果的;
3.scroll-view 中的需要滑动的元素要用 dislay:inline-block; 进行元素的横向编排;
4.包裹 scroll-view 的元素要加上样式–> overflow:hidden;white-space:nowrap;
5.有时候为了美观要隐藏滚动条,需要在样式里加上
核心代码:
在wxss里加入以下代码
::-webkit-scrollbar{
width: 0;
height: 0;
color: transparent;
}
scrollview属性

总结
到此这篇关于微信小程序scroll-view隐藏滚动条的方法详解的文章就介绍到这了,更多相关小程序scroll-view隐藏滚动条内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
