有时候需要在package.json中的scripts设计类似于批处理的多条命令。此时需要使用或操作符来连接多个操作。 比如: "scripts": {"build": "(webpack --config webpack.prod.js) (ng build)","start": "webpack (ng
有时候需要在package.json中的scripts设计类似于批处理的多条命令。此时需要使用&&或&操作符来连接多个操作。
比如:
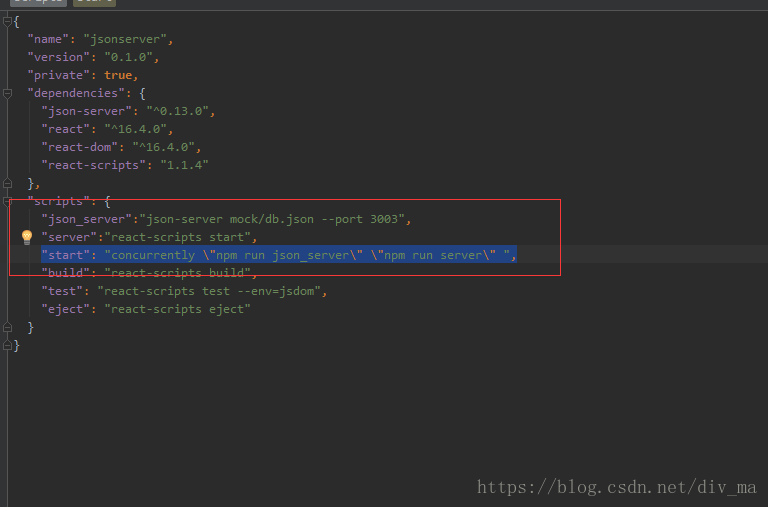
"scripts": {
"build": "(webpack --config webpack.prod.js) &&➊ (ng build)",
"start": "webpack &➋ (ng serve)"
},


如果命令中包括空格,则需要使用()将命令包含起来。此外&&与&的作用也不同。
➊ 命令先后顺利执行。先执行webpack --config webpack.prod.js,该命令执行完毕后再执行ng build
➋ 命令一并执行。同时执行webpack以及ng serve两个命令
到此这篇关于nodejs如何在package.json中设置多条启动命令的文章就介绍到这了,更多相关node 多条启动命令内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
