这是我对以前配置的基于vue-cli3搭建的前端H5模板的升级,主要把vue-cli3项目升级为vue-cli4,并删除一些过时插件。插件版本升级到当前(2020-03-19)最高版本(升级了很多webpack插件版本),升级完后新加多域名代理配置,官方升级文档点我点我
按着官方的文档升级来也会碰到很多坑,😂,配置完可直接使用。
主要功能包括
- webpack 打包扩展
- css:sass支持、normalize.css、_mixin.scss、_variables.scss
- vw、rem布局
- 多域名代理跨域设置
- eslint + standard设置
- 常用库cdn引入
- 路由设计、登录拦截
- axios、api 设计
- vuex状态管理
项目地址: vue-cli4-H5
demo打包地址: https://zhouyupeng.github.io/2020-03-19/dist/#/
以下是升级步骤和总结
一.首先,在全局安装最新的 Vue CLI:
npm install -g @vue/cli # OR yarn global add @vue/cli
检查安装后的cli版本
vue -V # 输出:@vue/cli 4.x.x 说明@vue/cli 4安装成功( vue cli 3的版本会输出 3.x.x )
我安装后查看一直是3.X版本就先卸载了vue/cli载新装
二.在项目根目录下执行
vue upgrade
按提示升级即可报错及解决方法
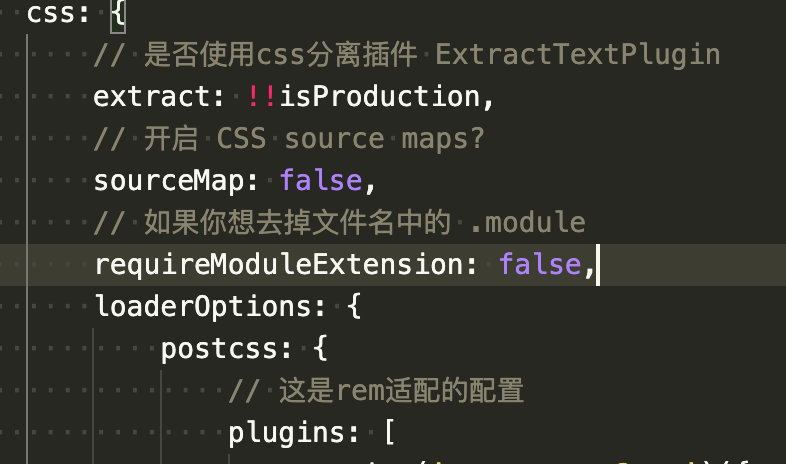
WARN "css.modules" option in vue.config.js is deprecated now, please use "css.requireModuleExtension" instead.
css-loader升级v3后使用css.requireModuleExtension代替css.modules

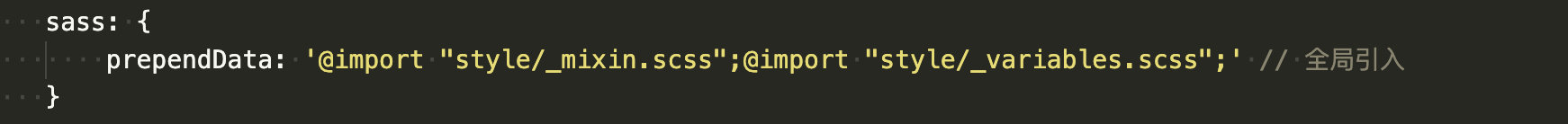
css.loaderOptions全局引入变量和mixin报错
sass-loader v7 之前使用 data:' ', 之后使用prependData:' ',
prependData: '@import "style/_mixin.scss"';替换以前的
data: '@import "style/_mixin.scss"';

升级ESLint后因为用的是standard不是Prettier报的错,
升级后要另外安装四个插件
npm install eslint-plugin-import --save-dev npm install eslint-plugin-node --save-dev npm install eslint-plugin-promise --save-dev npm install eslint-plugin-standard --save-dev
删除这个uglifyjs-webpack-plugin被官方已淘汰的插件,改用webpack4.x自带的去console配置

再改改升级过程中node提示的错误,升级就完成了~
到此这篇关于vue-cli3项目升级到vue-cli4 的方法总结的文章就介绍到这了,更多相关vue-cli3升级到vue-cli4 内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
